實例詳解vue基於element-plus的組件二次封裝
本篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於vue3基於element-plus的組件二次封裝資料雙向綁定的相關內容,在實際開發中,經常需要基於element-plus封裝一些自己的客製化元件,方便快速建立我們目前的業務,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
基於element-plus的二次封裝資料雙向綁定
在實際開發中,經常需要基於element-plus封裝一些自己的客製化元件,方便快速建立我們目前的業務。在vue2.0中父子元件資料的雙向綁定通常都是透過在props中傳值:value.sync,在子元件中使用,this.$emit(“update:value”, value)的方式,那麼我們怎麼在vue3中實作類似的父子元件的雙向綁定呢?
在vue2中,資料的回應式是基於Object.defineProperty物件進行資料的雙向綁定,這種劫持 發布訂閱的模式並不能很好的偵測物件、陣列等複雜類型的資料。在vue3的資料的響應式是基於proxy的set、get方法,相對於Object.defineProperty的劫持,proxy代理的方式更為優雅。
具體實作想法如下:
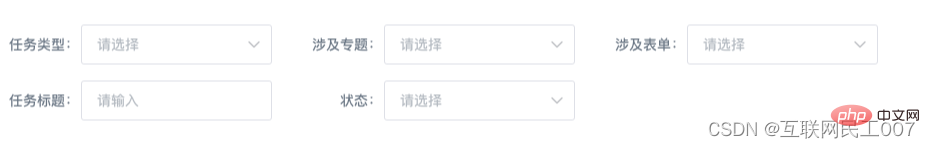
表單的label和對應的選擇器、輸入框
##效果預覽

el-input子元件的封裝baseInput.vue<template>
<div>
<div>{{ props.blockName }}</div>
<el-input></el-input>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>登入後複製
<template>
<div>
<div>{{ props.blockName }}</div>
<el-input></el-input>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>el-select子元件的封裝baseSelect.vue<template>
<div>
<div>{{ props.blockName }}</div>
<el-select>
<el-option></el-option>
</el-select>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>登入後複製
<template>
<div>
<div>{{ props.blockName }}</div>
<el-select>
<el-option></el-option>
</el-select>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>其他元件的呼叫<baseinput></baseinput>
<baseselect></baseselect>
登入後複製
<baseinput></baseinput> <baseselect></baseselect>
#說明
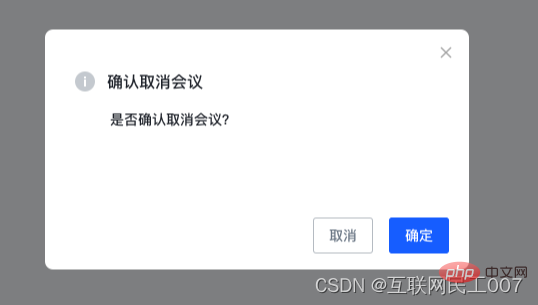
利用computed的set,get方法,你可以進行父子元件的雙向綁定,再也不用擔心,子元件無法修改父元件的props而煩惱,其他的element的元件,大致實現思路都是如此。 基礎的dialog彈框
el-dialog子元件的封裝baseDialog.vue<template>
<div>
<el-dialog>
<div>{{props.title}}</div>
<slot></slot>
<template>
<span>
<button>取消</button>
<button>确定</button>
</span>
</template>
</el-dialog>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
title: {
type: String,
default:''
},
isShow: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:isShow'])
const handlerCancer = () => {
emits('update:isShow', false)
}
const handlerSubmit = () => {
// dialog 点击确定按钮之前处理相关业务逻辑
emits('update:isShow', false)
}
const getShow = computed({
get: () => props.isShow,
set: (val) => {
emits('update:isShow', val)
}
})
</script>登入後複製
其他元件的呼叫<template>
<div>
<el-dialog>
<div>{{props.title}}</div>
<slot></slot>
<template>
<span>
<button>取消</button>
<button>确定</button>
</span>
</template>
</el-dialog>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
title: {
type: String,
default:''
},
isShow: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:isShow'])
const handlerCancer = () => {
emits('update:isShow', false)
}
const handlerSubmit = () => {
// dialog 点击确定按钮之前处理相关业务逻辑
emits('update:isShow', false)
}
const getShow = computed({
get: () => props.isShow,
set: (val) => {
emits('update:isShow', val)
}
})
</script><basedialog>
<div>对应的插槽内容</div>
</basedialog>
登入後複製
注意事項v-model雙向綁定預設的props名稱為value,像dialog這種綁定的是isShow,需要在v-model後面宣告雙向綁定定的props參數名稱v-model:isShow,像input,select這種輸入框綁定預設為value,所以可以忽略不寫。若你綁定其他值(即除了value以外的其他參數值),則需要v-model:isShow宣告【相關推薦:<basedialog> <div>对应的插槽内容</div> </basedialog>
以上是實例詳解vue基於element-plus的組件二次封裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。






