axure是什麼軟體
axure全名為“Axure RP”,是一款快速原型製作軟體,是一個專業的快速原型設計工具;它的使用人群一般是產品設計師,能幫助網站需求設計者,快捷而簡的創建基於網站架構圖的註釋頁面示意圖、操作流程圖、以及互動設計,並可自動產生用於演示的網頁文件和規格文件,以提供演示與開發。

本教學操作環境:windows10系統、Axure RP 10.0.0.3865、Dell G3電腦。
Axure 是指 Axure RP,是一款快速原型製作軟體,是專業的快速原型設計工具。 Axure(發音:Ack-sure),代表美國 Axure 公司;RP 則是 Rapid Prototyping(快速原型)的縮寫。
Axure的使用人群一般是產品設計師,能幫助網站需求設計者,快捷而簡單的創建基於網站構架圖的帶註釋頁面示意圖、操作流程圖、以及交互設計,並可自動生成用於演示的網頁文件和規格文件,以提供演示與開發。

Axure RP 是美國Axure Software Solution 公司旗艦產品,是專業的快速原型設計工具,讓負責定義需求和規格、設計功能和介面的專家能夠快速建立應用軟體或Web 網站的線框圖、流程圖、原型和規格說明文件。作為專業的原型設計工具,它能快速、有效率的創建原型,同時支援多人協作設計和版本控制管理。
Axure 的視覺化工作環境可以讓你輕鬆快速的以滑鼠的方式建立帶有註解的線框圖。不用進行編程,就可以在線上框圖上定義簡單連接和進階互動。在線上框圖的基礎上,可以自動產生 HTML(標準通用標記語言下的一個應用)原型和 Word 格式的規格。
Axure RP 的工作環境:Windows、OS X。

