詳解v-bind怎麼動態綁定class屬性
v-bind怎麼動態綁定class屬性?本篇文章帶大家詳細了解v-bind指令動態綁定class屬性的多種語法,希望對大家有幫助!

v-bind可以動態設定class屬性,以實現動態樣式。寫法:
<!--完整写法--> <标签名 v-bind:class="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :class="vue实例中的数据属性名"/>
一、v-bind動態綁定class屬性(物件語法)
動態綁定class屬性之後,class的值是一個變量,可以將它放到data中動態綁定樣式,以動態地切換class。 (學習影片分享:vue影片教學)
1、直接透過{}綁定一個或多個類別
#v-blid:class的屬性中可以傳入一個對象,對象包含一組組鍵值對
:class= "{key1:value1,key2:value2...}"類名就是對應的樣式,也就是鍵(key );value就是對應增加和移除該類,取值是true和false
- ##若value值為
true
,則該key樣式起作用 - 若value值為
false
,則該key樣式不起作用 #
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 id="message">{{message}}</h2>
<!-- 第一种:直接用style中的样式,固定写死; -->
<h2 id="message">{{message}}</h2>
<!-- 第二种:用指令v-bind,class的属性值color为变量; -->
<!-- vue解析,变量对应data中color属性值,则用了color的样式; -->
<h2 id="message">{{message}}</h2>
<!-- 第三种:用指令v-bind;后面接对象{key1:value1,key2:value2} -->
<!-- isColor为false则color样式不起作用。 -->
<!-- isBackground为true则background样式起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
color:"color",
isColor:false,
isBackground:true
}
})
</script>
v-bind:class 指令也可以與普通的class 屬性共存。
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>data: {
isActive: true,
hasError: true
}
isActive 或 hasError 變更時,class 清單將會相應地更新。例如,如果 hasError 的值為 false,class 清單將變為 "static active"。
data: {
isActive: true,
hasError: false
}
2、已綁定的資料物件不必內聯定義在模板裡,可綁定到一個類別物件classObject
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 id="message">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
classObject: {
color: true,
background: false
}
}
})
</script>
3、也可以綁定一個回傳物件的計算屬性
<div id="app">
<h2 id="message">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
isColor: true,
isBackground: true
},
computed: {
classObject: function () {
return {
color: this.isColor,
background: this.isBackground
}
}
}
})
</script>
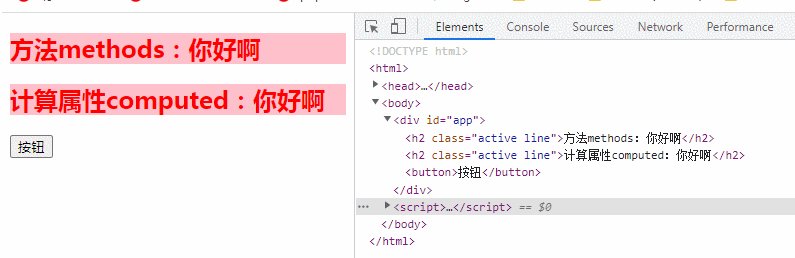
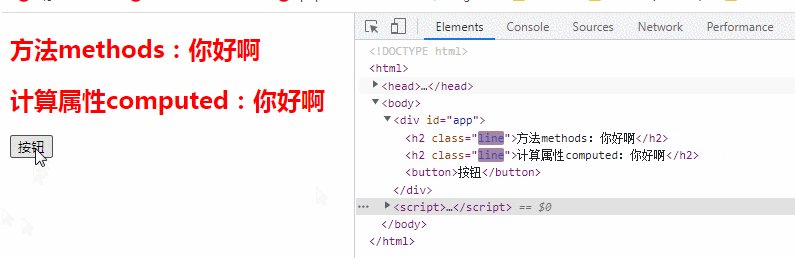
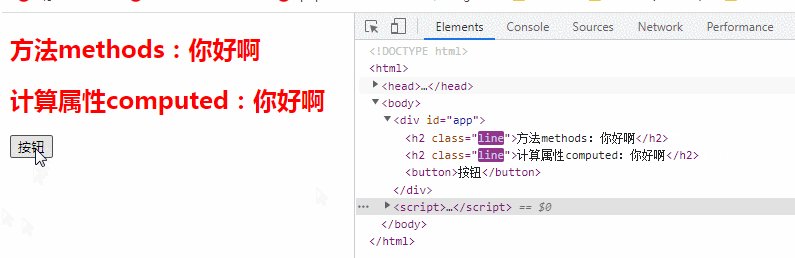
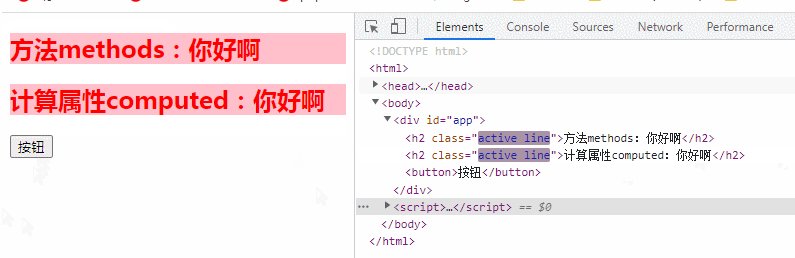
4、class中的物件比較複雜,則直接放在一個methods中,然後呼叫這個函數,實作動態切換
