現在有很多網站都在做秒殺商品,而這其中有一個很重要的環節就是倒數計時。
關於倒數計時,有以下幾點要注意:
1.應該使用伺服器時間而不是本地時間(本地時間存在時區不同、使用者自行設定等問題)。
2.要考慮網路傳輸的耗時。
3.取得時間時可直接從AJAX的回應頭讀取(透過getResponseHeader('Date')來取得),伺服器端不需要專門寫時間產生腳本。
過程分析:
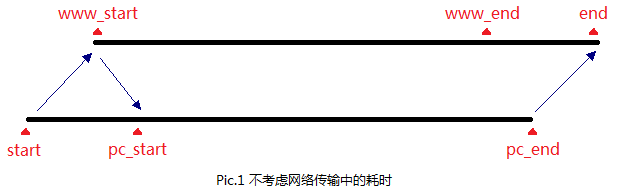
1.從伺服器讀到一個時間戳之後便開始計時,不考慮網路傳輸的耗時:

圖中的各項標註分別是(上面的時間軸採用標準時間,與伺服器和頁面的時間均無關):
start-頁面項目伺服器發起AJAX請求時的時間。
www_start-伺服器回應頁面的請求並傳回時間戳給頁面的時間。
pc_start-頁面接受到伺服器傳回的時間戳記並開始計時的時間。
www_end——伺服器倒數結束的時間。
pc_end-頁面倒數結束的時間,同時也是使用者在倒數計時結束那一刻點擊按鈕的時間。
end——伺服器接收到使用者點擊資訊的時間。
可以看出,即使在倒數結束的那一刻(也就是秒殺開始那一刻)用戶就立即點擊滑鼠,也會比實際開始搶拍的時間(www_end,即伺服器倒數結束的時間)晚一些(可以很容易的看出,這個時間差剛好等於pc_start - start,也就是AJAX從開始傳送到接收到回應訊息的耗時)。如果有些內行人在頁面倒數結束前用腳本發送請求,那麼其他用戶可就虧大了。所以,我們要解決掉這個時間誤差的問題。
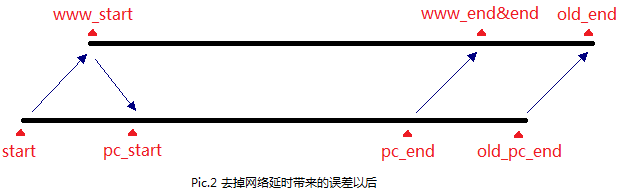
2.為了解決時間誤差的問題,我們將把頁面倒數計時的時間縮短一小截(由上面的分析可以得出,這一小截正好等於pc_start - start),使得用戶在倒數結束時發送給伺服器的搶拍資訊正好在伺服器倒數結束時被接收到:

圖中的各項標註與Pic.1相同(時間軸採用標準時間,與伺服器和頁面的時間均無關),新增的兩項標註的意義如下:
old_pc_end-在未對網路傳輸耗時處理的情況下pc_end的時間。
old_end-在未對網路傳輸耗時處理的情況下end的時間。
由Pic.2可見,網路傳輸耗時造成的時間誤差已經完全被彌補了,彌補的方法是「將倒數結束的時間提前pc_start - start」。但是解決了網路傳輸耗時造成的誤差問題,還有用戶電腦時間和伺服器時間不相同的問題,下面我們繼續討論。
3.使用者的電腦時間和伺服器時間一定是有差異的,甚至差幾個時區,要怎麼解決這個問題呢?方法的重點如下:
A. 當頁面接收到伺服器回傳的時間戳記www_t時,立即開始計時。
B. 當頁面接收到伺服器回傳的時間戳www_t時,立即計算本地時間和伺服器回傳的時間戳記的時間差t=new Date().getTime() - www_t*1000。
C. 仍然使用new Date().getTime()來計時,而不是使用setInterval()函數(計時器很不穩定,誤差也很大),但時間的顯示與程式的邏輯必須基於本地時間和上一步(B中)求的時間偏差t。
結論重點:
頁面從接收到伺服器回應的時間戳記開始計時,計時的時長應減掉AJAX從發送到接收整個過程的耗時,計時過程則使用本地時間來實現(本地時間 時間偏差)。
有任何疑問或建議請留言,謝謝!
javascript小技巧:同步伺服器時間、同步倒數
之前在網路上看到有人提問,如何在頁面上同步顯示伺服器的時間,其實實作方法有幾種,可能一般人立刻就想到可以使用Ajax每隔一秒去請求伺服器,然後將伺服器取得到時間顯示在頁面上,這樣雖然能夠實現,但存在一個很大的問題,那就是每隔一秒去請求伺服器,這樣如果用戶多了,伺服器就會崩潰(記憶體佔用率會很大),所以在我看來,這種方法不可行,我在這裡給出一個解決方案,能夠實現同步伺服器時間、同步倒數計時,卻不佔用伺服器太多資源,下面我給寫實現的思路
第一步,當使用者第一次瀏覽頁面時,伺服器首先取得目前時間並顯示在頁面上(例如:顯示在ID為timebox span)
第二步,設定一個每隔一秒就計算新的時間(新時間以伺服器時間為初始值,然後每隔一秒累加一秒並產生新的時間)
第三步,顯示第二步計算的時間
是不是很簡單,總結成一句話就是:以伺服器時間為初始值,然後在頁面上自動每隔一秒就累加一秒產生新時間,這樣就能保證與伺服器時間同步了,誤差基本在幾秒內,應該沒關係了,好了看一下實現的程式碼:
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>
程式碼很簡單在此就不多作說明(我上面只顯示時分秒,大家也可以加上日期,加上日期可在當h==0時,直接從伺服器取得一個日期或完整的時間,作為一次時間的校對),不懂的可以在下面評論,我會及時回复的,然後按照這種思路來實現一下同步倒數計時,首先說明一下,什麼是同步倒數計時,就是類似秒殺一樣,設置一個結束時間,然後計算當前時間與結束時間之間間隔,而且必需保證在不同的電腦、瀏覽器上顯示的倒數時間均相同,實現代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>為了確保倒數計時的精確度,我採用了先將倒數計時時間間隔統一計算成秒,然後減1秒再重新生成時間格式,當然也可以按照上面時間同步的例子,直接進行時間減少,方法很多,我這個不一定是最優的,歡迎大家交流,謝謝!




