了解兩個強大的Node套件管理器:npm 和 yarn
這篇文章帶大家了解一下Node.js的兩個強大套件管理器:npm 和 yarn,希望對大家有幫助!

學習Node的第一步就是要了解node的套件管理器:npm,對於npm相信大家並不陌生,因為我們常用它去下載一些套件資源
但因為npm的資源庫(https: //www.npmjs.com/)在國外,使用它下載資源的速度比較慢,於是就出現了yarn這些第三方的node套件管理器以及國內的跟npm倉庫同步更新的淘寶鏡像(cnpm)
接下來我們就將深入去學習這些內容,讓我們開始吧!
Node系列專欄開始更新了,追蹤博主,訂閱專欄,學習Node不迷路!
一、npm的使用
#npm是什麼
使用npm前首先要了解什麼是npm,在Node系列專欄的第一篇文章【Node.js | 從前端到全棧的必經之路】中提到 npm是Node的開源倉庫,並且是全球最大的開源倉庫
這個倉庫位址是:https://www.npmjs.com/
截至2020年3月17日,npm為大約1200萬開發人員提供了130萬個軟體包,這些開發人員每月下載這些軟體包達750億次
要想要去下載使用npm倉庫裡面的資源可以使用npm的指令( npm開頭的,如npm i axios 下載axios)或使用其它第三方的指令(第三方的Node套件管理器 ),如yarn等
官方說法:
npm是NodeJS的套件管理和分發工具套件管理就體現在它是個
NodeJS的倉庫,存放並管理著NodeJS的各種軟體包分發工具就體現在使用
npm的指令去下載npm倉庫裡的套件
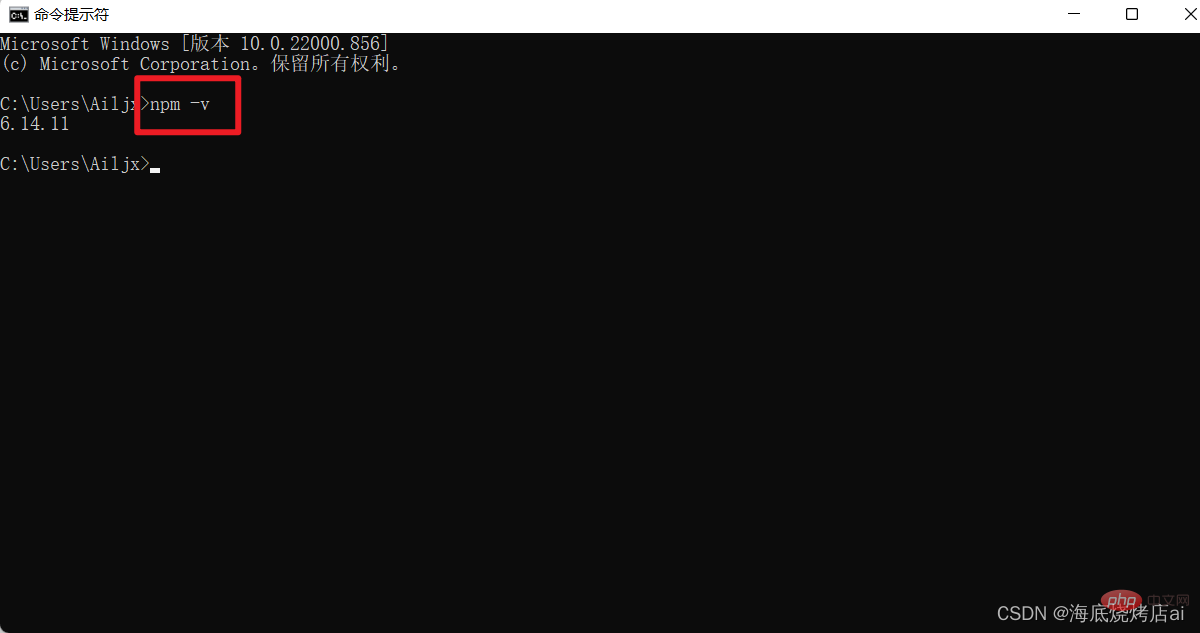
在我們設定 NodeJS環境時,npm指令模組是隨著NodeJS一起安裝的,我們可以透過終端機執行npm -v 查看安裝的版本:

但如果預設安裝的npm版本太老,你也可以自己手動安裝更新npm:
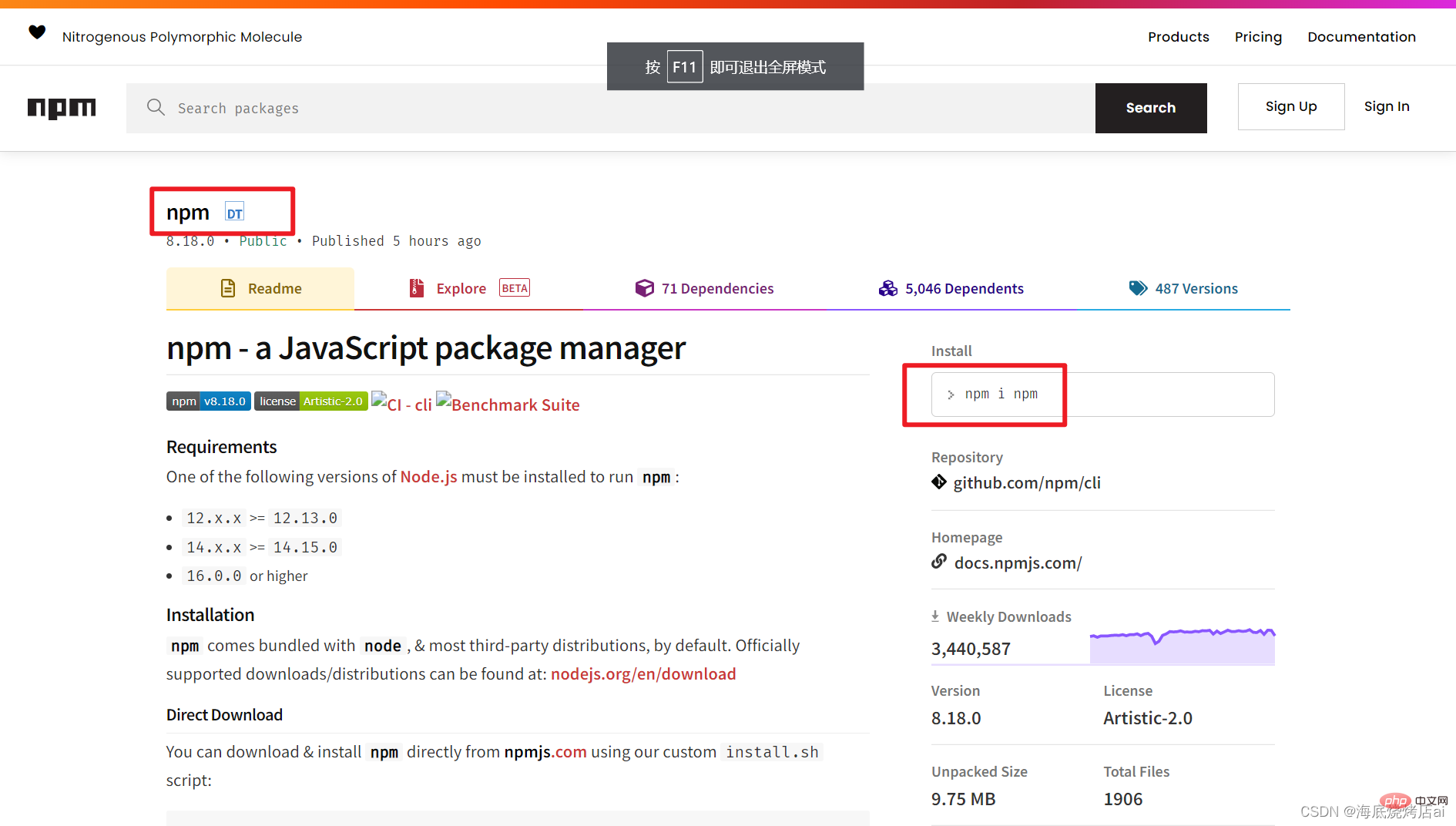
npm i npm@latest -g
@latest代表安裝最新版本,-g代表全域安裝,這些npm指令將在後面講到
上面可以發現一個神奇的事情,我們正在透過npm安裝npm,自己安裝自己?