#
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 id="方法methods-message">方法methods:{{message}}</h2>
<h2 id="计算属性computed-message">计算属性computed:{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
isAcitve:true,
isLine:true
},
methods:{
btnClick: function () {
this.isAcitve = !this.isAcitve
},getClasses:function () {
return {active:this.isAcitve,line:this.isLine}
}
},
computed: {
classes: function () {
return {active:this.isAcitve,line:this.isLine}
}
}
})
</script>
</body>
</html>
##二、v-bind動態綁定class屬性(陣列語法)我們可以把一個陣列傳給
:class,以應用一個class列表;數組語法格式為:
:class="[base1,base2]"
v-bind 動態綁定class 數組語法,就是直接給其傳入一個數組,但是數組裡面都是類別名,數組中的類別名,在頁面中都會被加入到該標籤上。透過數組內元素的增加或減少來實現,樣式的改變。
注意:這裡面的類別名稱都需要用' '包裹起來,如果沒有包裹起來,Vue會將其當成data裡面的某個屬性,而去data裡面找,顯然data裡面是沒有該屬性的,那麼報錯也就來了。這一點在Vue中都是通用的,沒加引號當成data裡面的屬性來處理
#註:和物件語法一樣,可以和普通的類別同時存在,並不衝突
<h2 id="message">{{message}}</h2> 範例:
範例:
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
方法methods:{{message}}
计算属性computed:{{message}}
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
line:'bbbbbbbbbb'
},
methods:{
getClasses: function () {
return [this.active,this.line]
}
},
computed: {
classes: function () {
return [this.active,this.line]
}
}
})
</script>
 #如果你也想根據條件切換清單中的class,可以用三元表達式:
#如果你也想根據條件切換清單中的class,可以用三元表達式:
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
這樣寫入會永遠加入 errorClass,但是只有在 isActive 是true 時才新增 activeClass。
不過,當有多個條件 class 時這樣寫有些繁瑣。所以在陣列語法中也可以使用物件語法:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>範例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="../js/vue.js"></script>
<style>
.aaa{
padding: 10px;
}
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="['aaa','active']">{{message}}</div>
<div :class="['aaa', nba, isActive? 'active': '']">{{message}}</div>
<div :class="['aaa', nba, {'actvie': isActive}]">{{message}}</div>
</div>
<script>
const app = new Vue({
el: '#app',
data() {
return {
message: "Hello World",
nba: 'line',
isActive: false
}
}
})
</script>
</body>
</html> (學習影片分享:
(學習影片分享:
、程式設計基礎影片)
以上是詳解v-bind怎麼動態綁定class屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






