Pycharm建立一個Django專案的超詳細圖文教程
這篇文章為大家帶來了關於Python的相關知識,Django是比較經典的Python web框架,最近剛好在專案中用到了Django,所以下面這篇文章主要給大家介紹了使用Pycharm創建Django專案的超詳細圖文教程,希望對大家有幫助。

【相關推薦:Python3影片教學 】
Django 簡介
- Django是一個開放原始碼的Web應用框架,由Python寫成。
- 採用了MTV的框架模式,即模型M,視圖V和模版T。它最初是被開發來用於管理勞倫斯出版集團旗下的一些以新聞內容為主的網站的,即是CMS(內容管理系統)軟體。並於2005年7月在BSD許可證下發布。這套框架是以比利時的吉普賽爵士吉他手Django Reinhardt來命名的。
- 2019年12月2日,Django 3. 0發布(Python3.8)。
創建Django的虛擬環境
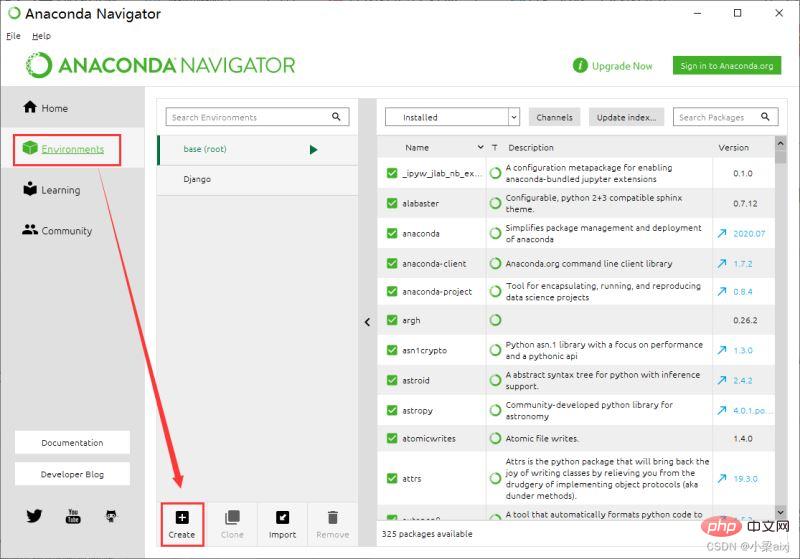
1.這裡我使用的是anaconda navigator創建的,選擇environment,點擊create。

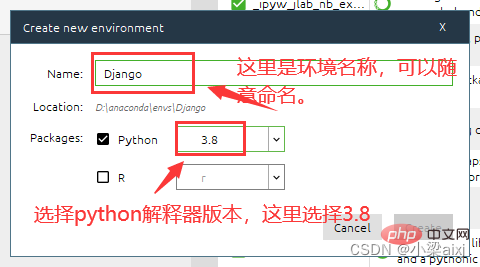
2.設定環境名稱,選擇python3.8版本。

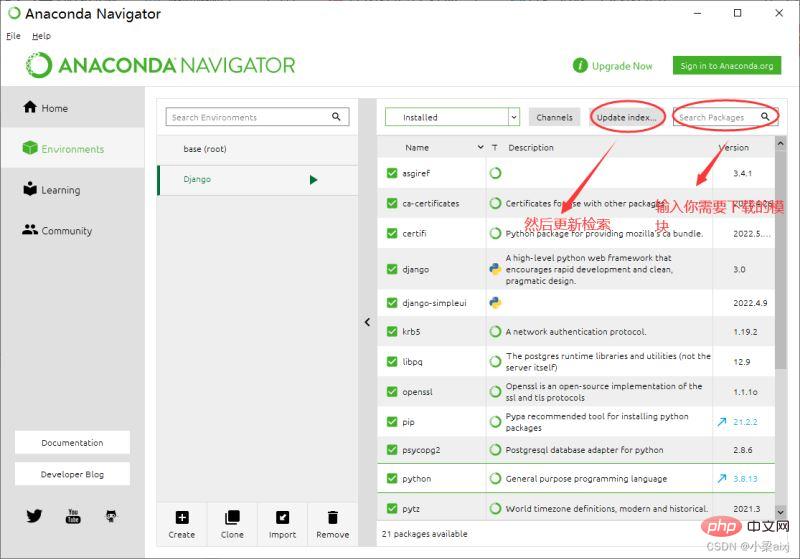
3.可以在這裡安裝一下環境中需要的模組。 (不使用此方式安裝模組,下面會介紹使用其他方法)

