VUE元件的建立、渲染、及註冊(總結分享)
Aug 10, 2022 am 10:41 AM本篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於組件的創建、渲染以及註冊的相關問題,創建的組件不要寫el因為最終所有的組件都要被vm管理,由vm決定服務的對象,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
元件的建立
建立元件用Vue.extend()
建立的元件不要寫el因為最終所有的元件都要被vm管理,由vm決定服務的物件
date不能寫物件形式而是寫成函數形式,並且其中一定要return一個物件
// 创建一个组件
const school=Vue.extend({
// 配置template,里面存放的是通过当前组件中的内容生成的标签,最终会作为模板在页面中解析出来
template:`
<!--最外层为template必须具有的根标签-->
<div>
<!--div中的标签会在页面中使用到该组件的地方解析并显示出来,那么name就是此组件中
data中配置的name,adress同理-->
<h1>我的名字:{{name}}</h1>
<h2>地址:{{adress}}</h2>
</div>`,
// 配置date
data(){
return{
name:'z',
adress:'earth'
}
}
})注意:在全域環境下使用Vue.entend({})建立的元件,在不使用Vue.component('元件名',最終元件名)宣告時,就是局部元件,不可以被其他vm實例使用,如果使用了Vue.component建立的元件時為全域元件(Vue.entend可以省略,直接const 元件名稱={ })
元件的渲染
當元件註冊完成之後,在頁面中vm服務的el內使用,使用方式就是將最終元件名稱作為一個標籤放到想要的位置等待瀏覽器解析即可
const vm=new Vue({
el:'root',
components:{
// 注册组件
sl:school
}
})頁面中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="./vue.js"></script> </head> <body> <div id="root"> <!-- 用组件标签将想用的组件放到页面上,那么组件中template属性中的标签就会在这个位置被解析出来--> <sl></sl> </div> </body> </html>
總結:vm實例相當於起了一個橋樑作用,使得元件中的內容最終會被展現在頁面上,這樣提高了程式碼的利用率,當我們需要重複使用某一個內容時,可以直接找到這個內容所在的元件,然後將元件註冊到實例上即可在頁面中展示。
Vue的元件註冊
1、全域註冊:當Vue創建,元件就會被加載,不管該元件使不使用,都會被載入【佔記憶體】【入門程式】
2、局部註冊:當我們使用到某個元件,該元件才會被創建,如果不使用該元件,那麼該元件不會被創建
#創建vm,配置el(決定components中的元件為誰服務)
配置components對象,其中元素以key,value存儲,key是在當前實例中的元件名(最終元件名稱),value是我們在全域環境下配置的元件名稱
全域註冊
Vue.component("button-a",{
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
})局部註冊
let componentA = {
template:"\n" +
