實例詳解Vue中v-model指令的用法

透過前面的學習,我們可以順利的在Vue中將資料來源渲染到HTML的DOM元素中,但很多時候我們希望能控制資料來源。也就是資料綁定,並且與其通訊。簡單的說,怎麼在Vue中實現資料的雙向綁定。這種場景一般都是在表單的操作情境中。在Vue中可以使用實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法的指令來實作。不過這篇文章我們只是來學習實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的使用,但不探究Vue資料雙向綁定的原理。如果你對原理方面有興趣,可以閱讀這篇文章。
基礎用法
在Vue中,透過{{}}或v-text的方式,可以將資料來源中的資料渲染到DOM元素中。 (學習影片分享:vue影片教學)
例如:
<!-- Template -->
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})
基於上面的範例,咱們修改一下需求,我們想要透過一個<input>的輸入來修改{{message}}。這時候我們就需要使用到實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法。先來看範例,再聊實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法。在上面範例的基礎上新增一個input,修改後的範本程式碼如下:
<!-- Template -->
<div id="app">
<div>
<input type="text" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div>
從效果可以看出,修改 input的value值,對應的h1元素的內容也被修改了。這種效果就是資料雙向綁定的效果。
而這裡關鍵點就是使用了實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令。在Vue中,可以使用實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令在表單控制項元素上建立雙向資料綁定。它會根據控制類型自動選取正確的方法來更新元素。儘管有些神奇,但實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法本質上不過是語法糖,它負責監聽使用者的輸入事件以更新數據,並特別處理一些極端的例子。
注意:
實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法會忽略所有表單元素的value、checked、selected特性的初始值。因為它會選擇Vue實例資料來作為具體的值。你應該透過JavaScript在元件的data選項中聲明初始值。
在Vue中,實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法主要用於表單控制項上。那麼接下來,咱們來看看實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法在常見的表單控制項上是怎麼使用的。
單行文字輸入框
前面示範的範例其實就是單行文字輸入框的效果。 input上透過實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法綁定Vue的資料來源的值。當input輸入值一旦變更時,資料也會隨之變化,因此元素渲染的插值也會做出相應變化。
這裡的data可以是object或function,但元件的data只能是function ,這是因為元件內各自擁有自己的data,而非共用的關係。不過今天我們不看元件中的資料雙向綁定,只是簡單的看表單控制項方面的。不離題了,回到input框中來。我們一般在模板中像下面這樣寫程式碼:
<!-- Template -->
<div id="app">
<div>
<input type="text" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="message" placeholder="Hello W3cplus!(^_^)" />
</div>
<h1 id="nbsp-message-nbsp">{{ message }}</h1>
</div>同樣的,在Vue實例中,需要指定data,我們這個範例是指message:
let app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus! (^_^)'
}
})刷新你的瀏覽器,當你修改input的輸入值時,對應的可以看到h1元素內容的同步變化,效果如下圖所示:

多行文字域
#多行文字域textarea和input非常的類似。例如把上面範例中的input換面textarea表單元素,同樣的將實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="message"綁定在textarea元素上。模板程式碼像下面這樣:
<!-- Template -->
<div id="app">
<div>
<textarea 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="message" cols="30" rows="5"></textarea>
</div>
<h2 id="nbsp-message-nbsp">{{ message }}</h2>
</div>咱們在textarea中修改內容,對應的h2也會有變化:

小结一下:当使用文本input(包括email,number等)或textarea时,實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="varName"等价于:value="varName" @input="e => varName = e.target.value"。这意味着每次输入完成后的varName将被更新为输入的值,然后输入的值被设置为varName。正常的select元素也会像这样,尽管multiple多项选择有所不同。
在文本区域插值 (
<textarea></textarea>) 并不会生效,应用實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法来代替。
复选框
在Vue中的复选框通过實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法绑定数据源,并不和我们Web表单中的复选框一样。比如下面的示例:
<!-- Template -->
<div>
<input type="checkbox" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="checked" id="checkbox" />
<label for="checkbox">{{checked}}</label>
</div>
// JavaScript
let app = new Vue({
data: {
checked: false
}
})刷新浏览器,当复选框选中的时候,checked的值false就变成了true。如下图所示:

不知道你跟我是不是同样的好奇,如果input复选框设置了checked(默认选中),会不会刷新浏览器,checked的值会不会变成true。从实战来看,是不会有变化的,只有选中之后,false才会变成true。另外再试一个效果,如果checked默认值不是false,是任何字符串,看看是什么效果?

