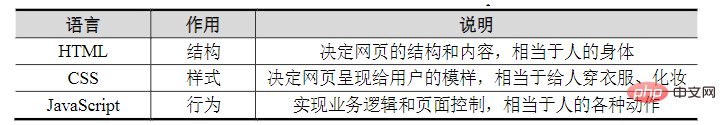
JavaScript是在web開發中的;JavaScript是web開發領域中的一種強大的編輯語言,主要用於開發互動式的web頁面;對於製作一個網頁而言,HTML、CSS和JavaScript分別代表了結構、樣式和行為,結構是網頁的骨架,樣式是網頁的外觀,行為是網頁的互動邏輯。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
JavaScript是Web開發領域中的一種強大的程式語言,主要用於開發互動式的Web頁面。在電腦、手機等裝置上瀏覽的網頁,其大多數的互動邏輯幾乎都是由JavaScript實現的。
對於製作一個網頁而言,HTML、CSS和JavaScript分別代表了結構、樣式和行為,結構是網頁的骨架,樣式是網頁的外觀,行為是網頁的互動邏輯

JavaScript內嵌於HTML網頁中,透過瀏覽器內建的JavaScript引擎進行解釋執行,把一個原本只用來顯示的頁面轉變成支援使用者互動的頁面程式。
瀏覽器是存取網路中各種網站所必備的工具,JavaScript主要就是在瀏覽器中運作的。
擴充知識
#用戶端腳本的應用程式
JavaScript是一種高階程式語言,專門設計為客戶端腳本語言。 Web開發人員可以使用這種語言對客戶端腳本進行加密,然後將其與HTML集成,以產生高品質的輸出。這些都是高度負責的回應和互動網頁具有更好的使用者介面。除此之外,這些網站不會處理太多的伺服器交互,從而幫助最小化伺服器負載。
簡單網頁應用程式開發
可以使用JavaScript函式庫來開發陰影DOM邊界。這些有助於分解各個JavaScript庫組件。由於陰影DOM,web瀏覽器可以產生使用HTML標記(如select、div和input)加密的文件。因此,JavaScript幫助程式設計師簡化應用程式的組成,儘管它是一種必須解釋的程式語言。
編寫伺服器端程式碼
我們知道web開發人員使用跨平台執行時間引擎(如Node.js)以JavaScript編寫伺服器端程式碼。然而,這些跨平台引擎也被設計為伺服器端運行時環境。 Node.js透過GoogleV8JavaScript引擎進一步有效地執行JavaScript程式碼。它擁有幾個內建庫,使web開發人員能夠無縫地執行其web應用程序,而無需依賴任何外部web伺服器。因此,JavaScript可以幫助開發人員利用Node.js編寫客戶端和伺服器端程式碼。在Web前端培訓中,有經驗豐富的專業老師面授指導教學,透過理論結合實戰的方式教導JavaScript知識,讓你快速學會JavaScript使用技能。
自適應網頁設計
如果網站沒有吸引力和回應性,那麼很難吸引潛在用戶。這些是網站的基本要素;利用商業標誌建立品牌的強烈印象,並在競爭激烈的市場中生存是不可或缺的。出於這個原因,大多數開發人員的目標是響應性web設計。只有在JavaScript的幫助下才能建立這樣的網站。
MEANstack的使用
開發人員可以透過利用MEANstack的四個元件,即Express.js、MongoDB、Node.js和Angular.js,進一步簡化開發過程。 MongoDB是一個新定義的NoSQL資料庫,Angular.js是一個受Google支援的流行JavaScript框架,Express.js是一個由特定功能組成的框架,用於簡化任何網站的開發,只需一頁或多頁,而Node.js是一個跨平台的平台,它被設計為一個流行的伺服器端執行環境。 MEANstack的這四個組件使專家能夠用JavaScript編寫任何網站的後端和前端。
轉發器的使用
對於專業的網頁開發人員來說,很容易擴充JavaScript特性是可行的。他們可以在Transpiler或Transcompiler(如CoffeeScript、DukeScript、TypeScript和Vaadin)的幫助下完成這項工作。每個transpiler都有助於滿足大型應用程式的規格要求。儘管這個過程看起來很有用,但它也使工作流程變得複雜。參加Web前端培訓是入門學習的最佳選擇,在短時間內盡快掌握JavaScript的相關知識,有助於你更好地進行開發工作。
【相關推薦:javascript影片教學、web前端】
以上是javascript在web開發嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




