20+個實用的 Vue 元件庫,快來收藏吧!
這篇文章為大家總結分享20 個好用的 Vue 元件庫,可以幫助開發者提升開發效率和美觀性,希望對大家有幫助!

在本文中,將分享一些常見的 vue.js 元件。
表格/資料網格
Vue Tables-2
#網址:https://github.com/matfish2 /vue-tables-2

Vue Tables 2 旨在為開發者提供一個功能齊全的工具集,以便用Vue 建立漂亮而實用的資料表。數百個商業軟體應用正在使用它。此外,Vue Tables 2 正在不斷成長、改進,同時也獲得新的功能。 (學習影片分享:vue影片教學)
特點如下:
- 可選行及黏性頭部
- 虛擬分頁
- 下載客戶元件資料的CSV
- 有資料層支援的多層分組
- Tailwind 主題
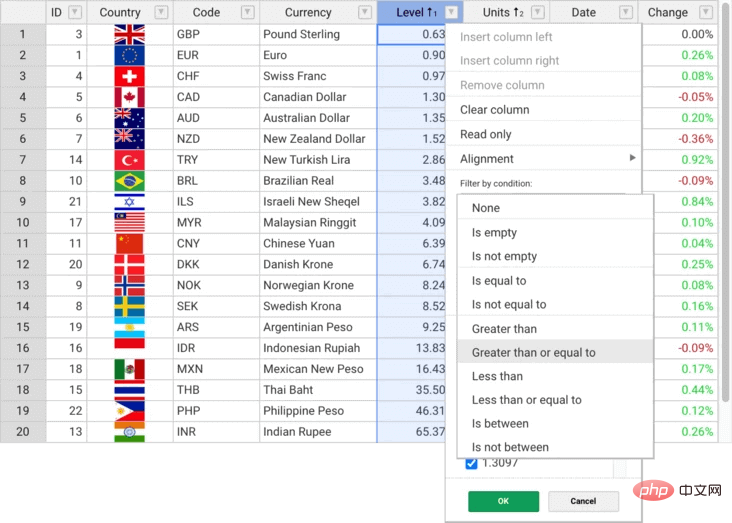
Handsontable
#網址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue