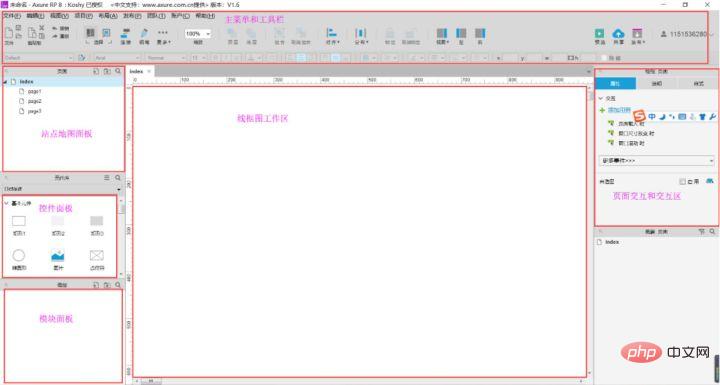
axure介面功能:
#1、導覽面板
線框圖(Wireframe)或流程圖( Flow)繪製之前,應考慮介面框架,確定資訊內容和層次結構。
清楚地定義了介面框架之後,接下來就可以使用頁面導覽面板來定義頁面了。網頁導航板是用來管理設計的網頁,它可以新增、刪除和重組網頁層次。
2、頁面組織排序
透過拖曳網頁或點擊工具列上的排序按鈕,網頁導覽面板可以上下移動網頁位置並重新組織網頁層次。在網頁導覽面板中為設計開啟頁面,滑鼠雙擊頁面將線上框面板中為線框圖設計開啟頁面。
控制。
控制項為使用者界面中設計線框圖表。控制台中包含了按鈕、圖片、文字方塊等常用控制項。
3、新增控制項
從控制台拖曳控製件到線框圖面板,可以追加控製件。控制器可以從一個線框圖中複製,然後貼上到另一個線框圖中。
4、頁面的新增、刪除和重新命名
點選螢幕工具列上的AddChildPage按鈕可新增頁面,點選DeletePage按鈕可刪除頁面。點選右鍵選擇RenamePage選單項,可以重新命名頁面。
5、編輯控制項風格與屬性
(1)滑鼠雙擊:滑鼠雙擊某個控制器,可以編輯控制器最常用的屬性。例如,雙擊一個影像控制可以匯入一個影像,雙擊一個下拉式清單或列錶框控制可以編輯清單項目。
(2)工具列:點選工具列上的按鈕,可以編輯控製文字字體、背景顏色、框架等。
(3)右鍵選單:控制右鍵選單可以編輯控制的特定屬性,不同的控制屬性也不同。
6、新增頁面備註
可以在線上框圖下的Pagenotes面板中新增Pagenotesmemo內容。
7、自訂欄位(Fields)
在主選單Wireframe-CustomizeAnnotationFieldsandViews或在面板上的Annotations頭部點擊“CustommizeFieldsandViews”,彈出的CustommizeFieldsand就可以在Views對話框中新增,刪除,修改,排序註解欄位。
8、管理頁面備註
使用自訂頁面備註,您可以為不同的人提供不同的備註來滿足不同的需求。例如,可以新增不同類別的網頁註釋,例如「測試案例」「操作說明」。
9、操作控件
在新增控件後,在線框圖中點選該控件,然後可以拖曳移動控件並改變其大小,還可以一次同時選擇、移動多個控件,改變其尺寸。您也可以組合,排序,對齊,指派和鎖定控制項。透過控制右鍵選單或Object工具列上的按鈕都可以執行這些操作。
其實,axure在設計裡面真的是一個超級實用的軟體工具,如果能夠將它靈活運用好了,那麼將會對於自己的設計工作有很大的幫助的~
#更多相關知識,請造訪常見問題欄位!
以上是axure是什麼軟體的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bonjour是什麼軟體能卸載嗎
Feb 20, 2024 am 09:33 AM
bonjour是什麼軟體能卸載嗎
Feb 20, 2024 am 09:33 AM
標題:探討Bonjour軟體及其卸載方法摘要:本文將介紹Bonjour軟體的功能、使用範圍以及如何卸載該軟體。同時,也將說明如何使用其他工具來取代Bonjour,以滿足使用者的需求。引言:在電腦和網路技術領域中,Bonjour是一種常見的軟體。儘管某些用戶可能對此不熟悉,但它在某些特定情況下非常有用。如果你碰巧安裝了Bonjour軟體,但現在想要卸載它,那麼
 crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
crystaldiskmark是什麼軟體? -crystaldiskmark如何使用?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark是一款適用於硬碟的小型HDD基準測試工具,可快速測量順序和隨機讀取/寫入速度。接下來就讓小編為大家介紹一下CrystalDiskMark,以及crystaldiskmark如何使用吧~一、CrystalDiskMark介紹CrystalDiskMark是一款廣泛使用的磁碟效能測試工具,用於評估機械硬碟和固態硬碟(SSD)的讀取和寫入速度和隨機I/O性能。它是一款免費的Windows應用程序,並提供用戶友好的介面和各種測試模式來評估硬碟效能的不同方面,並被廣泛用於硬體評
 WPS Office無法開啟PPT檔案怎麼辦-WPS Office無法開啟PPT檔案的解決方法
Mar 04, 2024 am 11:40 AM
WPS Office無法開啟PPT檔案怎麼辦-WPS Office無法開啟PPT檔案的解決方法
Mar 04, 2024 am 11:40 AM
近期有很多小夥伴諮詢小編WPSOffice無法開啟PPT檔案怎麼辦,接下來就讓我們一起學習WPSOffice無法開啟PPT檔案的解決方法吧,希望可以幫助到大家。 1.先開啟WPSOffice,進入首頁,如下圖所示。 2、然後在上方搜尋列輸入關鍵字“文件修復”,然後點擊開啟文件修復工具,如下圖所示。 3.接著匯入PPT檔案進行修復就可以了,如下圖所示。
![海盜船iCUE軟體不偵測RAM [修復]](https://img.php.cn/upload/article/000/465/014/170831448976874.png?x-oss-process=image/resize,m_fill,h_207,w_330) 海盜船iCUE軟體不偵測RAM [修復]
Feb 19, 2024 am 11:48 AM
海盜船iCUE軟體不偵測RAM [修復]
Feb 19, 2024 am 11:48 AM
本文將探討當CorsairiCUE軟體無法辨識Windows系統中的RAM時,使用者可以採取的措施。儘管CorsairiCUE軟體旨在讓使用者控制電腦的RGB照明,但一些用戶發現軟體無法正常運行,導致無法偵測RAM模組。為什麼ICUE不拿起我的記憶體? ICUE無法正確辨識RAM的主要原因通常是與後台軟體衝突有關,另外錯誤的SPD寫入設定也可能導致這個問題的發生。修正了CorsairIcue軟體無法偵測到RAM的問題如果CorsairIcue軟體未在Windows電腦上偵測到RAM,請使用下列建議。
 CrystalDiskinfo使用教學-CrystalDiskinfo是什麼軟體?
Mar 18, 2024 pm 04:50 PM
CrystalDiskinfo使用教學-CrystalDiskinfo是什麼軟體?
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo是一款用來查看電腦硬體設備的軟體,在這款軟體中我們可以對自己的電腦硬體進行查看,例如讀取速度、傳輸模式以及介面等!那除了這些功能之外,CrystalDiskInfo怎麼使用,CrystalDiskInfo究竟是什麼呢,以下就讓小編為大家整理一下吧!一、CrystalDiskInfo的由來作為電腦主機三大件之一,固態硬碟是電腦的儲存媒介,負責電腦的資料存儲,一塊好的固態硬碟能加快檔案的讀取速度,影響消費者使用體驗。當消費者收到新設備時,可透過第三方軟體或其他固態硬碟
 Adobe Illustrator CS6如何設定鍵盤增量-Adobe Illustrator CS6設定鍵盤增量的方法
Mar 04, 2024 pm 06:04 PM
Adobe Illustrator CS6如何設定鍵盤增量-Adobe Illustrator CS6設定鍵盤增量的方法
Mar 04, 2024 pm 06:04 PM
很多用戶辦公室都在使用AdobeIllustratorCS6軟體,那麼你們知道AdobeIllustratorCS6怎樣設定鍵盤增量嗎?接著,小編就為大夥帶來了AdobeIllustratorCS6設定鍵盤增量的方法,感興趣的用戶快來下文看看吧。第一步:啟動AdobeIllustratorCS6軟體,如下圖所示。第二步:在功能表列中,依序點選【編輯】→【首選項】→【常規】指令。第三步:彈出【鍵盤增量】對話框,在【鍵盤增量】文字框中輸入所需的數字,最後點選【確定】按鈕。第四步:使用快捷鍵【Ctrl】
 一個不相容的軟體嘗試與Edge載入怎麼解決?
Mar 15, 2024 pm 01:34 PM
一個不相容的軟體嘗試與Edge載入怎麼解決?
Mar 15, 2024 pm 01:34 PM
我們在使用Edge瀏覽器的時候有時候會出現不相容的軟體嘗試一起加載,那麼這是怎麼回事?下面就讓本站來為用戶們來仔細的介紹一下一個不相容的軟體嘗試與Edge加載怎麼解決吧。 一個不相容的軟體嘗試與Edge載入怎麼解決 解決方案一: 開始選單搜IE,直接用IE存取即可。 解決方案二: 注意:修改註冊表可能會導致系統故障,謹慎操作。 修改登錄參數。 1、運行中輸入regedit。 2、找到路徑\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micros
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視





