總結分享uniapp開發小程式的開發規範
uniapp
<p>這篇文章為大家帶來了關於uniapp跨域的相關知識,uni-app 是一個使用vue.js 開發跨平台應用的前端框架,下面介紹關於uniapp開發小程式的開發規範,希望對大家有幫助。
<p> <p>推薦:《uniapp教學》
<p>uniapp的局部樣式實作是以vue檔案為單位的,在某個vue檔案內定義的樣式,只在該vue的渲染範圍內生效。 <p>如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。<p>字体的使用方式是通用的css样式,使用
<p>推薦:《uniapp教學》
<p>uniapp的局部樣式實作是以vue檔案為單位的,在某個vue檔案內定義的樣式,只在該vue的渲染範圍內生效。 <p>如果字体文件大于等于 40kb, 需开发者自己转换将字体文件转换成Base64字符串,否则使用将不生效;将转换之后的Base64字符串粘贴到下文的位置,完成字体的定义。<p>字体的使用方式是通用的css样式,使用
 <p>推薦:《uniapp教學》
<p>推薦:《uniapp教學》
#一、專案結構
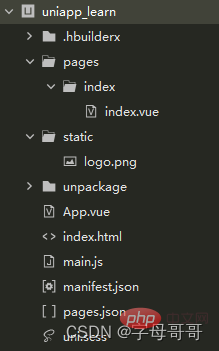
<p>在完成uniapp專案的創建之後,其項目目錄結構如下所示。我們下面對專案結構進行簡單的介紹,如果你看完介紹的內容,仍然無法理解,建議您先去學習vue。因為uniapp是基於vue核心語法進行開發,所以學習vue是必要的。
- .hbuilderx是開發此專案使用的工具HBuilderX的開發配置目錄,一般不需要手動修改其內容。有了該目錄別人在導入專案的時候,會預設使用你的開發工具來設定資訊。因為每個人使用開發工具的習慣不同,所以目錄通常不會上傳到版本管理倉庫。
- pages是所有vue頁面的存放目錄,可以根據自己的規劃在pages目錄下面建立子目錄
- static目錄通常存放項目引用的靜態資源,例如:圖片、圖示、字體等等
- unpackage各個平台的打包檔案存放目錄,專案打包之後的結果檔案就存放在這個目錄下。
- App.vue是專案的根元件,即Vue單頁面入口文件,在該頁面可以監聽應用程式層級的生命週期函數。
- main.js是專案的js入口文件,將vue頁面實例化,並整合vue頁面所需的元件外掛程式等內容。
- index.html是專案的首頁,專案的入口頁面。 main.js實例化之後的vue頁面結果,最後會渲染到首頁。
- manifest.json是應用程式的設定文件,用於指定應用程式的名稱、圖示、權限、啟動頁面設定、插件等資訊。
- pages.json是對套用的顯示頁面進行配置,例如檔案路徑、視窗樣式、原生導覽列配置等內容。
- uni.scss檔案主要是用來控制應用程式頁面的整體顯示風格,預置了一些SCSS的變量,例如文字顏色、背景顏色、邊框顏色、圖片尺寸等等
components目錄,用來存放vue的components元件。
二、開發規格
遵循Vue 單一檔案元件(SFC) 規格
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
//这里可以书写css、sass、less等样式及样式预处理器
</style>登入後複製
- 一個vue的檔案中只能包含一個頂層的
<template></template>範本 - #一個vue檔案只能包含一個
<script></script>腳本定義 - 一個vue檔案可以包含一個或多個
<style></style>樣式定義
元件及介面規格
<p>要注意的是,在uniapp中無法使用標準的html標籤,uniapp元件名稱及使用方式的定義更貼近微信小程序,優先參考:uni- app 元件文檔,可輔助參考微信小程式元件文檔。例如:<p><view>標籤在uniapp中的意義與標準html中的<p>標籤能力相當如果你希望定義圖片,不能直接使用html中的img,你應該使用uniapp的元件標籤image<p>uniapp的介面能力(JS API)非常接近微信小程式規範,但需將前綴wx 替換為uni,詳見uni-app介面規格三、css樣式規格
全域樣式與局部樣式
<p>uni.scss文件中預設了一些全域樣式scss變量,這些變數用於定義應用程式的整體樣式風格,例如:文字顏色、背景顏色、邊框顏色等等。要注意的是這個檔案不要隨意修改,如果要更改的話只能修改變數的值,不要修改變數的名。那麼如果我們希望增加一些自訂的全域樣式,我們該怎麼去做呢?參考下面的方法:- 首先,自己寫一個樣式文件,例如:app.scss ,該文件中自訂樣式書寫。將此文件放置於/static/style目錄下
- 其次在app.scss文件的開頭,引入uni.scss文件,引入語句為:@import '~@/uni.scss';
- #最後在App,vue的樣式中,引入這個自訂全域樣式檔案
<style>
@import '~@/static/style/app.scss';
</style>登入後複製
尺寸响应式
<p>uniapp框架为了更好的适配不同的移动端屏幕,设置了750rpx为屏幕的基准宽度。如果屏幕宽度小,rpx显示效果会等比缩小;如果屏幕宽度大,rpx显示效果会等比例放大。举例说明: 如果设计稿的元素宽度是600px,某元素X的宽度是100px,那么该元素X在uniapp里面设置的宽度应该是:750 * 100 /600 = 125rpx。<p>如果大家觉得自己手动计算比较麻烦,可以在文件manifest.json中设置transformPx的值为true,项目会自动将px转换为rpx。字体的使用
<p>uniapp支持字体的引用方式分为2种情况,如果字体文件小于 40kb,uniapp会自动将其转化为 base64 格式;将字体文件放置到static目录下,然后通过font-face定义字体。 @font-face {
font-family: 'test-icon';
src: url('~@/static/iconfont.ttf');
}登入後複製
@font-face {
font-family: 'test-icon';
font-weight: normal;
font-style: normal;
src: url(data:font/truetype;charset=utf-8;base64,转换的base64内容) format('truetype');
}登入後複製
font-family即可。
请使用flex布局方式
<p>为更好的支持跨平台,uniapp框架建议使用css的Flex方式布局。 <p>推荐:《uniapp教程》以上是總結分享uniapp開發小程式的開發規範的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














