【整理分享】VSCode中常用且高效的使用小技巧(奇技淫巧)
VSCode怎麼使用?有哪些奇技淫巧?為了讓大家更清楚的了解VSCode,以下這篇文章給大家整理分享一些它的高效用法(奇技淫巧),希望對大家有幫助!

不同的開發工具,都能俘虜各自的一群忠實的使用者和支持者。
VS Code、Eclipse、IDEA、atom....到底哪一款開發工具比較好?一直存在這樣一個爭論。
VS Code這幾年作為一款熱門的開發工具,逐漸受到更多開發者的歡迎。
它之所以如此受歡迎,和它不斷的創新突破是離不開的。
即便如此,還是有很多用戶覺得VS Code不好用。
這一點不難理解,讓一個用過工具A的同學突然遷移到工具B,即使它已經非常完美,但是依然可以找出非常多可挑剔的點。
這裡面一是因為使用習慣造成的原因,還有就是開發者對這款新工具不夠了解。
但有一點應該很清楚,作為當下熱門的開發工具,許多其他開發工具具備的優秀功能,VS Code同樣支援。
為了讓大家能夠更清晰的了解VS Code,今天就來跟大家介紹一些它的高效用法。 【推薦學習:《vscode入門教學》】
整合終端機
在VS Code中,能夠直接打開終端機。這使得,無論是調試程式碼,還是執行終端命令列工具,都無需切換窗口,避免一些時間的浪費。
要使用VS Code終端,需要先安裝它。安裝步驟非常簡單,只需要以下幾個步驟:
- 啟動VS Code
-
#shift cmd p開啟指令面板,輸入shell command - 點選確認
這樣,就完成了VS Code整合終端機的開發。
批次重新命名

#名稱,在開發過程中佔據著至關重要的地位。函數名稱、類別名稱、變數名稱....在編寫程式碼過程中經常會和各種名稱打交道。
在這時候重新命名就會經常被用到,如果一個變數名在程式碼中出現了100次,逐一的手動修改顯然是很麻煩的。
透過快速鍵shift cmd l能夠選擇程式碼中所有出現的名稱,能夠批次重新命名。
以重新命名一次需要5秒來計算,這項運算能夠介紹8分鐘左右。
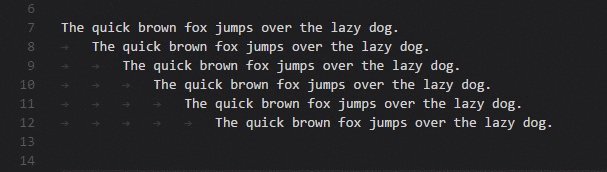
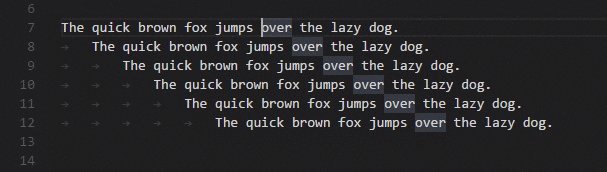
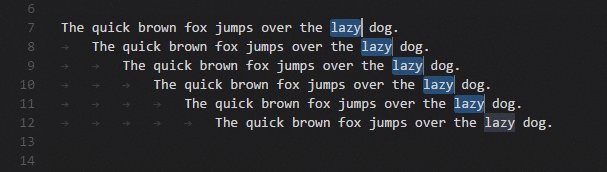
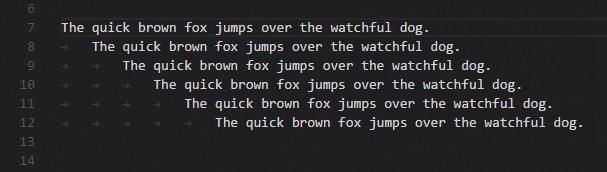
多選模式
多行編輯在許多開發工具中都是支援的,因為,它的應用場景很多,而且很有效率。
如果有多行相近的情況下,這一項功能是非常實用的,能夠同時修改多行、多個位置的內容,避免重複勞動。

alt click 每次點選都會新增一個新的遊標。
alt cmd down或alt cmd up將分別在下方或上方插入遊標。
命令面板
VS Code的命令面板使VS Code完全可以僅透過鍵盤存取。
鍵入shift cmd P將彈出指令面板,讓你可以存取VS Code的所有功能。
以下是一些最有用的命令的捷徑:
-
cmd P將允許你透過輸入檔案或符號的名稱來導航到任何檔案或符號 -
ctrl tab將帶你瀏覽開啟的最後一組檔案 -
shift cmd P將直接帶你進入編輯器指令 -
shift cmd O將允許你導航到檔案中的特定符號 -
#ctrl g將允許你導航到檔案中的特定行
#捷徑
快捷鍵往往會給使用者記憶方面帶來負擔,但是,如果經常使用,把它融為自己的習慣,接下來就是提高效率的時候。
#下面,就來介紹VS Code一些有用的快捷鍵。你不需要全部都記住,只需記住一些符合自己使用場景的東西即可。
導航快速鍵
-
shift cmd F搜尋 -
shift ctrl G原始碼管理 -
cmd shift D運作面板 -
cmd shift X擴充面板 -
cmd b切換側邊欄可見性 -
ctrl cmd w# 切換標籤可見性 -
cmd j使用終端,問題,輸出,偵錯控制台切換開啟的底部面板
常用快捷鍵
-
alt Z切換自動換行。如果文件中的行很長,並且需要查看所有內容而無需格式化每一行。 -
cmd F搜尋目前檔案 -
alt shift left/alt shift right按字選擇 -
#cmd D尋找並選擇目前所選單字的下一個符合項目。 -
cmd down/cmd up將遊標移到目前檔案的結尾/開頭 -
cmd left/cmd right將遊標移到目前行的結尾 -
alt left/alt right逐字移動遊標 -
ctrl -/ctrl shift -返回和前進 -
shift ctrl cmd left/shift ctrl cmd right擴大或縮小區塊選擇 -
F12/cmd click跳到定義
#編輯中快捷鍵
-
cmd X不選擇文字時將剪下目前行 -
#cmd shift K刪除目前行 -
shift down/shift up上下移動選擇 -
alt down/alt up上下移動一行 -
shift alt down/shift alt up複製行或選擇並貼上在行或選擇的下方或上方
結語
如果把這些VS Code的高效使用方法記住,你會發現,它對比於以前那些習以為常的操作要高效很多。
不積蹺步無以至千里,或許對於少量的操作情況下,無法感知到它所帶來的變化,但是,如果在大專案開發過程中,一款工具所帶來的的影響就會凸顯出來。
透過這些高效率的操作,VS Code可以讓你把注意力集中在程式設計本身,而不需要被工具層面的障礙影響開發效率。
以上就是本次分享的所有內容,如果你覺得文章還不錯,歡迎關注公眾號:Python編程學習圈,每日乾貨分享,發送“J”還可領取大量學習資料,內容涵蓋Python電子書、教學、資料庫程式設計、Django,爬蟲,雲端運算等等。或前往程式設計學習網,了解更多程式技術知識。
更多關於VSCode的相關知識,請造訪:vscode教學!
以上是【整理分享】VSCode中常用且高效的使用小技巧(奇技淫巧)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