這其實很好理解,npm的指令模組也是作為一個包存放於npm這個倉庫中的,並且這個包的名字就叫 npm,請參閱npm地址:https://www.npmjs.com/package/npm

我們一般稱呼的npm都只是指npm的這個指令模組(這個名為npm的套件)
#但其實npm
這個字就是代指了npm指令模組,也代指了npm這個NodeJS開源倉庫本身所以就有了我們在
npm(這個npm代表NodeJS的開源倉庫)下載npm(這個npm代表一個名為npm的這個包,這個包是npm的指令模組)的說法
##npm常用指令
npm的指令非常多,這裡只列舉常用的,更多資訊可見npm官方文件
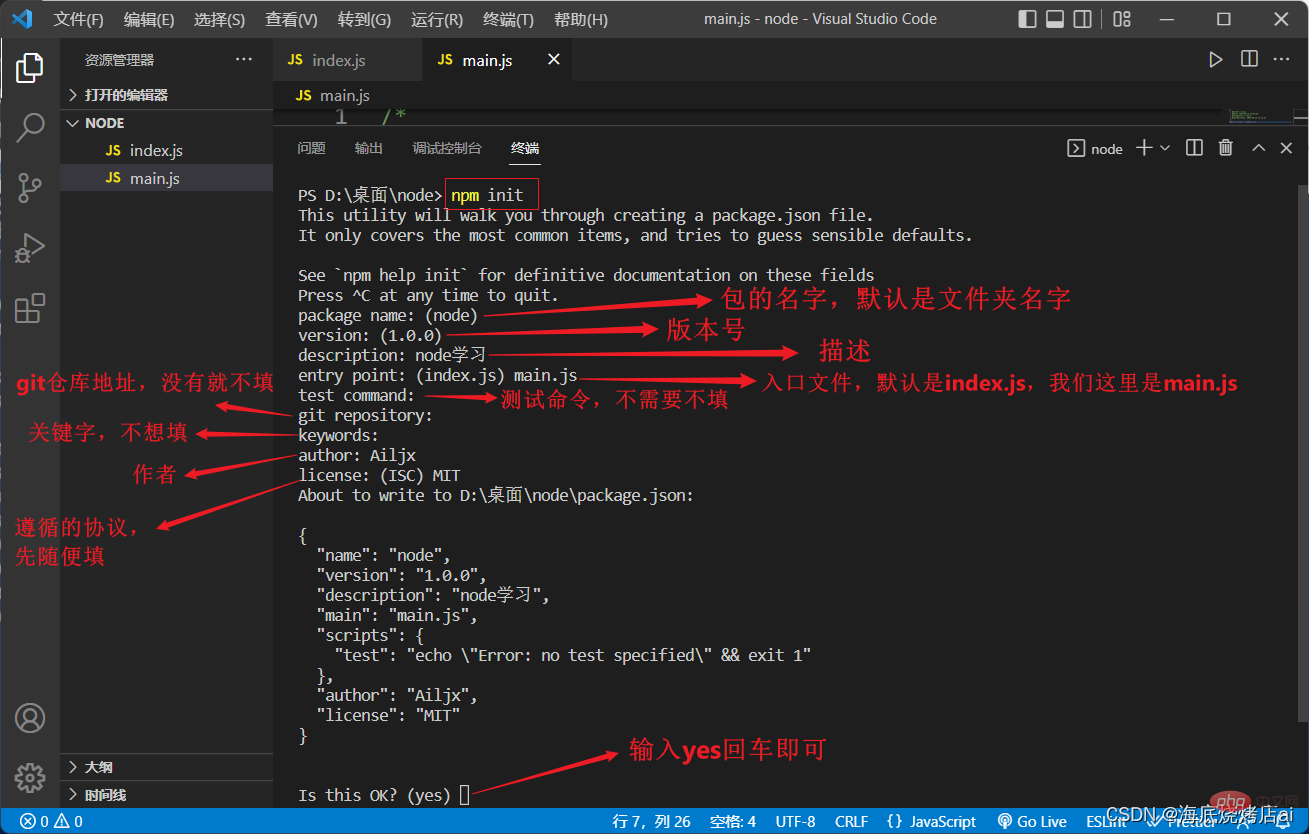
- npm init
:產生
package.json
- npm install
:
下載package.json中記錄的所有資源##npm install 套件名 - :
下載
指定的套件到目前目錄下#npm uninstall 套件名稱 - :
卸載
目前目錄下指定的套件 npm update 套件名稱:更新目前目錄下指定的套件,不加套件名稱則更新目前目錄下所有套件npm outdated 套件名稱:檢查目前目錄下指定套件是否過時,不加套件名稱則檢查目前目錄下所有套件npm info 套件名稱:取得目前目錄下套件的詳細資訊npm list:查看目前目錄下安裝的所有套件及其依賴並顯示版本號碼(list可簡寫為ls)npm list 套件名稱:查看目前目錄下安裝的指定套件的版本號碼(list可簡寫為ls)
