v-bind怎麼動態綁定style屬性?這篇文章帶大家詳細了解v-bind指令動態綁定style屬性的多種語法,希望對大家有幫助!

v-bind可以動態設定style屬性,用來綁定內嵌樣式。寫法:
<!--完整写法--> <标签名 v-bind:style="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :style="vue实例中的数据属性名"/>
一、v-bind動態綁定內聯style屬性(物件語法)
動態綁定class屬性之後, class的值是一個變量,可以將它放到data中動態綁定樣式。 (學習影片分享:vue影片教學)
1、v-bind:style 的物件語法和CSS文法很像,但他其實是個JavaScript 物件
:style="{key(属性名):value(属性值)}"
在寫CSS屬性名稱的時候,例如font-size
可以使用駝峰式(camelCase):fontSize
或短橫線分隔(kebab-case,記得用單引號括起來):'font-size'
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<h2 :style="{'font-size':'50px'}">{{message}}</h2>注意:如果不採用駝峰命名,就一定要加單引號,因為一旦綁定了vue語法,他就會將裡邊未加單引號的字串當成變數名,就算是50px也會被當成變數名,所以如果是字串就要加上單引號。
value(屬性值)有兩種實作:被引號包裹或不被引號包裹
value加引號時,vue在解析的時候,會把它當成一個固定值。例如上面範例中的「50px」
value不加雙引號時,則當做變量,vue將它解析成一個變量, 變數值會在在data中找
<div id="app">
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2 :style="{fontSize:'50px'}">{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
2、直接綁定到一個樣式物件通常更好,這會讓模板更清晰:
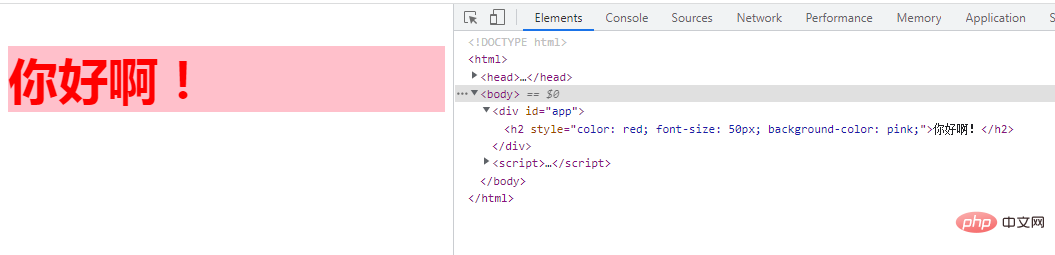
<div id="app">
<!-- 如下:绑定到一个样式对象styleObject,对象中设置对个key:value对 -->
<h2 :style="styleObject">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
3、也可以綁定一個回傳物件的計算屬性
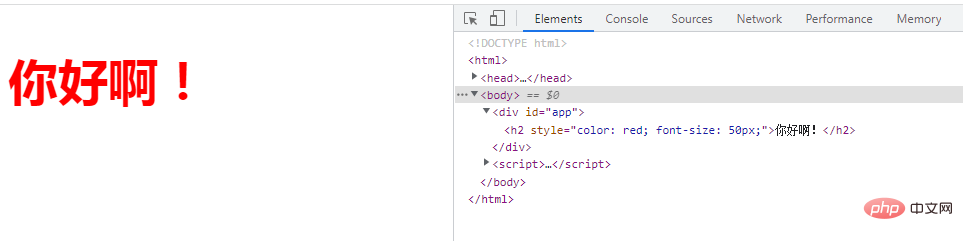
<div id="app">
<!-- 如下:绑定一个返回对象的计算属性 -->
<h2 :style="styleObject">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script>
物件語法常常結合回傳物件的計算屬性使用,用於實作樣式切換
範例:紅黑顏色的切換
#<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
二、v-bind動態綁定內聯style屬性(陣列語法)
v-bind使用陣列方式動態綁定style使用較少,用法為:先在vue實例data部分寫好要使用的樣式,然後在要使用v-bind動態綁定之處使用數組綁定,數組中包含vue中已定義好的樣式名。
陣列語法格式為:
:style="[base1,base2]"

v-bind:style 的陣列語法可以將多個樣式物件套用到同一個元素上:
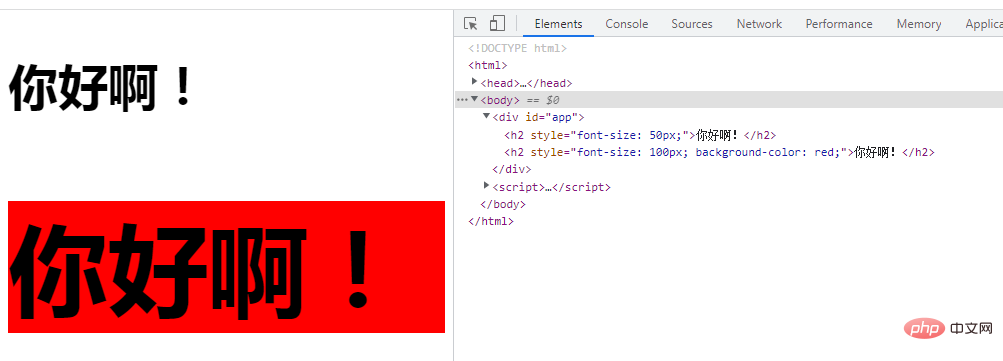
<div id="app">
<h2 :style="[baseStyle,baseStyle1]">{{message}}</h2>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
自動加入前綴:當 v-bind:style 使用需要加上瀏覽器引擎前綴的CSS 屬性時,如 transform,Vue. js 會自動偵測並新增對應的前綴。
三、v-bind動態綁定內聯style屬性(多重值)
可以為 style 綁定定中的屬性提供一個包含多個值的陣列,常用於提供多個帶有前綴的值
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>這樣寫只會渲染數組中最後一個被瀏覽器支援的值。
在本例中,如果瀏覽器支援不含瀏覽器前綴的 flexbox,那麼就只會渲染 display: flex。
以上是詳解v-bind怎麼動態綁定style屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!





