Node有哪些可以運用的測試框架?以下這篇文章跟大家整理分享一些Node.js測試框架,希望對大家有幫助!

編按:本文作者為螞蟻集團Node.js 工程師天豬,首先會介紹下各部分常用的類別庫,在文末將討論下,單元測試是否有必要,歡迎一起探討。
mocha 和jest 用的比較多。官方新出了個 node test 還在打磨中,未來可期。
$ mocha test/egg-view-ejs.test.js render ✓ should render with locals ✓ should render with cache ✓ should render with layout ✓ should render error renderString ✓ should renderString with data ✓ should renderString error 6 passing (398ms)
雖然有這麼多 Runner,不過它們的輸出標準都是 TAP 格式,然後透過不同 Reporter 輸出結果。
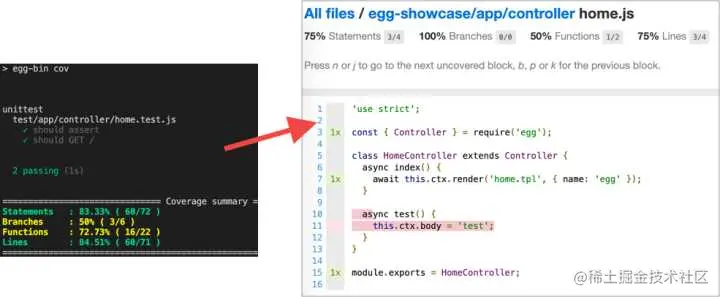
光寫單測還不夠,我們需要知道是否涵蓋了程式碼的所有分支流程,所以一般還要搭配程式碼覆蓋率工具。
之前是istanbuljs,後面作者重寫了個nyc,它們主要承擔2 個職責:一是把代碼進行轉譯從而插入打樁代碼,二是支援各種Reporter 來產生覆蓋率報告。
再後來 V8 內建了覆蓋率統計
,也就是無需再轉譯程式碼了,原生支援覆蓋率資料擷取。
然後又是這個作者寫了一個 c8 專注於產生覆蓋率報告。

#校驗變數結果,必不可少的要用到 assert。
歷史上出現過:expect.js 、should.js、chai 以及power-assert,jest 也內建了自己的expect。
不過現在 Node.js 官方的 assert/strict 其實也還不錯。
其中 power-assert 是我們 EggJS 一直在用的,我很多年前也安利過:《可能是最好的 JS Assert 庫 - 皇帝的新衣》。
const assert = require('power-assert');
describe('test/showcase.test.js', () => {
const arr = [ 1, 2, 3 ];
it('power-assert', () => {
assert(arr[1] === 10);
});
});
// output:
4) test/showcase.test.js power-assert:
AssertionError: # test/showcase.test.js:6
assert(arr[1] === 10)
| | |
| 2 false
[1,2,3]
[number] 10
=> 10
[number] arr[1]
=> 2PS:如果要校驗文件內容的話,我也寫過一個 assert-file,歡迎品嚐。
因為是單元測試,所以常常會需要模擬環境或下游的回應。
sinonjs 還不錯,支援 mock 和 stub 等。 jest 同樣也內建了自己的 mock 函式庫。
如果是 HTTP 測試的話,nock 很強大,可以幫你 Mock 服務端回應。
nock('http://www.example.com')
.post('/login', 'username=pgte&password=123456')
.reply(200, { id: '123ABC' })不過 Node.js 官方出的 undici 請求庫也內建了 Mock 能力。
還有個術語叫 snapshot,即在運行的時候把數據 dump 下來,直接作為下次測試的 mock 數據,能一定程度上提升編寫測試的效率。
測試 HTTP Server 場景,不可或缺的就是 supertest 這個函式庫。
describe('GET /users', function() {
it('responds with json', async function() {
return request(app)
.get('/users')
.set('Accept', 'application/json')
.expect('Content-Type', /json/)
.expect(200)
.then(response => {
assert(response.body.email, 'foo@bar.com');
});
});
});Node.js 的一大使用場景是命令列CLI,如Webpack、Babel 這些,它們本身也是需要有單測的。
這塊推薦我們寫的:
GitHub - node-modules/coffee: Test command line on Node.js
import { runner, KEYS } from 'clet';
it('should works with boilerplate', async () => { await runner() .cwd(tmpDir, { init: true }) .spawn('npm init') .stdin(/name:/, 'example') // wait for stdout, then respond .stdin(/version:/, new Array(9).fill(KEYS.ENTER)) .stdout(/"name": "example"/) // validate stdout .notStderr(/npm ERR/) .file('package.json', { name: 'example', version: '1.0.0' }) // validate file });
輕量的爬頁,可以直接用HTTP 請求庫即可,推薦 undici。
模擬瀏覽器真實執行的話,早期是 selenium 和 phantomjs。
然後 Google 官方出了 puppeteer,由於有 Chromium 的積累,基於 devtools-protocol 協議,很快就廣受歡迎,幹掉了前兩者。同類的競品還有 playwright 和 cypress。
順便安麗下 macacajs,一個多端的測試工具,除了瀏覽器外還支援行動 APP 和桌面 APP 的測試,是語雀團隊的工程師開源的。
我們寫開源的時候,常常需要自動化的持續整合服務來幫我們測試。
這個領域的玩家有:Travis 、Appveyor、GitHub Actions 等。
現在基本上都是用 GitHub Actions 了,整合程度太爽了。


毋庸置疑,單元測試是非常重要的,它是合格的程式設計師的必要能力和職業素養。
當然,我們也不是原教旨的 100% 覆蓋率狂徒,很多情況下需要追求 ROI 的平衡點。
首先,我先修正一個常見的新人觀點:寫單元測試很浪費時間?
實際上,寫單元測驗反而會節省你的時間,之所以有那個反直覺的觀點,往往之於對比的條件不客觀。 我們需要考慮二次修改程式碼後,在同等品質要求的情況下,回歸的成本。
公平的對比,除了考慮『寫單測時間』外,容易忽略的是『每次修改程式碼後回歸測試的時間』:
這兩個耗時如何,一目了然。
無非是 前期投入 維護成本 對迴歸品質的重視程度,權衡之後的決策,每個公司都有自己的尺度。
當然,我提的很多場景都是框架類別庫(包括前端和Node.js)、服務端應用、命令列工具等方面,確實在一些變化較大的前端偏UI 展示的應用或快上快下的活動頁面,對應的單測維護成本確實很高,這時候可以基於ROI 去適當放棄某些非核心分支的單測,這是合理的。
但我們要清楚這是不得已的取捨,我們可以透過各種手段去降低單測的維護成本,但我們唯獨不能去宣稱單元測試沒什麼用。
在前端領域還有一個半自動化迴歸的測試,就是基於 diff 的方式去自動化對比,然後提醒 Owner 去注意變化影響。這就跟上面那些工具類別庫一樣,都是來幫助減少寫單測的成本的。
這也是一個錯誤的觀點,單元測試是應該程式設計師自己來寫的,因為是你自己的程式碼,要為此而負責,這是一種職業素養。任何一個稍微有點規範的團隊,提交程式碼都是需要有 CI 測試的,否則無法 有品質的 Code Review 協作。
測試同學負責的是整合測試、回歸測試、端對端測試等更大層次的工作。
分工不同,請不要甩鍋。
單元測試很有必要性,寫單測是程式設計師的基本職業素養,能寫盡量寫,在個別場景可以根據ROI 進行取捨。
更多node相關知識,請造訪:nodejs 教學!
以上是【整理分享】一些Node.js可運用的測試框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!