" <button @click=\"count++\">{{count}}</button>",
data:function () {
return{
count:0
}
},
methods:{
}
}
new Vue({
el:"#app",
components:{
"component-a":componentA,
}
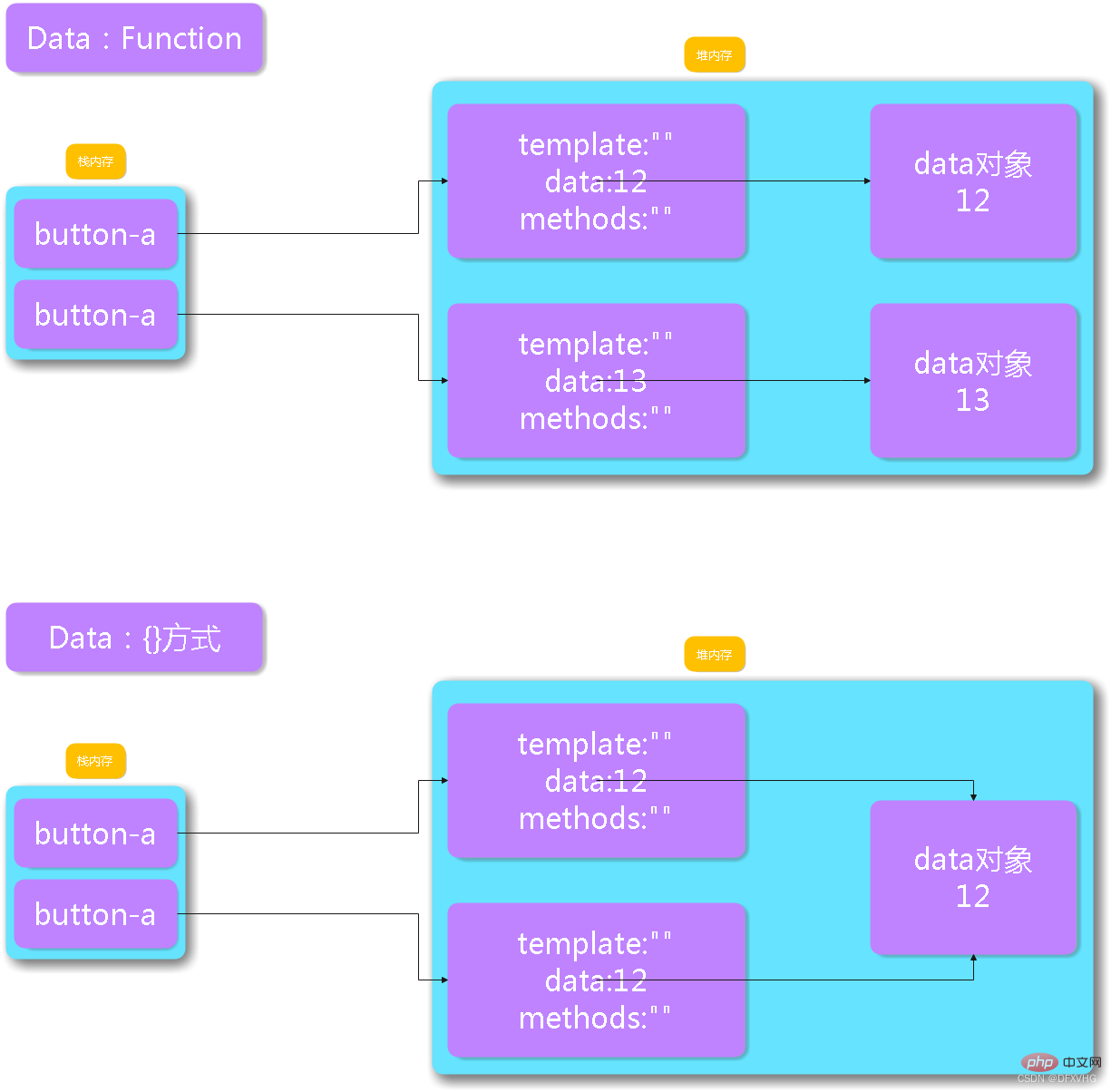
})關於data為什麼是一個函數

1、模板需要寫在template標籤中,template標籤寫在容器外部
2、在template標籤中只能有一個根標籤
<body>
<div id="app">
<button-color></button-color>
</div>
<template id="cId">
<div>
<h1>组件</h1>
<h2>阿萨德</h2>
</div>
</template>
</body>
</html>
<script>
let ButtonColor = {
template:"#cId",
data:function () {
}
}
new Vue({
el:"#app",
components:{
ButtonColor
}
})
</script><body>
<div id="app">
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody is="ButtonTable">
</tbody>
<tfoot>
<tr>
<td colspan="3">尾部</td>
</tr>
</tfoot>
</table>
</div>
<template id="tId">
<tbody>
<tr>
<td>1</td>
<td>阿斯顿</td>
<td>26</td>
</tr>
</tbody>
</template>
<script>
let ButtonTable = {
template:"#tId",
}
new Vue({
el:"#app",
components:{
ButtonTable
}
})
</script>
</body><body>
<div id="app">
<base-color></base-color>
</div>
<template id="color">
<div>
<h1>这是父组件</h1>
<base-colo1></base-colo1>
</div>
</template>
<template id="color1">
<h1 style="color: red">这是子组件</h1>
</template>
</body>
</html>
<script>
// //创建子组件
let BaseColo1 ={
template:"#color1",
}
//创建父组件
let BaseColor ={
template:"#color",
components:{
BaseColo1
}
}
new Vue({
el:"#app",
components:{
BaseColor
}
})
</script> // //创建子组件
let BaseColo1 ={
template:"#color1",
props:["msg"]
}<div> <base-colo1 :msg = "message"></base-colo1> </div>
<h2>{{msg}}</h2>以上是VUE元件的建立、渲染、及註冊(總結分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