#例如:

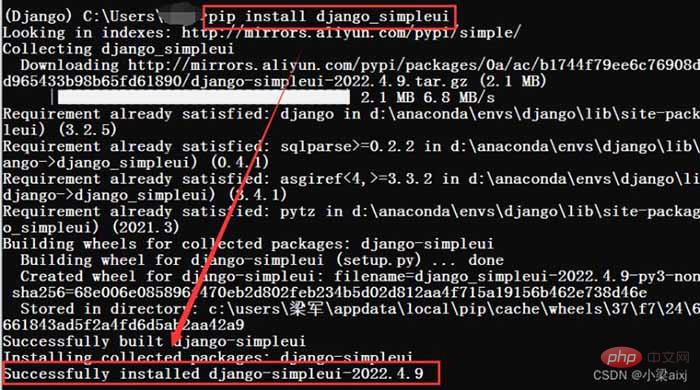
4.安裝django3.0,使用指令:pip install django==3.0,出現successfully才算安裝成功。

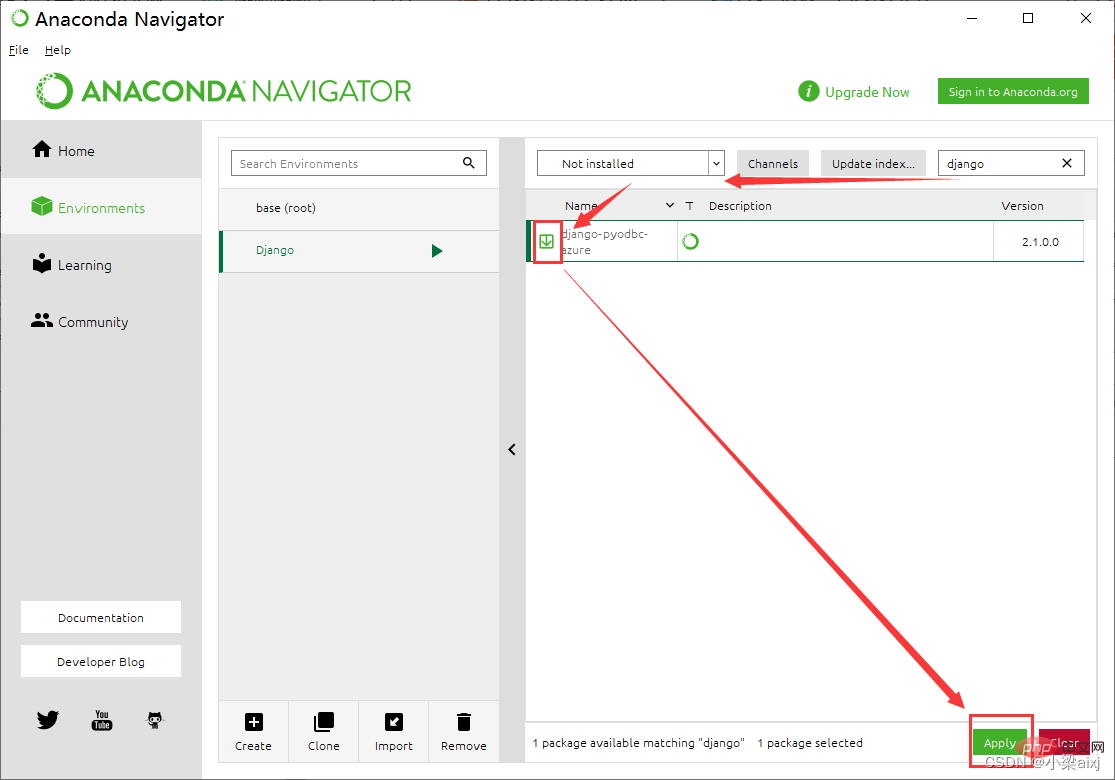
5.這裡再安裝一個django_simpleui,後面創建django專案會用到。

