什麼是狀態管理?聊聊怎麼利用Vuex進行狀態管理
什麼是狀態管理?以下這篇文章帶大家了解Vuex狀態管理,聊聊怎麼利用Vuex進行狀態管理,希望對大家有幫助!

? 1. 什麼是狀態管理
在開發中,我們會的應用程式需要處理各種各樣的數據,這些數據需要保存在我們應用程式中的某一個位置,對於這些資料的管理我們就稱之為是狀態管理。 (學習影片分享:vue影片教學)

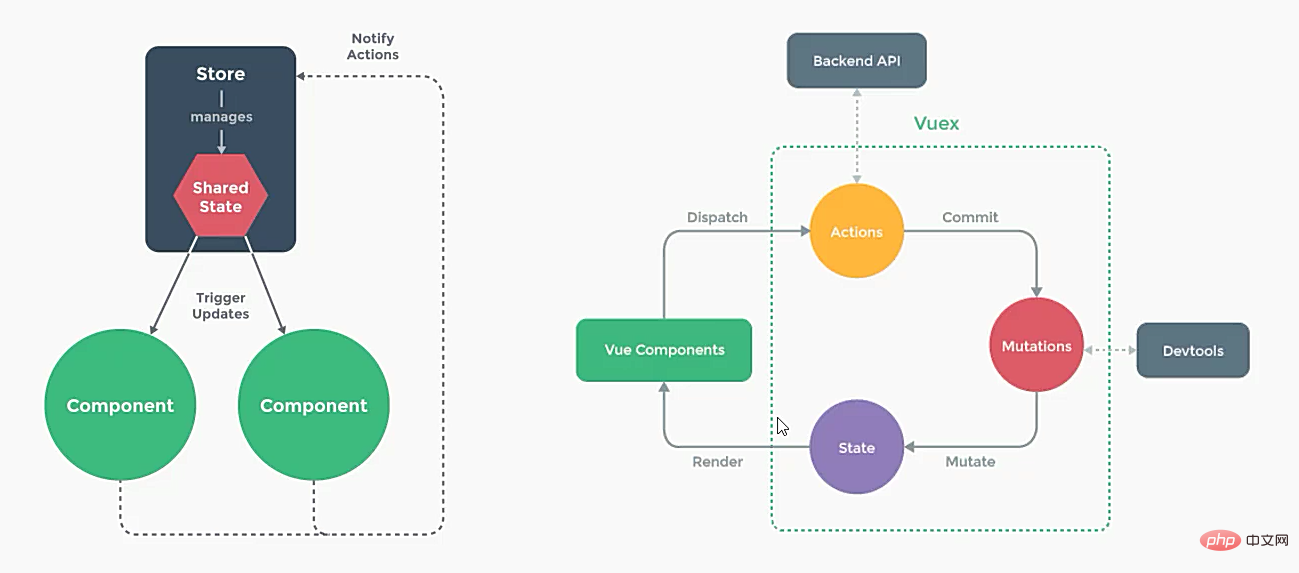
#Vuex 的狀態管理的基本實作(這裡採用官方的圖解)
⏰ Vuex的使用
1、安裝vuex
npm install vuex
2、基本使用:
#store本質上就是一個容器--> 存著大部分應用中的狀態。
vuex 的狀態儲存是響應式的,當store中的狀態改變時,那麼回應的元件也會被更新。
// main.js
import { createApp } from "vue"
import App from "./App.vue"
import store from "./store"
const app = createApp(App)
app.user(store)
app.mount("#app")// src/store/index.js
import { createStore } from "vuex"
const store = createStore({
state: () => ({
counter: 100
}),
mutations: {
increment(state) {
state.counter++
}
}
})
export default store//App.vue
<template>
<div>
<!-- store 中的counter -->
<h2 id="方式一-模板-App当前计数-store-state-counter">方式一:模板:App当前计数: {{$store.state.counter}}</h2>
<h2 id="方式二-optionsAPI中的computed使用-storeCounter">方式二:optionsAPI中的computed使用: {{storeCounter}}</h2>
<h2 id="方式三-在compositionAPI中setup函数使用-counter">方式三:在compositionAPI中setup函数使用:{{counter}}</h2>
<button>+1</button>
</div>
</template>
<script>
export default {
computed: {
storeCounter () {
return this.store.state.counter
}
}
}
</script>
<script>
import { toRefs } from 'vue'
import { useStore } from 'vuex'
const store = useStore()
const { counter } = toRefs(store.state)
function increment () {
store.commit("increment")
}
</script>
<style></style>? 單一狀態樹與mapState 輔助函數
1. 單一狀態樹
意味著每一個應用程式就只包含一個store實例
優點:如果狀態資訊包含了多個store 實例對象,那麼之後維護和管理起來就會比較麻煩。 單一狀態樹是我們最直接的方式找到某一個狀態的片段,所以維護起來也比較方便
2. mapState 輔助函數
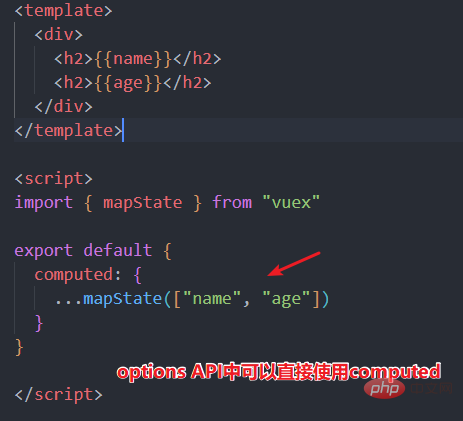
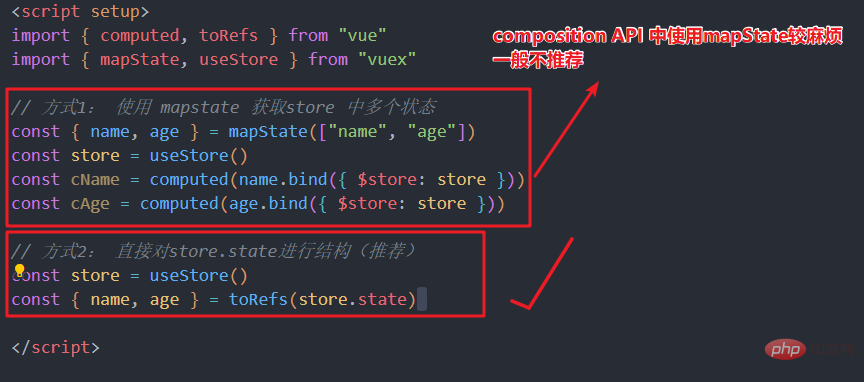
如果需要取得多個狀態的時候,可以使用mapSate 輔助函數
這裡有兩種方式,分別是在optionsAPI 和composition API中使用mapState


