這篇文章給大家整理分享6 個Vue3 開發必備的VSCode 插件,可以直接用過VSCode 的插件中心直接安裝使用,希望對大家有幫助!

#下載數153 萬
相信使用VSCode 開發Vue2 的同學一定對Vetur 插件不會陌生,作為Vue2 配套的VSCode 插件,它的主要作用是對Vue 單文件組件提供高亮、語法支援以及語法檢測。 (學習影片分享:vue影片教學)
而隨著Vue3 正式版發布,Vue 團隊官方推薦【整理分享】6 個 Vue3 開發必備的 VSCode 插件 外掛程式來取代Vetur 插件,不僅支援Vue3 語言高亮、語法偵測,也支援TypeScript 和基於vue-tsc 的類型檢查功能。

使用時需要注意:
#首先要停用Vetur 插件,避免衝突;
建議使用css/less/scss 作為<style></style>的語言,因為這些是基於vscode-css-language服務提供了可靠的語言支援;
如果使用postcss/stylus/sass 的話,需要安裝額外的語法高亮擴展。 postcss 使用language-postcss,stylus 使用language-stylus 拓展,sass 使用Sass 拓展;
下載數152 萬
Vue VSCode Snippets 外掛旨在提供開發者最簡單快速的產生Vue 程式碼片段的方法,透過各種快速鍵就可以在.vue檔案中快速產生各種程式碼片段。簡直是 Vue3 開發必備神器。

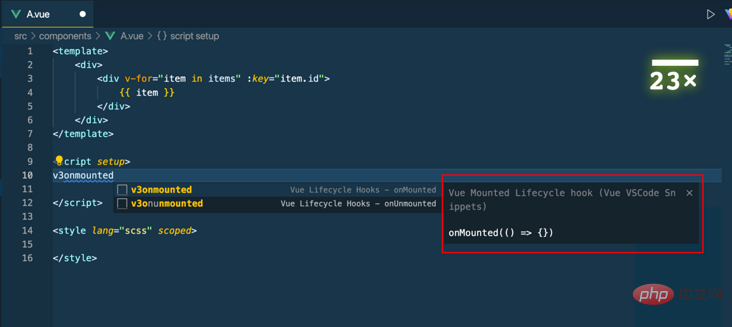
文件,輸入vbase會提示產生的模版內容:

快速產生v-for指令模版:

快速產生onMounted生命週期函數:

下載數769 萬
Auto Close Tag 外掛程式是很好用的VS Code 擴展,它對生產力有很大影響。顧名思義,當我們在結束標記中鍵入結束括號時,它將添加結束標記。它支援HTML,Handlebars,XML,PHP,Vue,JavaScript,Typescript,JSX等。
#下載數49 萬
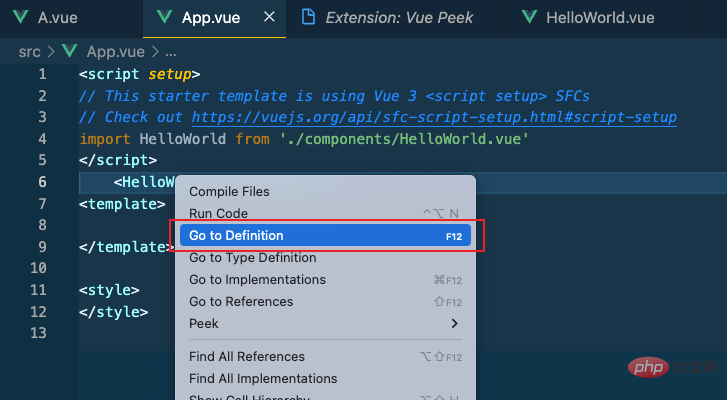
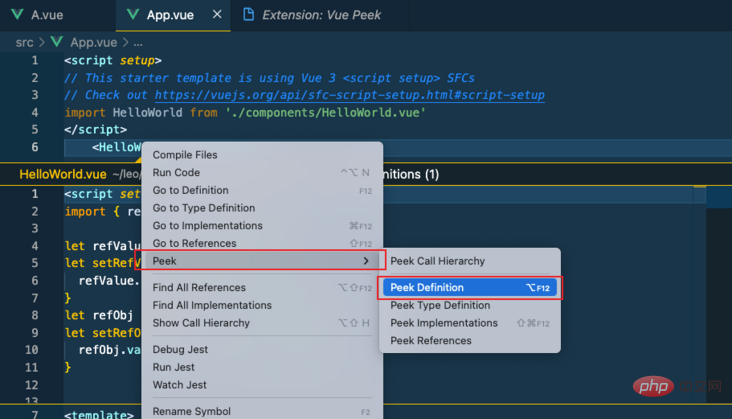
Vue Peek 插件用來拓展Vue 程式碼編輯的體驗,可以讓我們快速跳到元件、模組定義的檔案。
 #
#


Vue Theme 外掛提供了不錯的Vue 主題,也支援配置不同顏色,感覺還不錯。

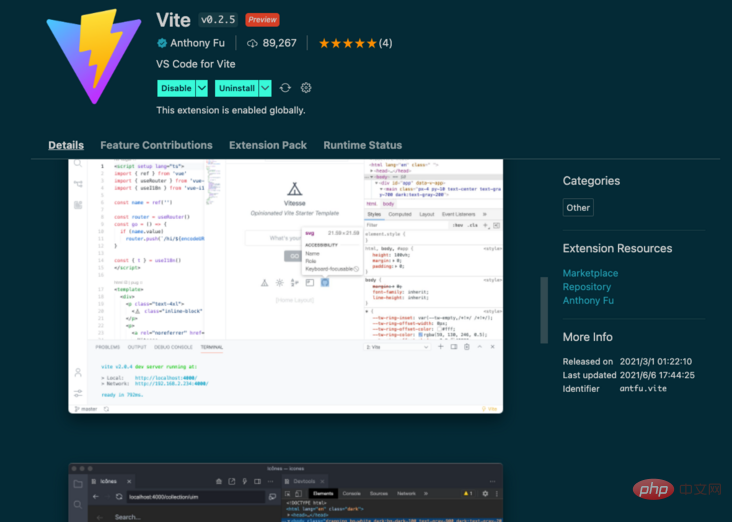
##【整理分享】6 個 Vue3 開發必備的 VSCode 插件 外掛程式可以讓我們打開專案後,就能自動啟動開發伺服器,讓開發者無需離開編輯器即可預覽和調試應用程式。支援一鍵啟動、建置和重啟專案。
以上是【整理分享】6 個 Vue3 開發必備的 VSCode 插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!