Handsontable 是一款頁面端的表格互動插件,可以透過它載入顯示表格內容,能夠支援合併項、統計、行列拖曳等。
支援對載入後的表格頁面的處理:新增/刪除行/列,合併儲存格等操作。
此外,它也適用於 React、Angular 和 Vue。 Handsontable 是一個 JavaScript 元件,它將資料網格功能與電子表格的使用者體驗結合。此外,它還提供資料綁定、資料驗證、過濾、排序和 CRUD 操作。
特點如下:
- 多列排序
- 非連續選擇
- 過濾資料和驗證資料 ##匯出檔案
- 有條件的格式化
- 合併單元格
- #隱藏行/列
- #上下文選單與註解
Ag Grid Vue
地址:https://github.com/ag-grid/ag-grid
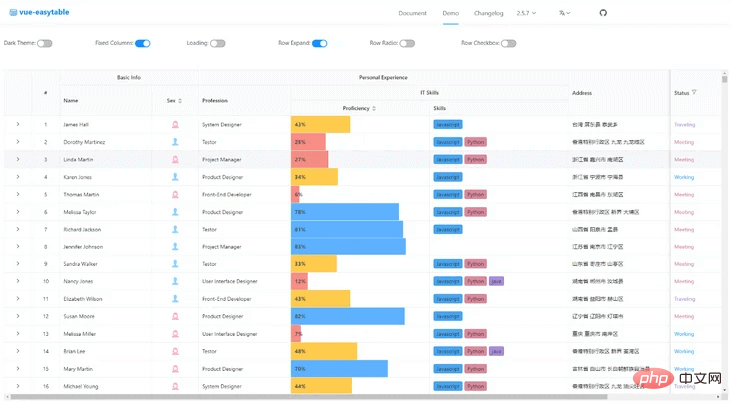
Vue Easytable
網址:https://github.com/Happy-Coding-Clans/vue-easytable
- 國際化
- 主題自訂
- 內建主題
- 虛擬捲動
- ##列固定
- 表頭固定
- 表頭分組
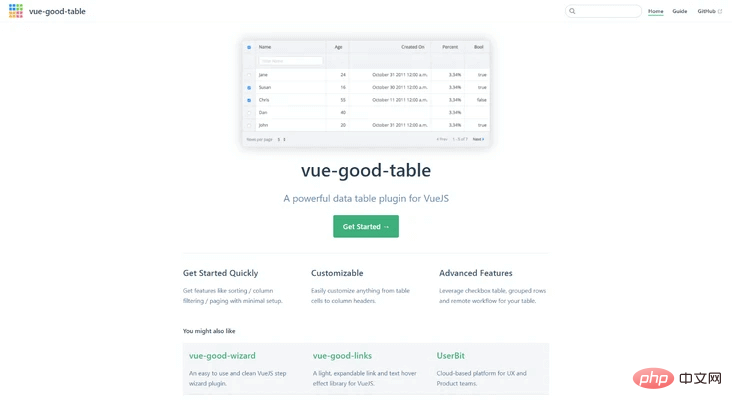
網址:https://github.com /xaksis/vue-good-table
 Vue-Good-Table 是基於Vue.js 的資料表元件,簡單、乾淨,具有排序、列過濾、分頁等更多基本功能。它有幾個特性:
Vue-Good-Table 是基於Vue.js 的資料表元件,簡單、乾淨,具有排序、列過濾、分頁等更多基本功能。它有幾個特性:
- 列過濾和分頁
- #複選框表格 ##行分組
- 行樣式
- 行多選
- Notification
Vue Toastification
#網址:https://github.com/Maronato/vue-toastification
#它提供輕巧、簡單和漂亮的吐司提示。它有內建的 Nuxt 支援。而且,它還支援新的 Composition API 和 Vue 3。我們還可以使用 JSX 來開發自訂元件,提供更靈活的功能。另外,通用註冊允許它在任何應用程式內使用,甚至是 React。它有幾點特性:
- 完全用Typescript 寫,支援所有型別
- 支援RTL
- 自訂一切
- 滑動關閉
- 使用onClose、onClick 和onMounted 鉤子建立自訂體驗
- 以程式設計方式刪除和更新吐司
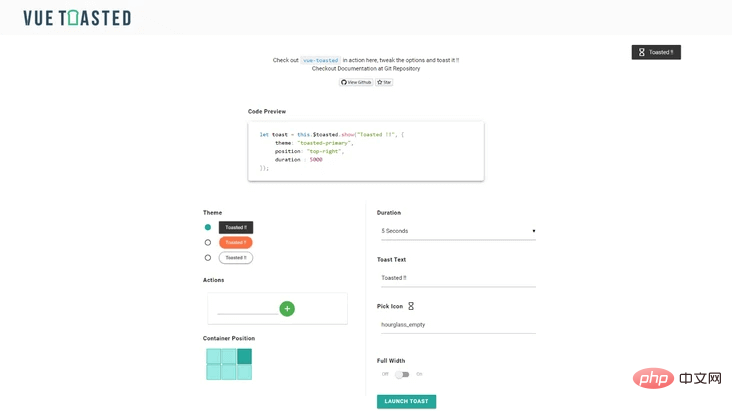
Vue Toasted
#網址:https://github.com/shakee93/vue-toasted

#Vue Toasted 是Vue 最好的toast (提示)外掛之一。它被Vue,Laravel,NuxtJS 等許多組織所信任,它響應性強,兼容性好,使用方便,吸引人,有豐富的功能、圖標、動作等。
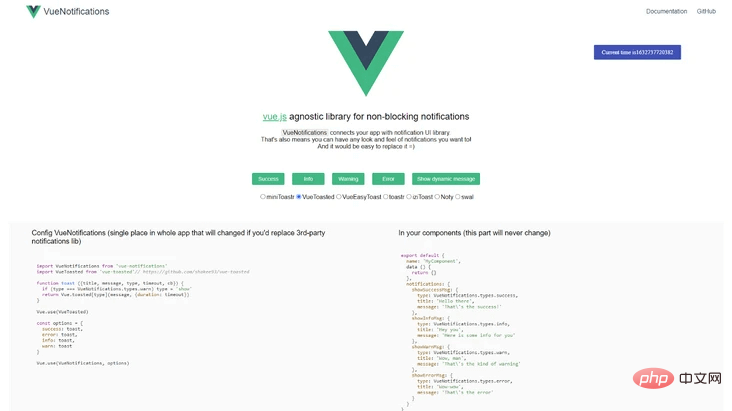
Vue Notifications
#網址:https://github.com/se-panfilov/vue-notifications

