Vuex Module-狀態倉庫分割的使用介紹
vuex構成
vuex主要包含以下五個部分:
- #State // 儲存變數、資料 ##Getter //類似計算屬性
- Mutation // 唯一修改state的方法
- Action // 非同步呼叫Mutation
- Module // 將store模組化

profile.js和custom.js,一個根檔案index.js
const customs = {
namespaced: true, // 创建命名空间
state: { // 存储变量
showAlert: false
},
mutations: { // 定义修改state方法
CHANGESHOW: (state, params) => {
state.showAlert = !state.showAlert }
},
actions: { // 异步调用mutations
setShow: ({ commit }) => {
commit('CHANGESHOW')
}
},
getters: { // 将数据过滤输出
bodyShow: state => state.showAlert }}export default customsconst profile = {
namespaced: true,
state: {
name: 'common name',
age: 18,
bool: false
},
mutations: {
CHANGEMSG: (state, params) => {
state.name = params },
CHANGEAGE: (state, params) => {
state.name = params },
CHANGEBOOL: (state) => {
state.bool = !state.bool }
},
actions: {
setName: ({ commit }) => {
commit('CHANGEMSG', 'Vuex common name')
},
setAge: ({ commit }) => {
commit('CHANGEAGE', 81)
},
setBool: ({ commit }) => {
commit('CHANGEBOOL')
}
},
getters: {
vuexName: state => state.name,
vuexAge: state => state.age,
vuexBool: state => state.bool }}export default commonimport Vue from 'vue'
import Vuex from 'vuex'
// 引入子store
import profile from './modules/profile'
import customs from './modules/customs'
// Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
profile,
customs
}
})
export default store // 导出store,以便于后续使用<template>
<div>
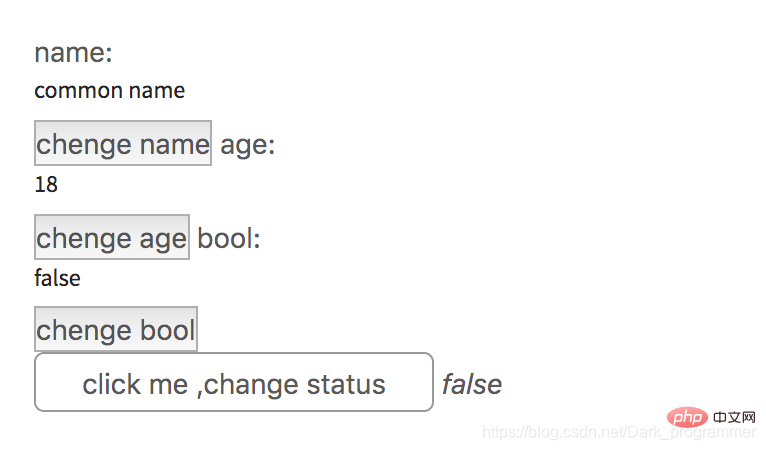
name: <h5 id="vuexName">{{vuexName}}</h5> <button @click='setName'>chenge name</button>
age: <h5 id="vuexAge">{{vuexAge}}</h5> <button @click='setAge'>chenge age</button>
bool: <h5 id="vuexBool">{{vuexBool}}</h5> <button @click='setBool'>chenge bool</button>
<br/>
<span @click='setShow' style='display:inline-block;width:200px;height:30px;border:1px solid #999;border-radius:5px;text-align:center;line-height:30px;cursor: pointer;'>click me ,change showAlert</span>
<em>{{bodyShow}}</em>
</div>
</template>
<script>
import { mapActions, mapGetters } from 'vuex'
export default {
computed: {
...mapGetters('profile', ['vuexName', 'vuexAge', 'vuexBool']),
...mapGetters('customs', ['bodyShow'])
},
methods: {
...mapActions('customs', ['setShow']),
...mapActions('profile', ['setName', 'setAge', 'setBool']),
}
</script>
<style>
</style>import Vue from 'vue';
import VueRouter from 'vue-router';
// style
import './../../sass/app.scss';
// Components
import Main from './Main.vue';
import routes from './routes';
// store
import store from './store'; // 将store挂载到Vue
Vue.use(VueRouter);
const router = new VueRouter({
routes,
saveScrollPosition: true,
});
new Vue({ router, store, ...Main }).$mount('#app'); 點擊按鈕之後效果圖⬇️
點擊按鈕之後效果圖⬇️
 至此,modules使用流程示範完畢! 【相關推薦:
至此,modules使用流程示範完畢! 【相關推薦:
vue.js影片教學】
以上是Vuex Module-狀態倉庫分割的使用介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
![在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue應用程式中使用vuex時出現「Error: [vuex] unknown action type: xxx」怎麼解決?