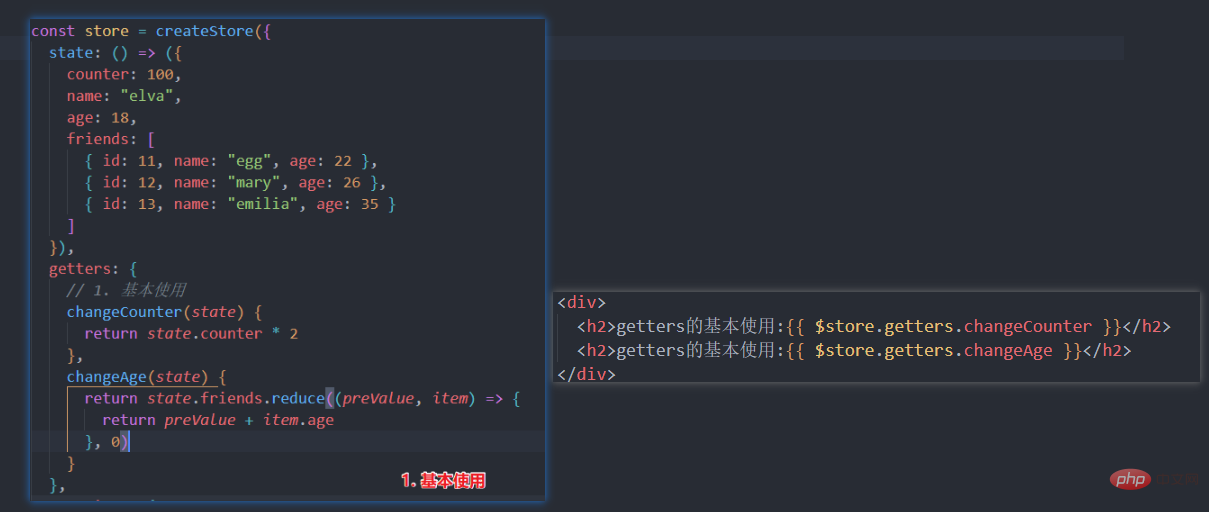
#? getters 的基本使用量
1. getter 的使用
# #場景:當需要我們將store中的某些屬性經過一些列的變化之後再使用,這個時候可以選擇使用getters
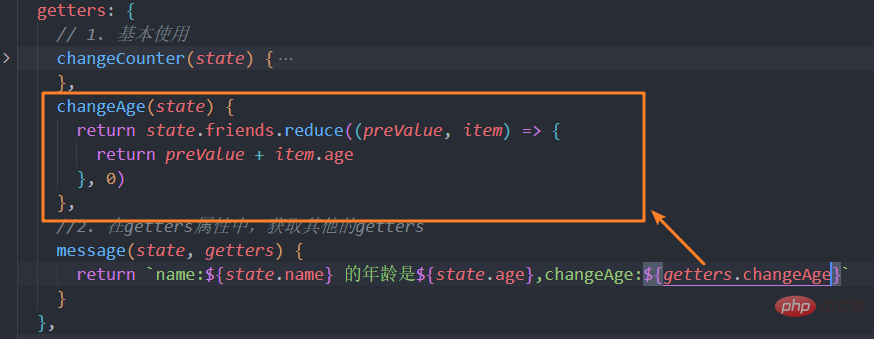
2. getters 第二個參數
在上述場景中,getters接受的第一個參數是state,getters 也可以接收第二個參數
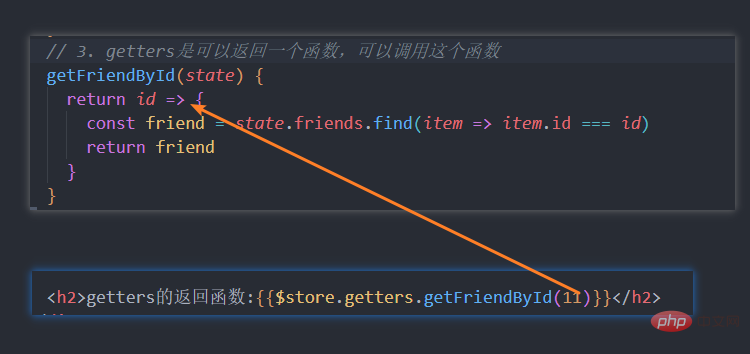
3. getters 的回傳函數(了解)
getters中的函數本身,可以傳回一個函數,那麼在使用的地方相當於可以呼叫這個函數
4. mapGetters 的輔助函數