simpleui 簡介
simpleui 是一個基於django後台管理的主題,主要是為了美化和簡化django內建的後台管理介面。內建28款流行的主題,pip閃電安裝100%相容原生admin無需修改程式碼,多標籤頁面,各個模組更加清晰明了。配置簡單,極速上手,在settings.py中加入simpleui後啟動立即生效,效率提升 100%!讓後端開發得心應手。 Element-UI Vue 加持,讓古老的django admin 煥然一新。
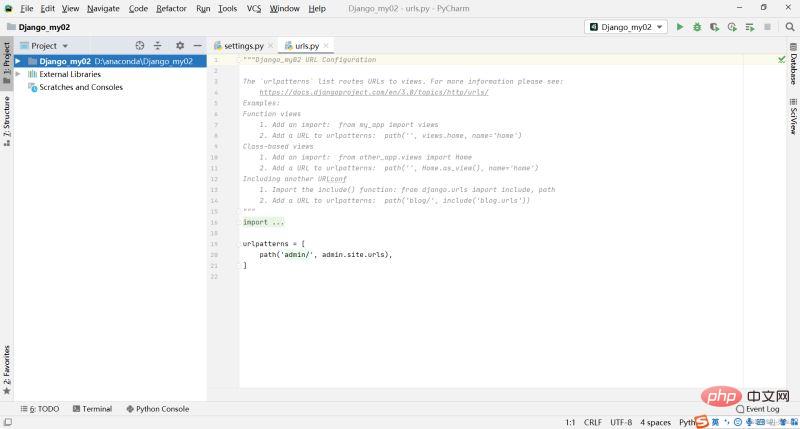
建立Django專案
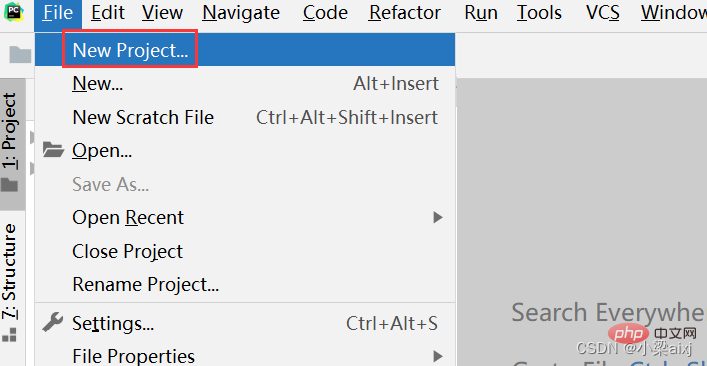
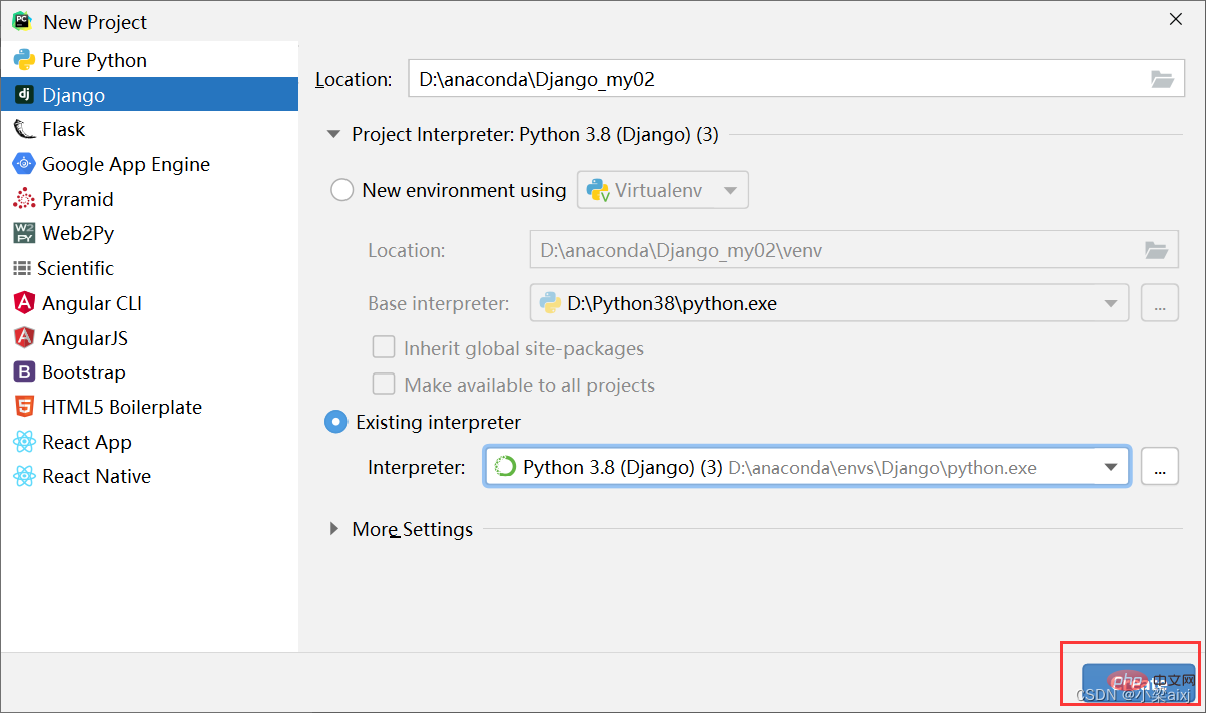
1.開啟pycharm,新建專案(new project)。