#幾點補充:
install可簡寫為i,如:npm install axios可簡寫為npm i axiosuninstall可簡寫為un在套件名稱後面加上
@符可指定套件的版本,如:npm i md5@1下載1版本的md5,npm i md5@latest表示下載最新版本的md5
#npm指令後綴
-
#-g:指定全域環境npm指令預設是在目前目錄下操作,加上-g是指定在全域環境下操作,如上面提到的全域安裝npm最新版:npm i npm@latest -g,這樣在任何目錄下都能使用npm -
--save可簡寫為-s: 指定生產環境 下的依賴(記錄在dependencies中)npm5版本之後預設是--save,如安裝在生產環境和開發環境都需要用到的axios:npm i axios -s -
#--save-dev可簡寫為-D:指定開發環境下的依賴(記錄在devDependencies中)如安裝生產環境下不需要使用的babel(僅在開發環境下使用的到):
npm i babel -D #--save-prod可簡寫為-P:與--save相同--save -optional可簡寫為-O:指定可選依賴(記錄在optionalDependencies)-
#--no-save:不會記錄在package.json
關於
-g,--save,--save-dev的具體作用和區別可看我的這篇文章:npm install -g/–save/–save-dev的區別
npm指令後綴也可以放到套件名稱的前面:
npm i -g npm@latest
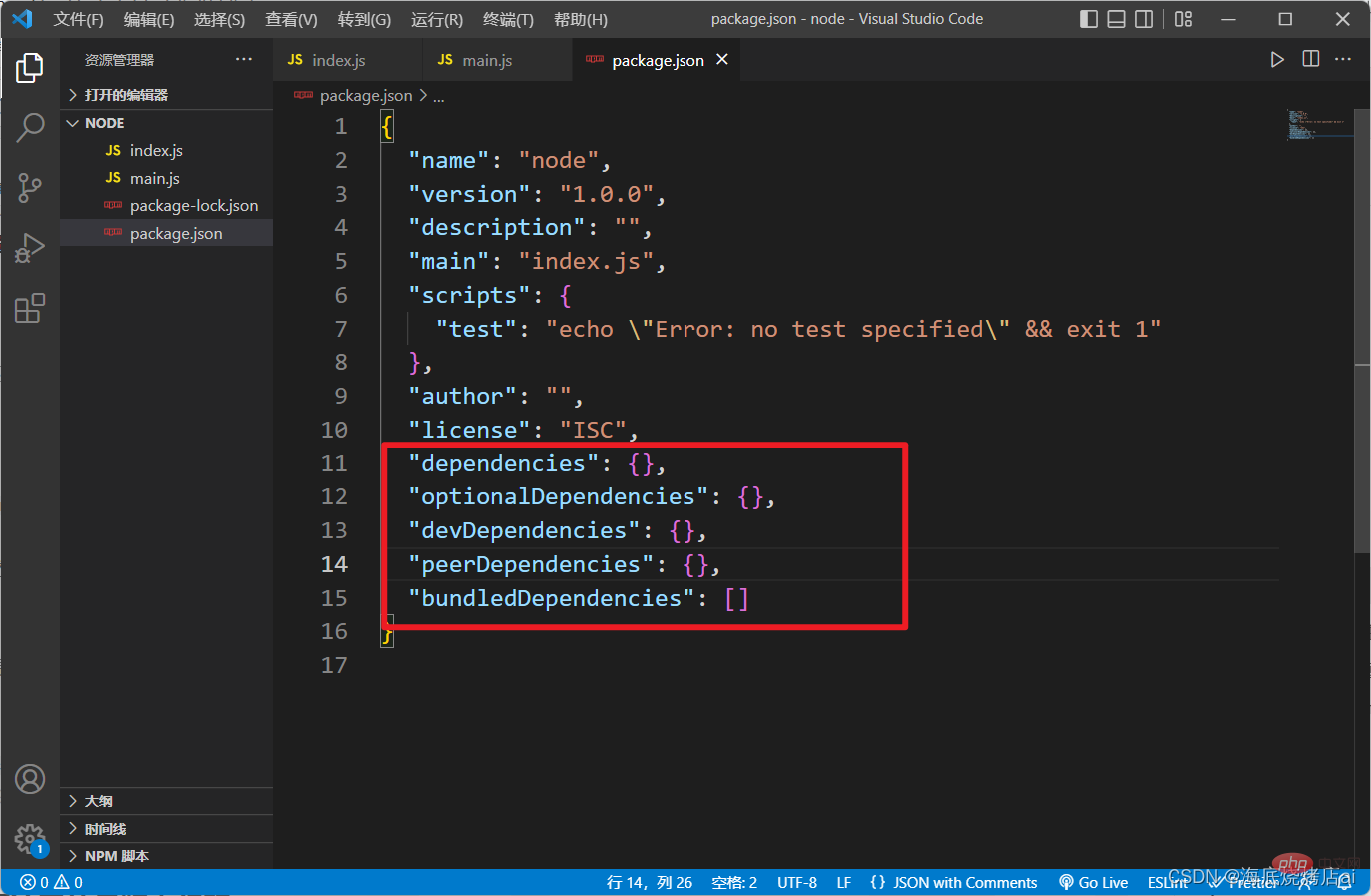
##依賴套件管理
在npm# 中,熟悉的依賴是:dependencies 和devDependencies
- peerDependencies
, - optionalDependencies
- bundledDependencies / bundleDependencies
package.json中進行記錄的:

npm指令後綴時提到了這幾種依賴,這裡詳細說一下它們代表什麼:
dependencies和devDependencies
可查看我的另一篇文章: npm install -g/–save/–save-dev的差異
#peerDependencies
可查看大佬的文章:一文搞懂peerDependencies
#optionalDependencies
可選依賴,如果有一些依賴套件即使安裝失敗,專案仍然能夠運行或希望npm繼續運行,就可以使用optionalDependencies
,另外optionalDependencies會覆寫dependencies中的同名依賴包,所以不要在兩個地方都寫
bundledDependencies / bundleDependencies