是不是很神奇,虽然默认选中,并且点击之后就在false和true之间切换。
上面的示例,咱们只使用单个复选框,从效果上告诉我们實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法会将其视为布尔值,并且会忽略该value。而且:
<input type="checkbox" value="foo" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="isChecked" />
将和下面的代码相同:
<input type="checkbox" value="foo" :checked="!!isChecked" @change="e => isChecked = e.target.checked" />
如果想要它是非布尔值,可以使用true-value和false-value属性,它控制当选择复选框时,模型将被设置成什么值。
<input type="checkbox" value="foo" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="isChecked" true-value="1" false-value="0">
与以下代码相同
<input type="checkbox" value="foo" :checked="isChecked =='1'" @change="e => isChecked = e.target.checked?'1':'0'">
单一复选框的情况差不多就是这样。如果有多个复选框共享一个数据源(實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指定的值),那么这些复选框将填充一个数组,其值为所有勾选的复选框,但一定要在数据源中指定数据是一个数组类型,否则会产生一些奇怪的现象。来看一个多选项的示例:
<!-- Template -->
<div>
<input type="checkbox" id="jack" value="Jack" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="checkedNames">
<label for="mike">Mike</label>
</div>
<div>选中的值:{{checkedNames}}</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
checkedNames: []
}
})效果如下:

当我们使用多个复选框时,true-value和false-value属性不再有效。同时在模板中像上面示例使用方式,很难保证一致性,所以最好的方式是将一些逻辑移到组件的方法上。不过我们这节并不介绍怎么应用到组件中,因为我们还没有学习Vue的组件怎么创建。如果你感兴趣的话,可以观注后续更新的内容,我们将会花一节内容来看看怎么完成自定义的复选框组件。
单选按钮
實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法在单选按钮上的使用,咱们先来上实例代码吧:
<!-- Template -->
<div id="app">
<div>
<input type="radio" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="selected" value="CSS" id="css"/>
<label for="css">CSS</label>
<input type="radio" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="selected" value="HTML" id="html"/>
<label for="html">HTML</label>
<input type="radio" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="selected" value="JavaScript" id="javascript"/>
<label for="javascript">JavaScript</label>
<br>
<div>你最喜欢的是:{{selected}}</div>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null
}
})更新浏览器,看到的效果如下:

选择框
實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法在选择框上的使用,可以运用在单项选择框和多项选择框,不同的是,多项选择框在数据源中应该是一个数组。比如下面的示例:
<!-- Template -->
<div id="app">
<h1 id="选择框">选择框</h1>
<div>
<select 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="selected">
<option disabled value="">请选择</option>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
</select>
<span>请选择: {{ selected }}</span>
</div>
<div>
<select 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="multipleSelected" multiple>
<option>CSS</option>
<option>HTML</option>
<option>JavaScript</option>
<option>PHP</option>
</select>
<span>请选择:{{multipleSelected}}</span>
</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
selected: null,
multipleSelected: []
}
})效果如下:

如果 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法 表达初始的值不匹配任何的选项,<select> 元素就会以”未选中”的状态渲染。在 iOS 中,这会使用户无法选择第一个选项,因为这样的情况下,iOS 不会引发 change 事件。因此,像以上提供 disabled 选项是建议的做法。
对于选择框,如果是动态选择框的话,我们可以利用前面学习的v-for指令来帮助我们:
<!-- Template -->
<div id="app">
<select 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<div>你选择了: {{ selected }}</div>
</div>
// JavaScript
let app = new Vue({
el: '#pp',
data: {
selected: '请选择',
options: [
{ text: 'One', value: 'CSS' },
{ text: 'Two', value: 'HTML' },
{ text: 'Three', value: 'JavaScript' }
]
}
})效果是什么样呢?自己动手写一下。这里我们用到了Vue的一个新指令,那就是v-bind指令,他有什么功能或特性呢?咱们后续会学习。
上面向大家展示了實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令在常见的表单控件上的使用情况。建议大家自己动手撸一下代码,体会将会更深。
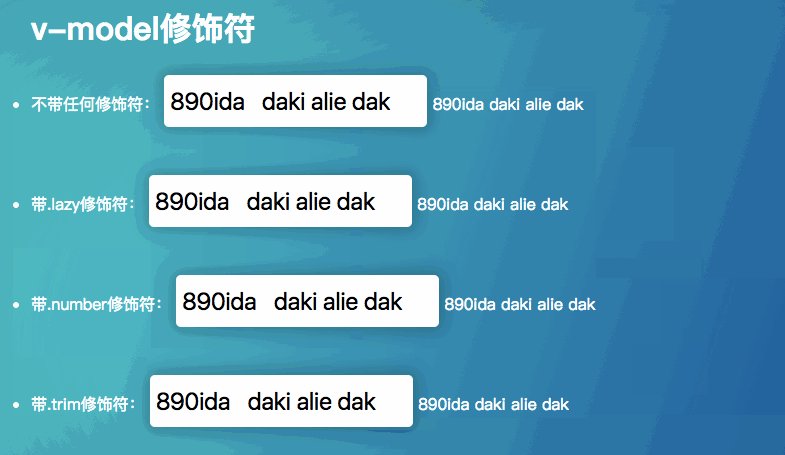
實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法的修饰符
實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法还有一些修饰符的功能,主要有.lazy、number和.trim。其主要功能是:
.lazy:默认情况下,實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法在input事件中同步输入框的值与数据,但添加了.lazy修饰符之后,从而转变为在change事件中同步。简单点说就是延迟了.number:如果想自动将用户的输入值转换为Number类型(如果原值的转换结果为NaN则返回原值),可以添加.number修饰符给實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法来处理输入值.trim:如果要自动过滤用户输入的首尾空格,可以添加.trim修饰符给實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法上过滤输入
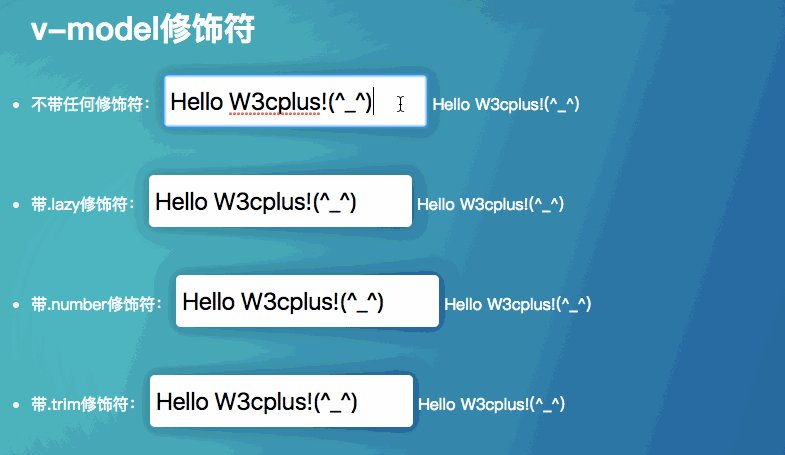
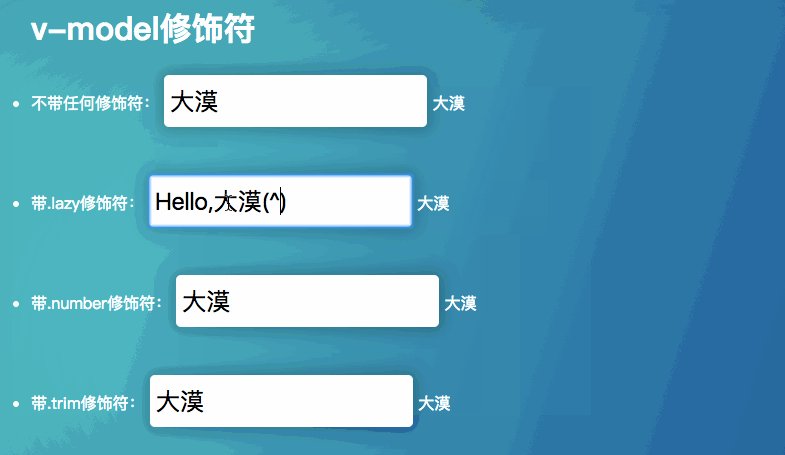
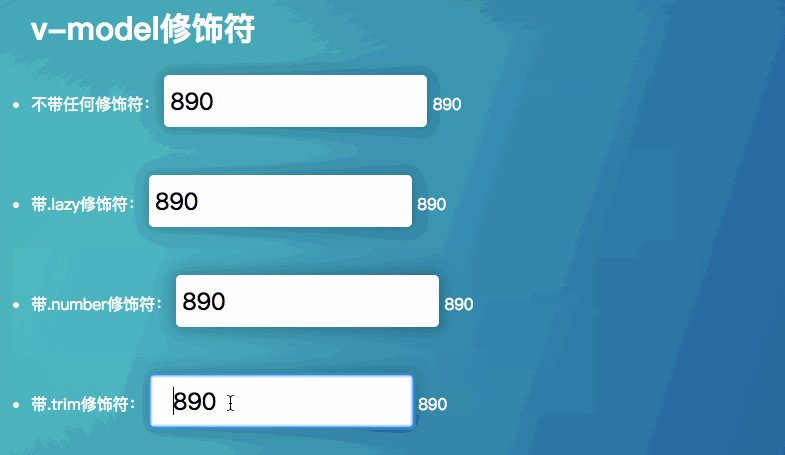
路们来看一个示例:
<!-- Template -->
<div id="app">
<ul>
<li>
<label>不带任何修饰符:</label>
<input type="text" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.lazy修饰符:</label>
<input type="text" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法.lazy="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.number修饰符:</label>
<input type="text" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法.number="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
<li>
<label>带.trim修饰符:</label>
<input type="text" 實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法.trim="message" placeholder="Hello W3cplus!(^_^)" />
<span>{{message}}</span>
</li>
</ul>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
message: 'Hello W3cplus!(^_^)',
}
})刷新页面看效果:

从上在的效果可以看出:
- 不带修饰符:修改
input的值,message立马变同步input的输入值 - 带
.lazy修饰符: 修改input的值,message并不会立马同步input的输入值,只有当input失去焦点时,message才会同步input的输入值 - 带
.number修饰符: 当输入框的值,以数字加其他字符组合的内容,会自动去除其他的字符,只留数字;如果是其他字符加数字组合的内容,并不会删除其他字符,只留数字。一般带.number修饰符的input控制配合type="number"配合使用 - 带
.trim修饰符:input输入框开始或末尾有空字符,将会自动删除空字符,如果空字符在其他字符中间,则不会删除空字符
总结
这篇文章主要学习了Vue中的實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法的简单功能,就是和表单控件实现双向数据绑定。其实很多时候HTML内建的input类型有时不能满足我们的需求。这个时候有需要通过Vue的组件系统来创建自定义行为而且可复用的input类型。这些input类型甚至可以和實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法一起使用。这就涉及到了Vue的组件。那么實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法怎么和组件一起使用呢?我们后续将会学习这部分,因为学习这部分内容,需要对组件有一定的了解。
原文地址:https://www.w3cplus.com/vue/實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中實例詳解Vue中v-model指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法指令的用法.html
以上是實例詳解Vue中v-model指令的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






