js的filter是es6的方法;filter方法是es6新增的陣列方法,用來過濾陣列元素,傳回陣列中滿足指定條件的元素,該方法也會將陣列元素傳入一個回呼函數,在回呼函數中判斷元素是否符合指定條件,若瞞著條件則返回,語法為「arr.filter(回呼函數,thisValue)」。

本教學操作環境:windows10系統、ECMAScript 6.0版本、Dell G3電腦。
filter()是es6新增的陣列方法,用來過濾陣列元素,傳回陣列中滿足指定條件的元素。
filter()方法會將陣列元素傳入一個回呼函數,在回呼函數中判斷元素是否符合指定條件,若符合則傳回。
語法:
arr.filter(回调函数,thisValue)
回呼函數:陣列中的每個元素都會執行這個函數,用於指定條件,處理元素
thisValue:可選。物件作為該執行回呼時使用,傳遞給函數,用作 "this" 的值。如果省略了thisValue ,"this" 的值為"undefined"
回呼函數的格式:
function callbackfn(Value,index,array)
最多可接受三個參數:
value:目前陣列元素的值,不可省略。
index:目前陣列元素的數字索引。
array:目前元素屬於的陣列物件。
傳回值:是一個包含回呼函數為其傳回 true 的所有值得新數組。如果回呼函數為 array 的所有元素傳回 false,則新數組的長度為 0。
範例如下:
var a = [31,33,35,37,39,41,43,45,57,49,51,53];var a1 = a.filter(function(value, index, ar) {
high = Math.floor(Math.sqrt(value)) + 1;
for (var div = 2; div <= high; div ++) {
if (value % div == 0) {
return false;
}
}
return true;
}
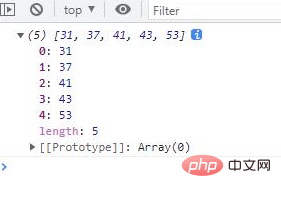
);console.log(a1);//31,37,41,43,53</script>輸出結果:

#【相關推薦:javascript影片教學、web前端】
以上是js的filter是es6的方法嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!