Jun 25, 2023 pm 12:09 PM
在Vue.js專案中,vuex是一個非常有用的狀態管理工具。它可以幫助我們在多個元件之間共享狀態,並提供了一種可靠的方式來管理狀態的變化。但使用vuex時,有時會遇到「Error:[vuex]unknownactiontype:xxx」的錯誤。這篇文章將介紹該錯誤的原因及解決方法。 1.錯誤原因在使用vuex時,我們需要定義一些actions和mu
 ModuleNotFoundError:如何解決Python找不到模組錯誤?
Jun 25, 2023 pm 09:30 PM
ModuleNotFoundError:如何解決Python找不到模組錯誤?
Jun 25, 2023 pm 09:30 PM
在Python的開發過程中,常常會遇到找不到模組的錯誤。這個錯誤的具體表現就是Python在導入模組的時候報出ModuleNotFoundError或ImportError這兩個錯誤之一。這種錯誤很困擾,會導致程式無法正常運作,因此在這篇文章裡,我們將會探討這個錯誤的原因及其解決方法。 ModuleNotFoundError和ImportError在Pyth
![在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用中使用vuex時出現「Error: [vuex] do not mutate vuex store state outside mutation handlers.」怎麼解決?
Jun 24, 2023 pm 07:04 PM
在Vue應用程式中,使用vuex是常見的狀態管理方式。然而,在使用vuex時,我們有時可能會遇到這樣的錯誤提示:「Error:[vuex]donotmutatevuexstorestateoutsidemutationhandlers.」這個錯誤提示是什麼意思呢?為什麼會出現這個錯誤提示?如何解決這個錯誤?本文將詳細介紹這個問題。錯誤提示的含
 Java9新特性Module模組化程式設計的方法
May 19, 2023 pm 01:51 PM
Java9新特性Module模組化程式設計的方法
May 19, 2023 pm 01:51 PM
在Java9版本中Java語言引入了一個非常重要的概念:模組(module)。如果對javascript程式碼模組化管理比較熟悉的小夥伴,看到Java9的模組化管理,應該會有似曾相識的感覺。一、什麼是Javamodule?與Java中的package有些類似,module引入了Java程式碼分組的另一個層級。每個這樣的分組(module)都包含許多子package套件。透過在一個模組的原始碼檔案package的根部,加入檔案module-info.java來聲明該資料夾及其子資料夾為一個模組。該文件語法
 Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x中使用Vuex管理全域狀態的最佳實踐
Jun 09, 2023 pm 04:07 PM
Vue2.x是目前最受歡迎的前端框架之一,它提供了Vuex作為管理全域狀態的解決方案。使用Vuex能夠使得狀態管理更加清晰、易於維護,以下將介紹Vuex的最佳實踐,幫助開發者更好地使用Vuex以及提高程式碼品質。 1.使用模組化組織狀態Vuex使用單一狀態樹管理應用程式的全部狀態,將狀態從元件中抽離出來,使得狀態管理更加清晰易懂。在具有較多狀態的應用中,必須使用模組
 在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用程式中使用vuex時出現「TypeError: Cannot read property 'xxx' of undefined」怎麼解決?
Aug 18, 2023 pm 09:24 PM
在Vue應用中使用Vuex是非常常見的操作。然而,偶爾在使用Vuex時會遇到錯誤訊息“TypeError:Cannotreadproperty'xxx'ofundefined”,這個錯誤訊息的意思是無法讀取undefined的屬性“xxx”,導致了程式的錯誤。這個問題其實產生的原因很明顯,就是因為在呼叫Vuex的某個屬性的時候,這個屬性沒有被正確
 Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vue3中Vuex怎麼使用
May 14, 2023 pm 08:28 PM
Vuex是做什麼的? Vue官方:狀態管理工具狀態管理是什麼?需要在多個元件中共享的狀態、且是響應式的、一個變,全都改變。例如一些全域要用的狀態資訊:使用者登入狀態、使用者名稱、地理位置資訊、購物車中商品、等等這時候我們就需要這麼一個工具來進行全域的狀態管理,Vuex就是這樣的一個工具。單一頁面的狀態管理View–>Actions—>State視圖層(view)觸發操作(action)變更狀態(state)回應回視圖層(view)vuex(Vue3.