Vue Notifications 是一個與庫無關的通知元件,非阻塞。
VueNotiments 將您的應用程式與通知 UI 庫連接起來。支援 miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
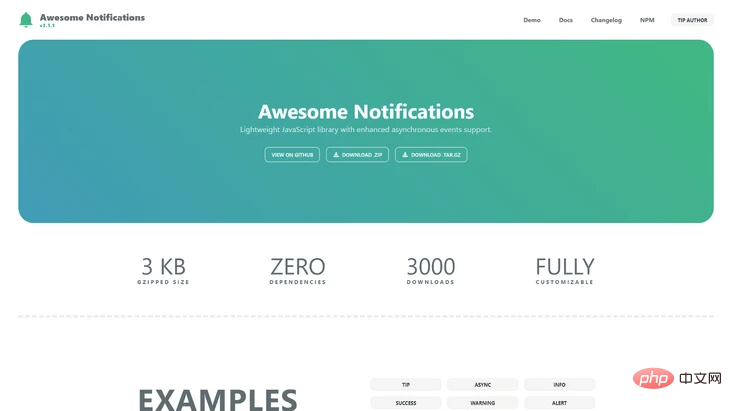
Vue Awesome Notifications
網址:https://f3oall.github.io/awesome-notifications/

#Awesome Notifications 是一個輕量級的,完全可自訂的JavaScrip Vue Awesome Notifications,它是Awesome Notifications 庫的Vue.js 版本。
Loader
Vue Wait
網址:https://github.com/f /vue-wait

Vue Wait 這是一個用於VUE、Vuex 和Nuxt 應用的複雜裝載器和進度管理元件。
Vue Wait 協助管理頁面上的多個載入狀態,狀態之間沒有任何衝突。基於一個非常簡單的想法:透過管理具有多個載入狀態的陣列(或 Vuex 儲存),讓內建載入程式元件偵聽註冊的載入程序,並立即進入載入狀態。
Vue Content Loader
網址:https://github.com/egoist/vue-content-loader

Vue Content Loader 是一個基於Vue.js 的SVG 佔位符加載,可自訂的SVG 元件,用於建立佔位符加載,例如Facebook 加載卡。 Vue Content Loader 是 react-content-loader 的 Vue 實作。
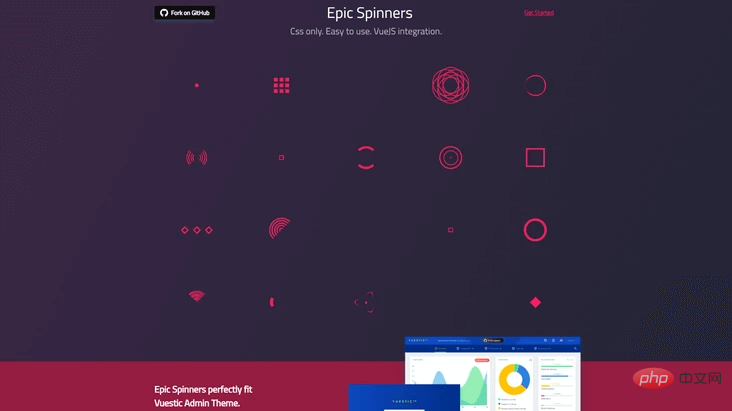
Epic Spinners
##網址:https://epic-spinners.epicmax.co/

EpicSpinners是一組易於使用的純css 打造的網頁Loading 效果,並且同時整合了Vue 元件可以方便的在Vue 專案中進行使用,由於是純css 打造,你可以在任意網頁專案中自行整合並使用!
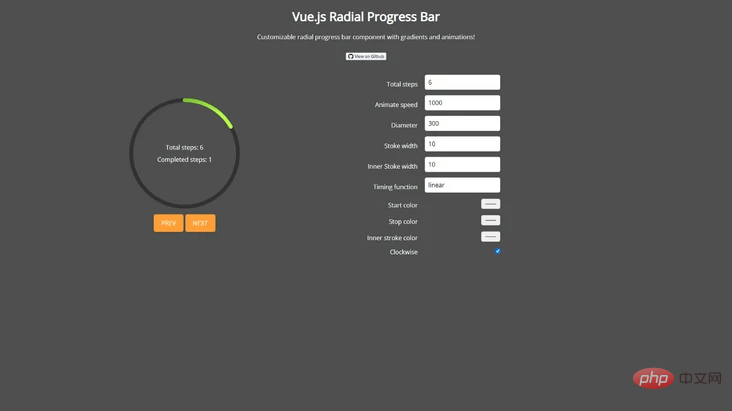
Vue Radial Progress
網址:https://github.com/wyzantinc/vue-radial-progress