打包依賴,bundledDependencies
是一個包含依賴套件名稱的陣列對象,在發佈時會將這個物件中的套件打包到最終的發布包裡,數組裡面的包必須先在devDependencies或dependencies聲明過,否則打包會報錯
package.json中需要注意的包版本问题
通过npm下载的所有包的版本信息都会记录在package.json中
在运行npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
-
包版本以
^开头时(默认情况),会锁定大版本// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },登入後複製通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0 -
包版本以
~开头时,会锁定到第二个大版本// package.json "dependencies": { "md5": "~2.1.0" },登入後複製通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1 -
包版本为
*,会锁定到最新版本// package.json "dependencies": { "md5": "*" },登入後複製通过
npm i将会安装md5的最新版本 -
包版本前不带前缀,会锁定到指定版本
// package.json "dependencies": { "md5": "2.1.0" },登入後複製通过
npm i将会安装md5的2.1.0版本
解决npm速度慢的问题
因为npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢
这时我们就可以运行以下指令将npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:
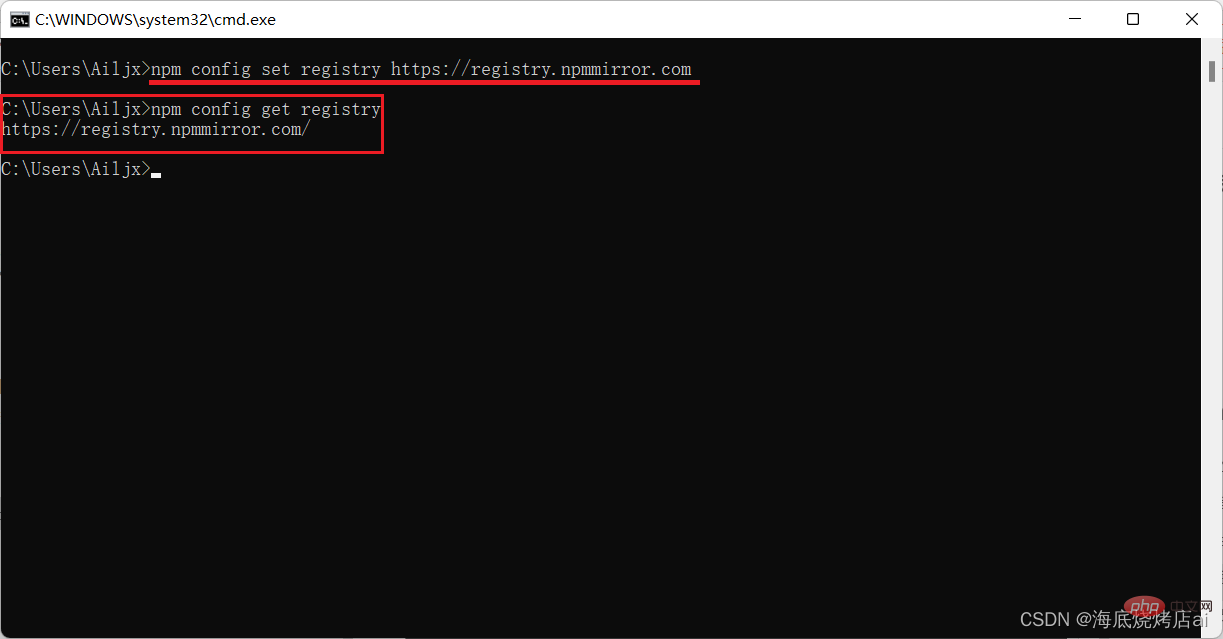
npm config set registry https://registry.npmmirror.com
使用npm config get registry查看当前源:

往后再使用npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快
淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源
使用nrm快速切换npm源
全局安装nrm:
npm install -g nrm
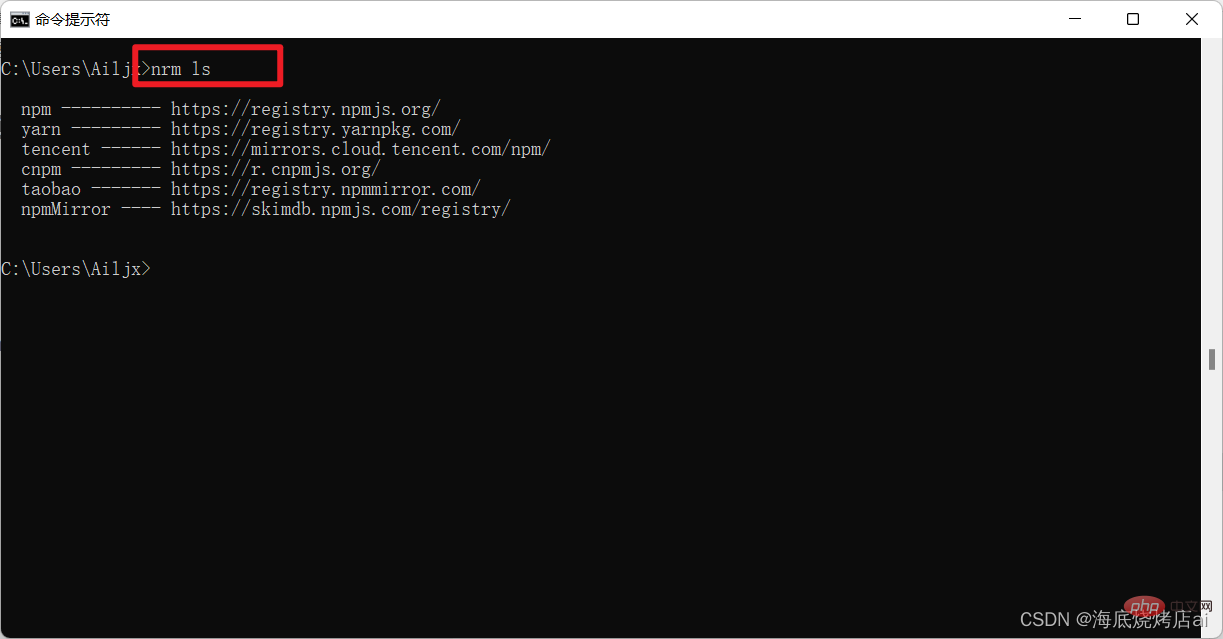
执行nrm ls可查看可切换的npm源:

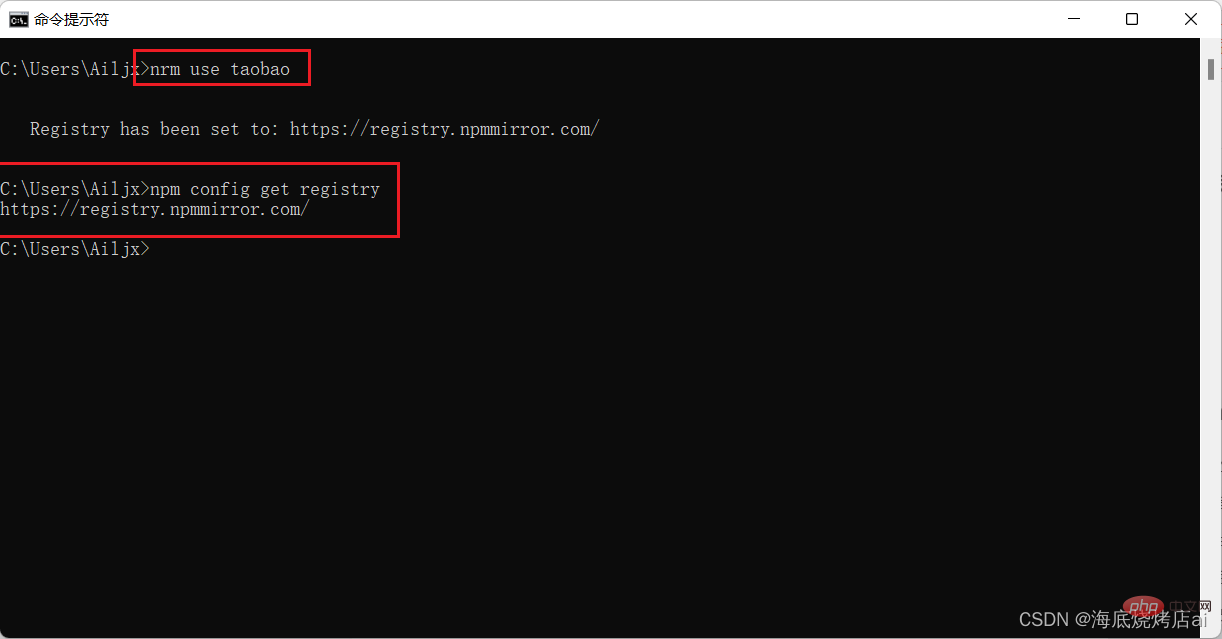
使用npm use 切换源,如切换到淘宝源:nrm use taobao

