這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了vue生命週期鉤子函數有哪些,分別什麼時候觸發,vue生命週期即為一個組件從出生到死亡的一個完整週期,下面一起來看看,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
vue生命週期即為一個組件從出生到死亡的一個完整週期
#主要包括以下4個階段:創建,掛載,更新,銷毀
beforeCreate, 建立後:created
beforeMount, 掛載後:mounted
beforeUpdate, 更新後:updated
beforeDestroy, 銷毀後:destroyed
我平時用的比較多的鉤了是created和mounted,created用於獲取後台數據,mounted用於dom掛載完後做一些dom操作,以及初始化插件等.beforeDestroy用戶清除定時器以及解綁事件等,
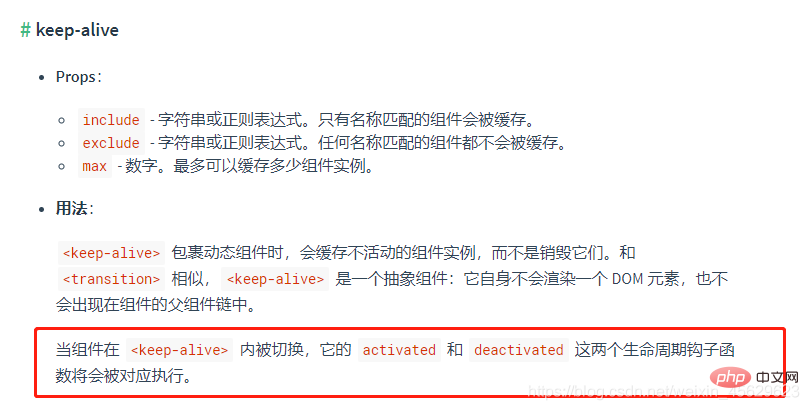
另外還新增了使用內置組件keep-alive 來緩存實例,而不是頻繁創建和銷毀(開銷大)
actived 實例啟動deactived 實例失效大家理解就ok:
生命週期鉤子函數(11個)Function(型別),標註藍色的那個是屬於型別的意思。beforeCreate Function 在實例初始化之後,資料觀測 (data observer) 和 event/watcher 事件配置之前被呼叫。
created Function 在實例建立完成後立即被呼叫。在這一步,實例已完成以下的配置:資料觀測 (data observer), 屬性和方法的運算,watch/event 事件回呼。然而,掛載階段還沒開始,$el 屬性目前不可見。
beforeMount Function 在掛載開始之前被呼叫:相關的 render 函數會首次被呼叫。
mounted Function el 被新建立的 vm.el 替換,並掛載到實例上去之後呼叫該鉤子。如果 root 實例掛載了一個文檔內元素,當 mounted 被呼叫時 vm.$el 也在文檔內。
beforeUpdate Function 資料更新時調用,發生在虛擬 DOM 打補丁之前。這裡適合在更新之前存取現有的 DOM,例如手動移除已新增的事件監聽器。此鉤子在伺服器端渲染期間不會被調用,因為只有初次渲染會在服務端進行。
updated Function 由於資料變更導致的虛擬 DOM 重新渲染和打補丁,在這之後會呼叫該鉤子。
activated Function keep-alive 元件啟動時呼叫。該鉤子在伺服器端渲染期間不被調用。
deactivated Function keep-alive 元件停用時呼叫。該鉤子在伺服器端渲染期間不被調用。
beforeDestroy Function 實例銷毀之前呼叫。在這一步,實例仍然完全可用。該鉤子在伺服器端渲染期間不被調用。
destroyed Function Vue 實例銷毀後呼叫。呼叫後,Vue 實例所指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。該鉤子在伺服器端渲染期間不被調用。
(2.5.0 新增) (err: Error, vm: Component, info: string) => ?boolean 當擷取一個來自子孫元件的錯誤時被調用。此鉤子會收到三個參數:錯誤物件、發生錯誤的元件實例以及一個包含錯誤來源資訊的字串。此鉤子可以傳回 false 以防止該錯誤繼續向上傳播。

附註
keep-alive的運用非常非常非常多。

【相關推薦:javascript影片教學、vue.js教學】
以上是聊聊vue生命週期鉤子函數有哪些以及什麼時候觸發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




