兩種清除方法:1、用removeAttr()從符合元素中移除style屬性,只需要將函數的參數值設為「style」即可,語法「指定元素.removeAttr(" style")」。 2.用attr()將style屬性的值設為空,只需要將該函數的第一個參數的值設為“style”,第二個參數的值設為空字串即可,語法“指定元素.attr("style","")」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
HTML的行內樣式屬性都是寫在style屬性內的。
換句話說,控制style屬性的值,就可以控制行內樣式。
因此利用query清除行內樣式屬性,就是去除style屬性,或是將style屬性的值設為空字元。
jquery清除CSS行內樣式屬性的兩種方法
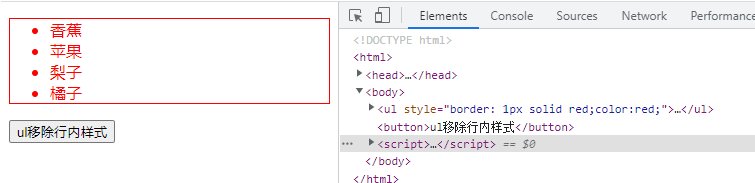
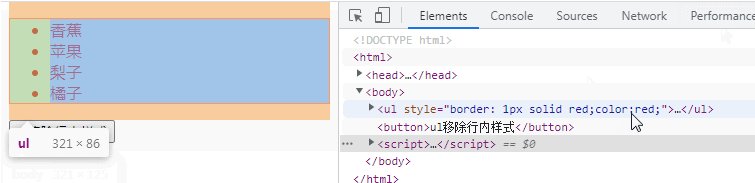
#方法1:使用removeAttr()移除style屬性
removeAttr()可以從所有符合的元素中移除指定的屬性。
$(selector).removeAttr(attribute)
attribute:必需。規定從指定元素中移除的屬性。
只需要將attribute參數設定為style即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
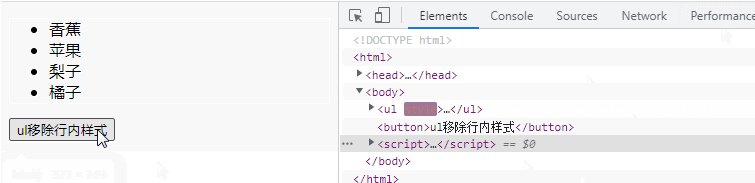
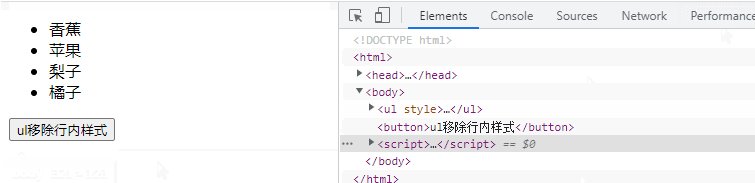
$("ul").removeAttr("style");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
方法2:使用attr()將style屬性的值設為空
attr() 方法可以設定被選元素的屬性和值。
$(selector).attr(attribute,value)
| 參數 | 描述 |
|---|---|
| #attribute | 規定屬性的名稱。 |
| value | 規定屬性的值。 |
只需要將函數的第一個參數設為style,第二個參數設定為空字串''即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("ul").attr("style","");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;color:red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>ul移除行内样式</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼清除行內樣式屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



