本篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於$emit的相關問題,在子元件中透過$emit來呼叫父元件中的方法實現,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
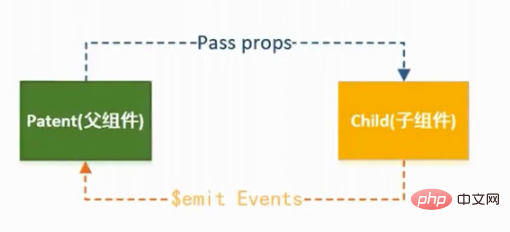
Vue可以透過props屬性,將參數從父元件傳遞給子元件,相對而言是比較簡單的。
如果是想從子元件傳遞參數到父元件的話,得借助父元件的方法,同時在子元件中透過$emit來呼叫父元件中的方法實作。
接下來具體演示下。
同樣情況,父元件是新聞清單元件,子元件是新聞內容元件。在子元件中點選刪除按鈕,可以將刪除的新聞資訊傳遞給父元件,從而實現新聞清單的更新。
父元件用來顯示新聞列表,程式碼如下:
<template>
<div>
<template>
<newscontent></newscontent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>有幾個需要注意的點:
在父元件中註冊了子元件NewsContent
#在父元件中定義了刪除新聞的方法,當傳遞的新聞標題與作者都匹配時,則從新聞列表list中刪除對應的新聞。
透過:news="item",將父元件的參數傳遞給子元件。
透過@removeNews="removeNews",將父元件的方法傳遞給子元件,注意子元件就是透過該方法來呼叫父元件方法並傳參的。
子元件透過$emit呼叫父元件傳遞過來的removeNews方法,程式碼如下:
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button>删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script>注意,當點擊新聞後面的刪除按鈕時,觸發btnDelete方法,而btnDelete方法內容為this.$emit("removeNews", news);,即調用了父組件的removeNews方法,且傳遞參數news。
所以點擊子元件刪除按鈕後,父元件中對應的新聞就會被刪除。
子元件呼叫父元件的方法,來實作子父元件通訊。父元件需要先將方法傳遞給子元件,子元件在透過$emit呼叫傳遞的方法,並不算很複雜。

1.props和$attrs具有資料的單向性,只能由父元件傳遞數據,不具備子傳父的功能。
2.在vue中,我們可以使用自訂事件實作子元件傳遞資料到父元件。
1.在子元件上使用v-on指令綁定自訂事件
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c></child-c>2.事件的名稱推薦使用-分割
$emit觸發事件#1.每個元件實例都要$emit方法用來觸發自訂事件。
2.$emit(fn,arg)接受兩個參數
(1)第一個參數是觸發的事件名稱,注意必須和定義的事件名完全相同。
(2)第二個參數是傳遞給父元件的資料。在父元件中就是定義的事件函數的第一個參數。
this.$emit('get-child-data','hello father')【相關推薦:javascript影片教學、vue.js教學】
以上是實例介紹Vue透過$emit方法實作子父元件通信的詳細內容。更多資訊請關注PHP中文網其他相關文章!




