Vue中slot使用解析之具名插槽與作用域插槽
這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於具名插槽與作用域插槽的使用相關問題,插槽就是子元件中的提供給父元件使用的一個佔位符,插槽包括預設插槽、具名插槽和作用域插槽,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
一、什麼是插槽
1、插槽就是子元件中的提供給父元件使用的一個佔位符,在子元件中用 表示,父元件可以在這個佔位符中填入任何範本程式碼,如HTML、元件等,填滿的內容會取代子元件的標籤。 (簡單來說就是在子組件中挖個坑讓別人來跳)
2、在 2.6.0 版本之後,slot 以及 slot-scope 由 v-slot 統一取代。
3、插槽包含預設插槽、具名插槽和作用域插槽
二、前期準備
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
三、具名插槽的使用
1.子元件設定slot
在子元件中設定好props,接收從父元件App傳來的訊息以及準備兩個slot插槽:
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2.用戶App.vue配置資料
透過在子元件category定義的不同的name,可以讓數據在指定的位置顯示:
//App.vue
<template>
<div>
<category>
<img src="/static/imghw/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Vue中slot使用解析之具名插槽與作用域插槽" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
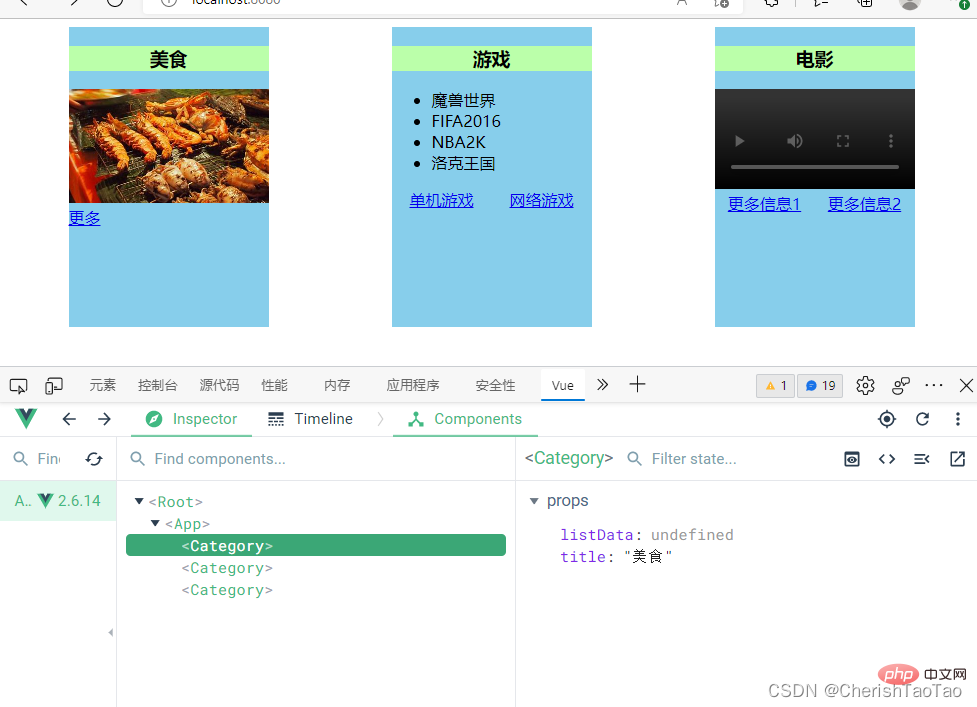
</style>3.結果展示

4.具名插槽總結
1、在定義好slot插槽後,在需要展示的標籤中加上slot=“name”,即可在指定的位置上顯示需要顯示的內容
2、同時需要注意的是,此方法的插槽資料來源game是在App父元件中提供的,而不在子元件本身提供。為了減少冗餘,可透過作用域插槽將資料儲存在定義slot插槽的元件本身
四、作用域插槽的使用
要求將要展示的資料放在定義插槽的組價中
- 父元件App.vue僅僅只是根據資料產生結構,而資料是在定義slot的元件中提供的
1.子元件配置slot
#在子元件中配置的props只需要接收標題頭。準備兩個作用域插槽並攜帶要展示的資料:
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2.使用者接收資料並設定結構
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
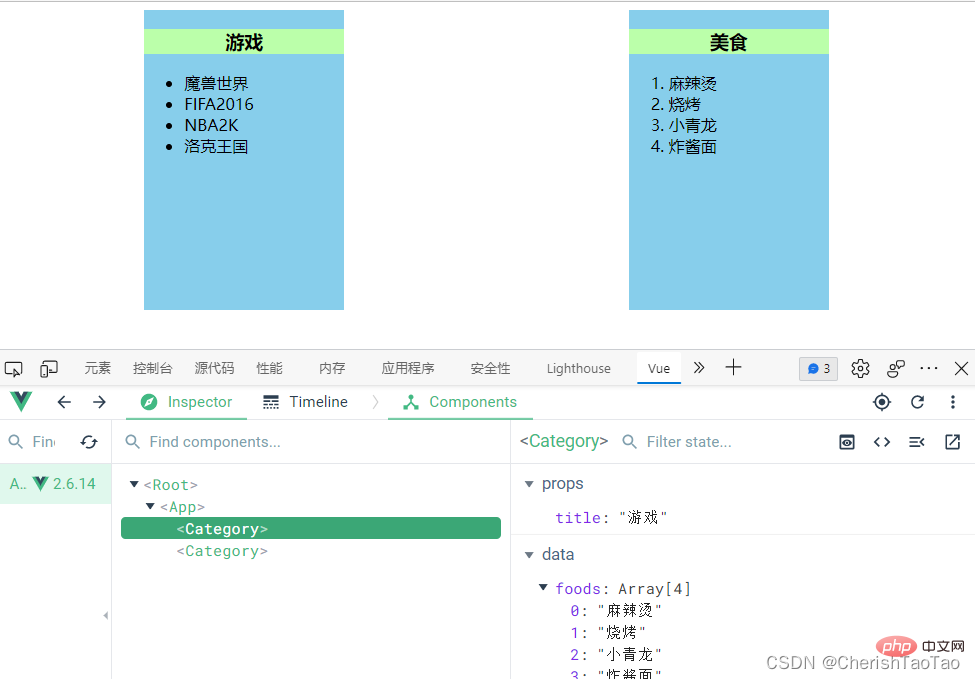
</category>3.結果展示

4.作用域插槽總結
1 、可以解決在使用者元件中沒有要展示的數據,要呼叫別的元件的數據時可以使用。
2、定義slot的元件將自身的資料傳給使用者,使用者接收到資料後進行結構的配置。
3、使用者只決定產生的結構樣式,而資料是從被使用者(定義slot的元件)傳來的。
4、可以理解為slot就是父元件向子元件的指定位置插入特定的結構。
【相關推薦:javascript影片教學、vue.js教學】
以上是Vue中slot使用解析之具名插槽與作用域插槽的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