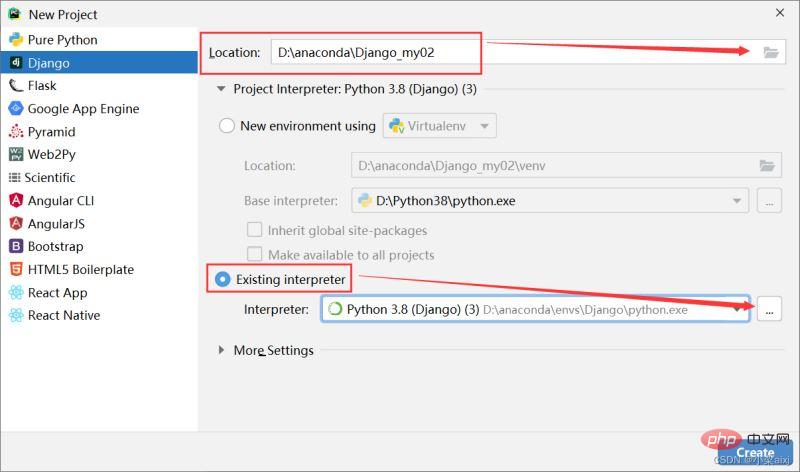
2.設定專案路徑(location),選擇existing interpreter。

