這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於vue實例參數以及MVVM模式的相關問題,實例化一個Vue對象,參數是一個選項對象,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
##設定參數實例化一個Vue對象,參數是一個選項對象,下面將會對其中包含的選項做些簡單的說明。new Vue({
options})this.$options檢視實例的設定項目

| 說明 | |
|---|---|
| #宣告需要響應式綁定的資料物件 | |
| 接收來自父元件的資料 | |
| 建立實例時手動傳遞props,方便測試props | |
| 用於聲明計算屬性 | |
| 用於定義Vue實例的方法 | |
| #偵聽屬性,監控Vue 實例上的資料變動,並呼叫其回呼函數 |
| template | |
| render | |
| renderError | |
| created | |
| beforeMount | |
| #mounted | |
| beforeUpdate | |
| updated | |
| activated | |
| deactivated | |
| beforeDestroy | |
| destroyed | |
| directives | |
|---|---|
| filters | 過濾器,針對一些資料進行篩選、過濾、格式化等相關的處理,過濾器是一個帶有參數和返回值的方法,只能用在{ |
| components | 配置局部註冊元件|
| 組合選項 |
| #parent | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #mixins | 將屬性混入Vue實例對象,並在Vue自身實例物件的屬性被呼叫之前得到執行(元件的多重繼承) | |||||||||||||
| extends | 用於宣告繼承另一個元件,從而無需使用Vue.extend,方便擴充單檔案元件(元件的單一繼承) | |||||||||||||
| provide&inject | 2個屬性需要一起使用,用來向所有子元件注入依賴 | |||||||||||||
| # |
| 選項 | #說明 |
|---|---|
| name | 允許元件遞歸呼叫自身,方便偵錯時顯示更友善的警告訊息 |
| delimiters | 改變範本字串的風格,預設為{{}} |
| functional | #讓元件無狀態(沒有data)和無實例(沒有this上下文) |
| model | 允許自訂元件使用v-model時自訂prop和event |
| #inheritAttrs | 預設情況下,父作用域的非props屬性綁定會套用在子元件的根元素上。當編寫嵌套有其它組件或元素的組件時,可以將該屬性設置為false關閉這些預設行為 |
| #comments | 設為true時會保留並且渲染模板中的HTML註解 |
Model、View、Controller,分別表示資料、視圖、控制器。其實這只是一種設計思想,
Model:資料模型,用來儲存資料
#View:視圖介面,用來展示UI介面和回應使用者互動
Controller :控制器(大管家角色),監聽模型資料的改變與控制視圖行為、處理使用者互動
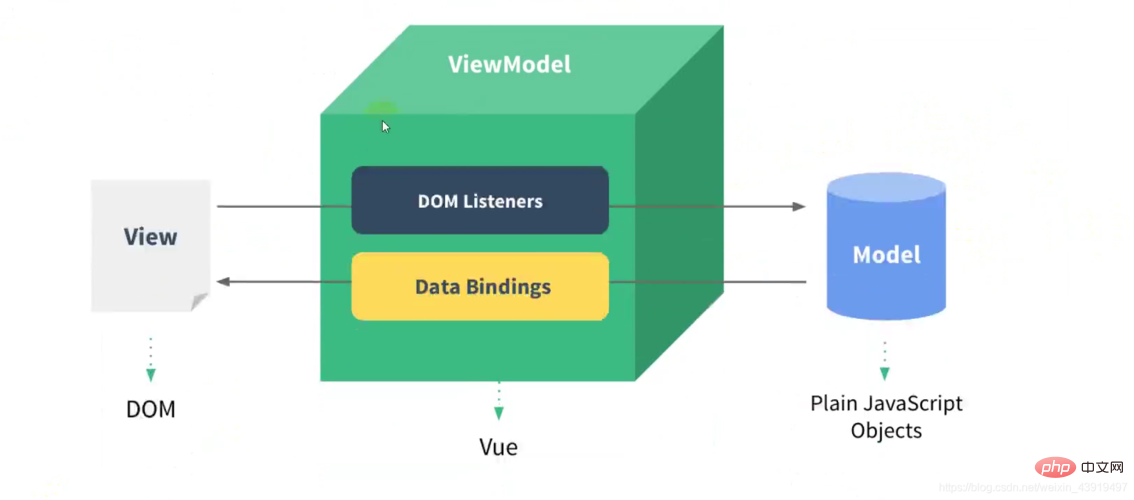
M(model):代表的是資料
V(view):代表的是視圖(頁)
VM(viewmodel):代表的是視圖模型,作用:用來管理視圖和模型的轉換
MVVM是MVC的增強版,實質上和MVC沒有本質區別,只是程式碼的位置變動而已

# 簡單來說就是視圖發生改變時模型也會改變,模型改變時視圖也會發生改變,這就是vue的資料雙向綁定
關鍵點在於data 如何更新view,因為view 更新data 其實可以透過事件監聽即可,例如input 標籤監聽input 事件就可以實現了
雙向綁定步驟:
實作一個監聽器Observer,用來劫持並監聽所有屬性,如果有變動的,就通知訂閱者。
實作一個訂閱者 Watcher,可以收到屬性的變更通知並執行對應的函數,從而更新檢視。
實作一個解析器 Compile,可以掃描和解析每個節點的相關指令,並根據初始化模板資料以及初始化對應的訂閱器。
vue的雙向綁定原則:
# vue資料的雙向綁定是透過資料劫持結合發布者-訂閱者模式的方式來實現的。其核心就是透過Object.defineProperty()方法設定set和get函數來實現資料的劫持,在資料變更時發布訊息給訂閱者,觸發對應的監聽回呼。也就是說資料和視圖同步,資料發生變化,視圖跟著變化,視圖變化,資料也隨之改變;
#【相關推薦:javascript影片教學、web前端】
以上是歸納整理VUE實例參數與MVVM模式知識點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