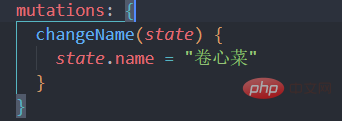
? mutation 基本上使用
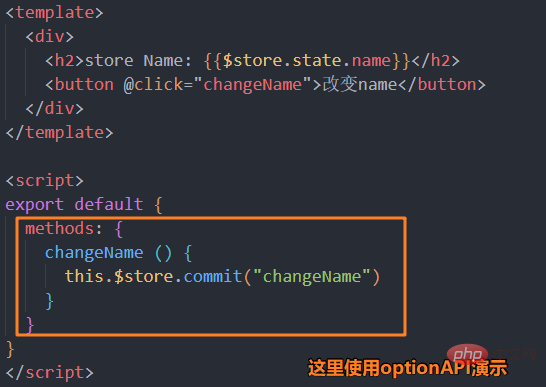
#改變vuex中的store的狀態的唯一方法是提交mutation注意:在pinia中是取消了mutation,後續會繼續講。搭配vue3的composition API會比vuex更好,所以這裡使用options API演示


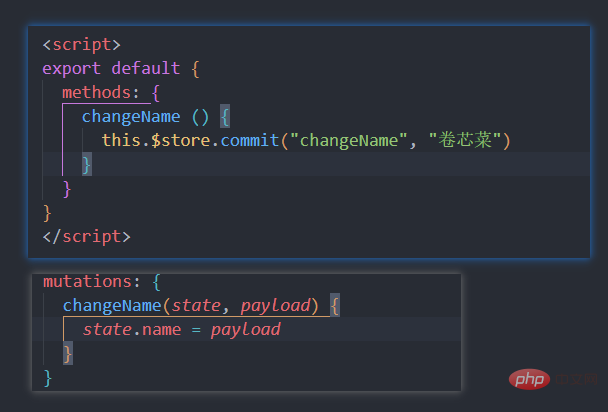
1. mutation攜帶數據
很多時候我們在提交mutation的時候會攜帶一些數據,這個時候可以這樣使用
mutation 必須是同步函數
,即不允許使用非同步函數(例如發送網路請求)
? actions 的基本使用Action類似mutation,不同在於:
Action提交的是mutation,而不是直接變更狀態;- Action可以包含 任意非同步
- 操作; 參數
: 所以命名不可以重複
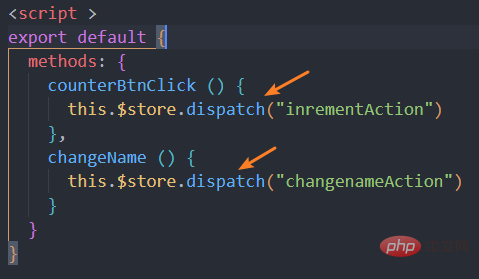
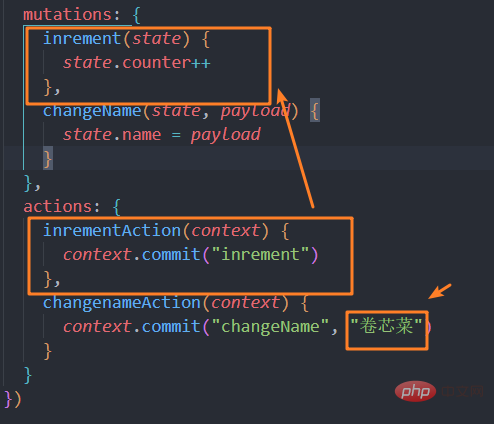
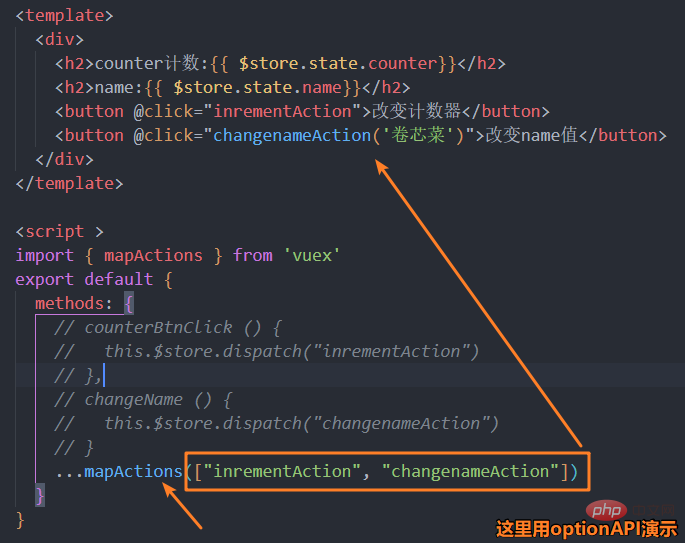