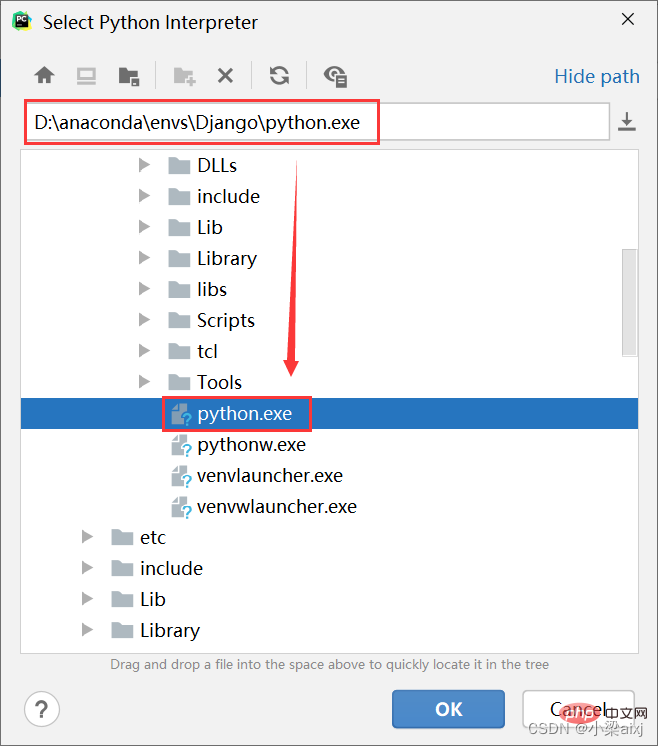
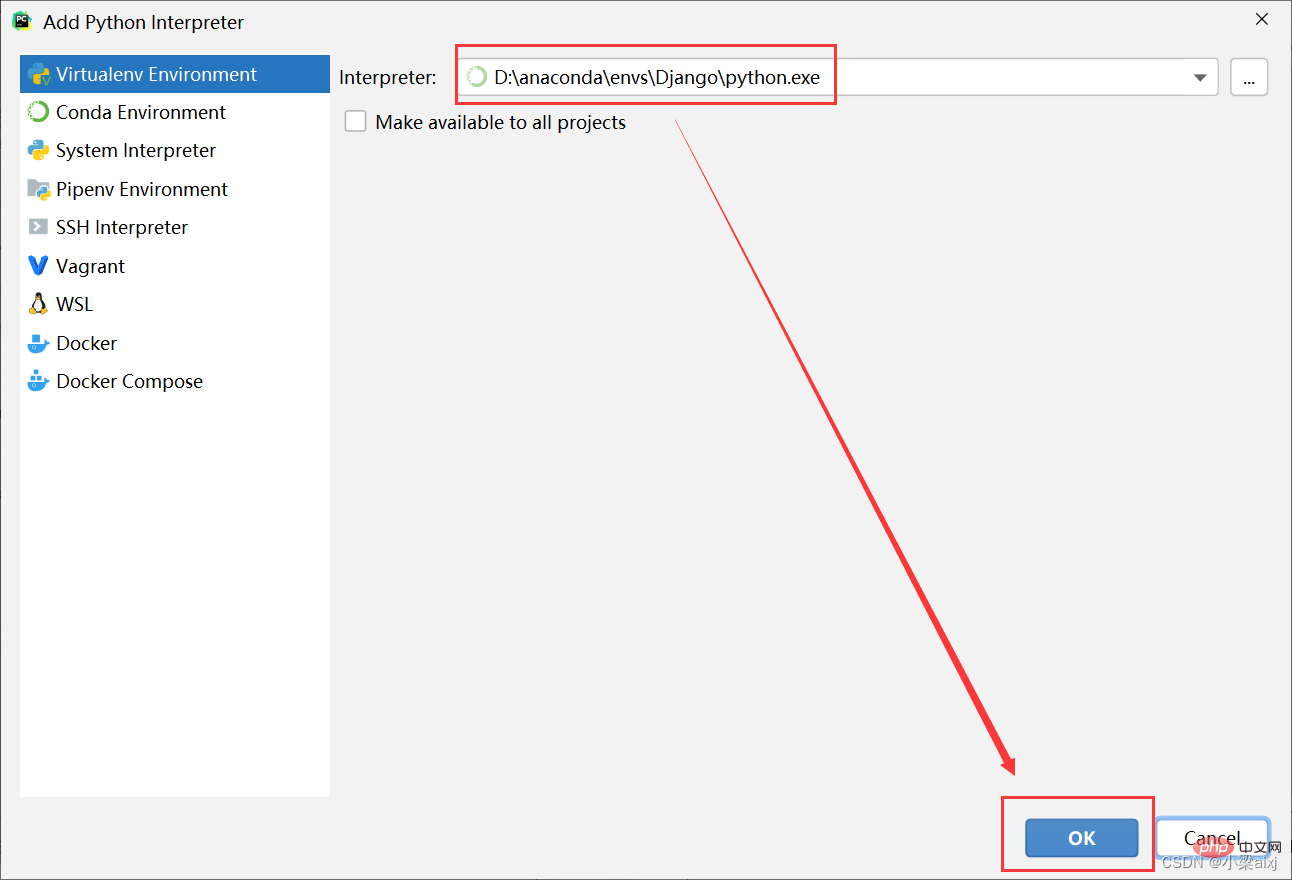
3.設定編譯器(interpreter)。