#Vue Radial Progress 這是一個徑向進度條效果的載入器元件,使用svg 和javascript 繪製具有漸進徑向進度條效果的載入器,可用作載入、進度提示。
ICONS
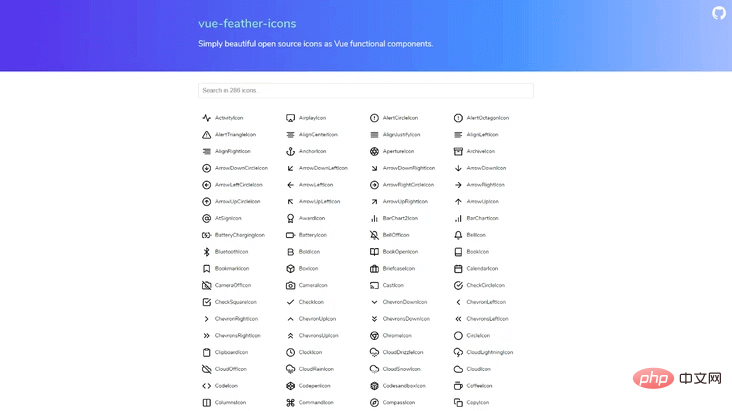
Vue Feather Icons
網址:https://github.com/ egoist/vue-feather-icons

Feather 是一套設計師和開發者的開源圖示庫,是一個簡單漂亮的開源圖示庫。每個圖示都設計在一個24×24的網格上,強調簡單,一致性和易讀性。許多大廠出品的前端框架都內建了這款可以免費商用的圖示。它的特點如下:
- 每一枚圖示都是按照統一標準進行設計,具有完美像素對齊;
- 設計風格一致,完勝那些拼湊混搭的圖示庫;
- 涵蓋多種開發場景的支持,對開發者非常友善。
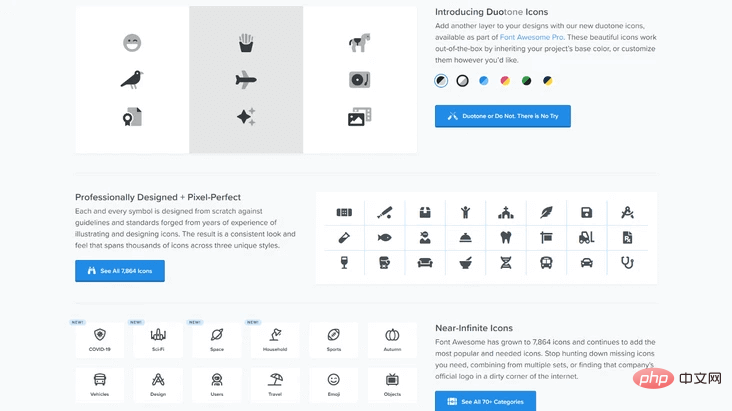
Vue Awesome
網址:https://github.com/Justineo/vue-awesome

Font Awesome是一套流行的圖標字體庫,我們在實際開發的過程中會經常遇到需要使用圖標的場景,對於一些常用的圖標,不用設計師,我們可以直接在Font Awesome中找到並且使用。個人感覺Font Awesome的圖示還是很齊全的,絕大多數的圖示它都包含了,而且支援各種框架。
Charts
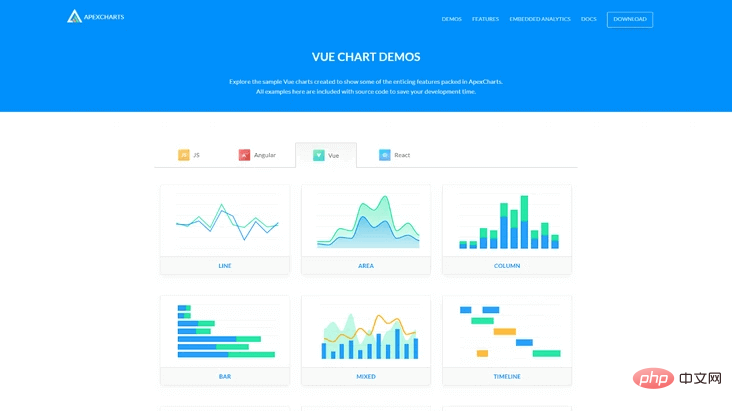
Vue Apexcharts
網址:https://github.com/apexcharts /vue-apexcharts