1. actions 的分發操作


##2. actions 的輔助函數

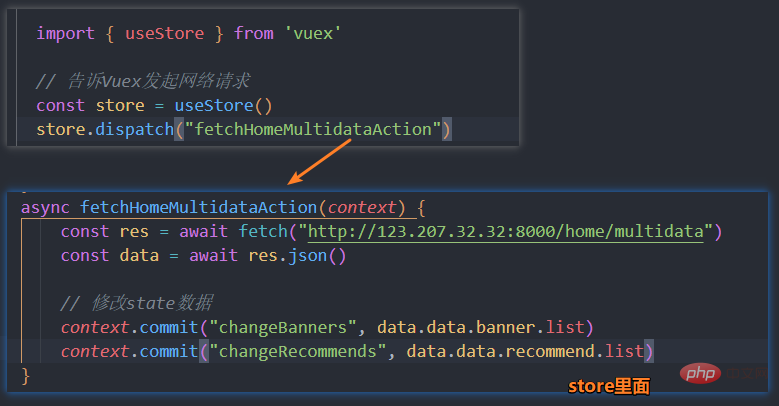
#3. actions 的非同步運算

#? module 的基本使用
由於使用單一狀態樹,應用的所有狀態會集中到一個比較大的對象,當應用變得非常複雜時,store 對象就有可能變得相當臃腫。所以Vuex允許我們將 store 分割成模組(module)。 每個模組擁有自己的state、mutation、action、getter、甚至是巢狀子模組
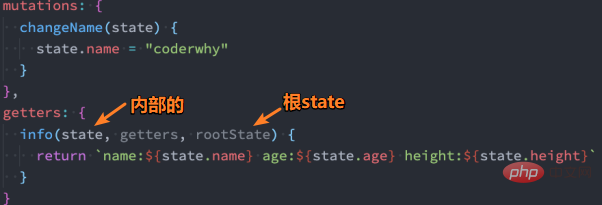
#1. module 的局部狀態
對於模組內部的mutation 和getter,接收的第一個參數是模組的局部狀態物件。

2. module 的命名空間
預設情況下,模組內部的action和mutation仍然是註冊在全域的命名空間中的。
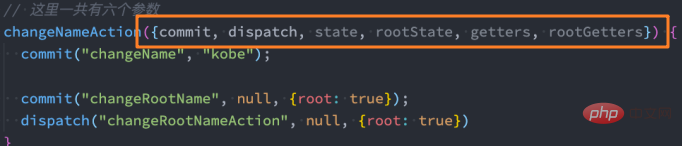
3. module 修改或派髮根元件在action中修改root中的state,那麼有如下的方式:

以上是什麼是狀態管理?聊聊怎麼利用Vuex進行狀態管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。