4.完成配置,點選create。

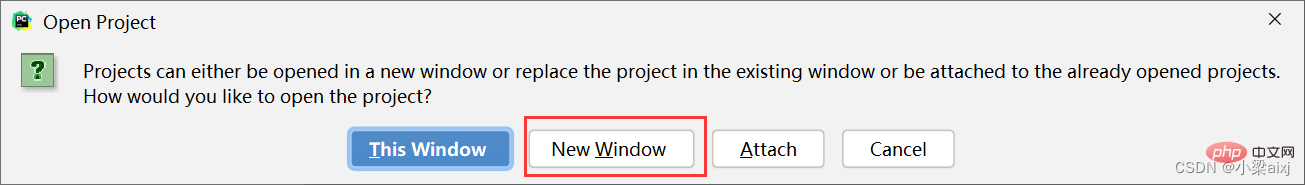
5.選擇new window,會開啟新視窗。

6.出現下圖所示介面,就基本成功了。

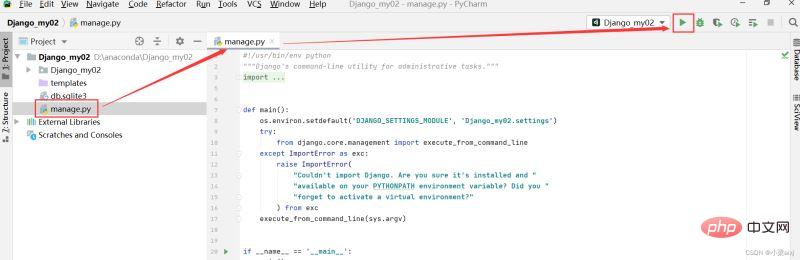
7.執行manage.py,檢查網站是否安裝成功。

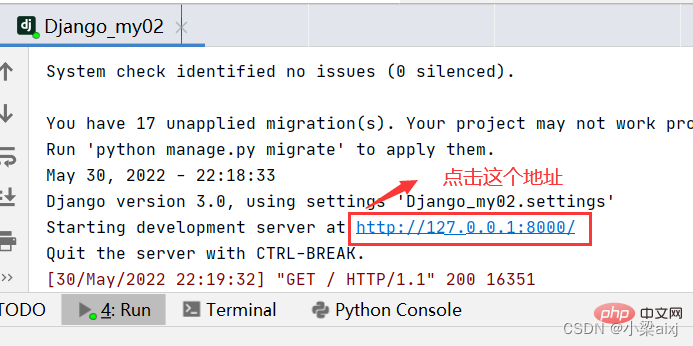
#8.點選執行結果中的位址。

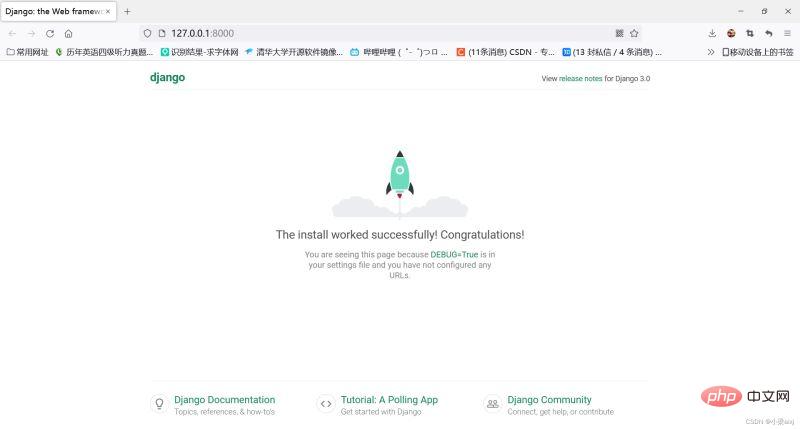
9.出現下圖,大功告成。

【相關推薦:Python3影片教學 】
以上是Pycharm建立一個Django專案的超詳細圖文教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
sublime怎麼運行代碼python
Apr 16, 2025 am 08:48 AM
在 Sublime Text 中運行 Python 代碼,需先安裝 Python 插件,再創建 .py 文件並編寫代碼,最後按 Ctrl B 運行代碼,輸出會在控制台中顯示。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang vs. Python:性能和可伸縮性
Apr 19, 2025 am 12:18 AM
Golang在性能和可擴展性方面優於Python。 1)Golang的編譯型特性和高效並發模型使其在高並發場景下表現出色。 2)Python作為解釋型語言,執行速度較慢,但通過工具如Cython可優化性能。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
notepad 怎麼運行python
Apr 16, 2025 pm 07:33 PM
在 Notepad 中運行 Python 代碼需要安裝 Python 可執行文件和 NppExec 插件。安裝 Python 並為其添加 PATH 後,在 NppExec 插件中配置命令為“python”、參數為“{CURRENT_DIRECTORY}{FILE_NAME}”,即可在 Notepad 中通過快捷鍵“F6”運行 Python 代碼。