Apexcharts 是一個現代的JavaScript 圖表庫/可透過簡單的API 建立互動式圖表和視覺化。 Vue Apexcharts 是 ApexCharts 的 Vue.js 元件。
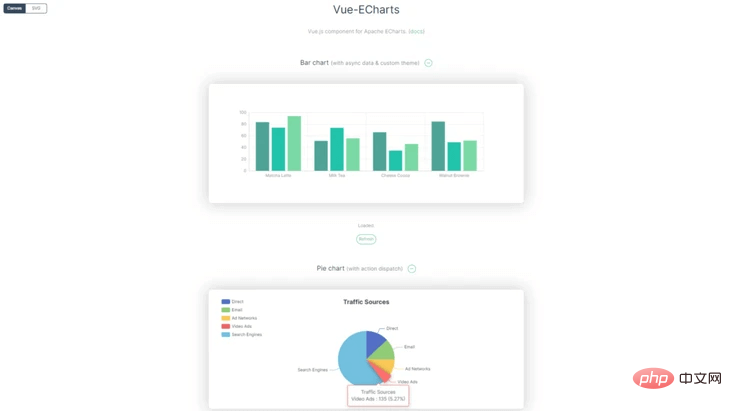
Vue Echarts
##網址:https://github.com/ecomfe/vue-echarts



網址:https://github.com/apertureless/vue-chartjs
##vue-chartjs 是一個Vue對於Chart.js 的封裝,讓使用者可以在Vue中輕鬆使用Chart.js,很簡單的創建可重複使用的圖表組件,非常適合需要簡單的圖表並儘可能快地運行的人。 vue-chartjs抽象化了基本邏輯,同時也揭露了Chart.js對象,讓使用者獲得最大的彈性。
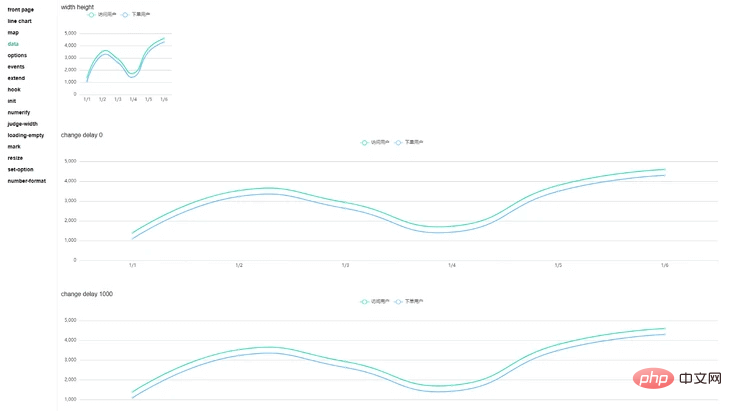
V-Charts
網址:https://github.com/ElemeFE/v-charts
# #V-Charts 是基於Vue2.0 和Echarts 封裝的圖示元件,只需要統一提供對前後端都友善的資料格式設定簡單的配置項,就可以產生常見的圖表。
時間
Vue Timer Hook
網址:https://github.com/ riderx/vue-timer-hook
Vue3 計時器模組的靈感來自react-timer-hook。此外,它是一個自訂的鉤子,用來處理 vue 3 元件中的計時器、碼錶和時間邏輯/狀態。 #########Vue Horizontal Timeline#########網址:https://github.com/guastallaigor/vue-horizontal-timeline############# Vue Horizontal Timeline 是用Vue.js 製作的簡單的水平時間軸元件。 ######(學習影片分享:###web前端開發###、###程式設計基礎影片###)###以上是20+個實用的 Vue 元件庫,快來收藏吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
怎樣查詢vue的版本
Apr 07, 2025 pm 11:24 PM
可以通過以下方法查詢 Vue 版本:使用 Vue Devtools 在瀏覽器的控制台中查看“Vue”選項卡。使用 npm 運行“npm list -g vue”命令。在 package.json 文件的“dependencies”對像中查找 Vue 項。對於 Vue CLI 項目,運行“vue --version”命令。檢查 HTML 文件中引用 Vue 文件的 <script> 標籤中的版本信息。
 vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
vue怎麼用函數截流
Apr 08, 2025 am 06:51 AM
Vue 中的函數截流是一種技術,用於限制函數在指定時間段內被調用的次數,防止性能問題。實現方法為:導入 lodash 庫:import { debounce } from 'lodash';使用 debounce 函數創建截流函數:const debouncedFunction = debounce(() => { / 邏輯 / }, 500);調用截流函數,控制函數在 500 毫秒內最多被調用一次。