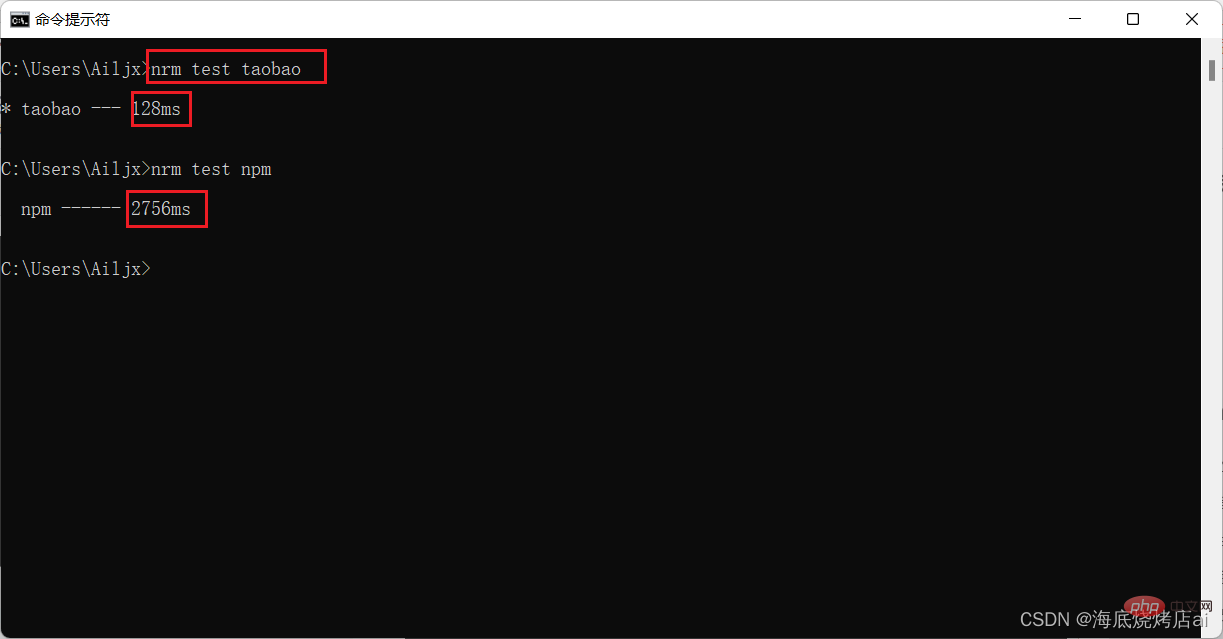
使用nrm test 源名测试相应源的响应时间:

可以看到淘宝源的响应速度要比npm的默认源快很多
中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网
下载cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用
而这里是直接下载cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:
cnpm installcnpm i axios -g // ....
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行
二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比npm更快、更高效
安装:
npm install -g yarn
更新yarn:
yarn set version latest yarn set version from sources
优点
速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快超級安全性
在執行程式碼之前,yarn會透過演算法校驗每個安裝套件的完整性
#yarn常用指令
-
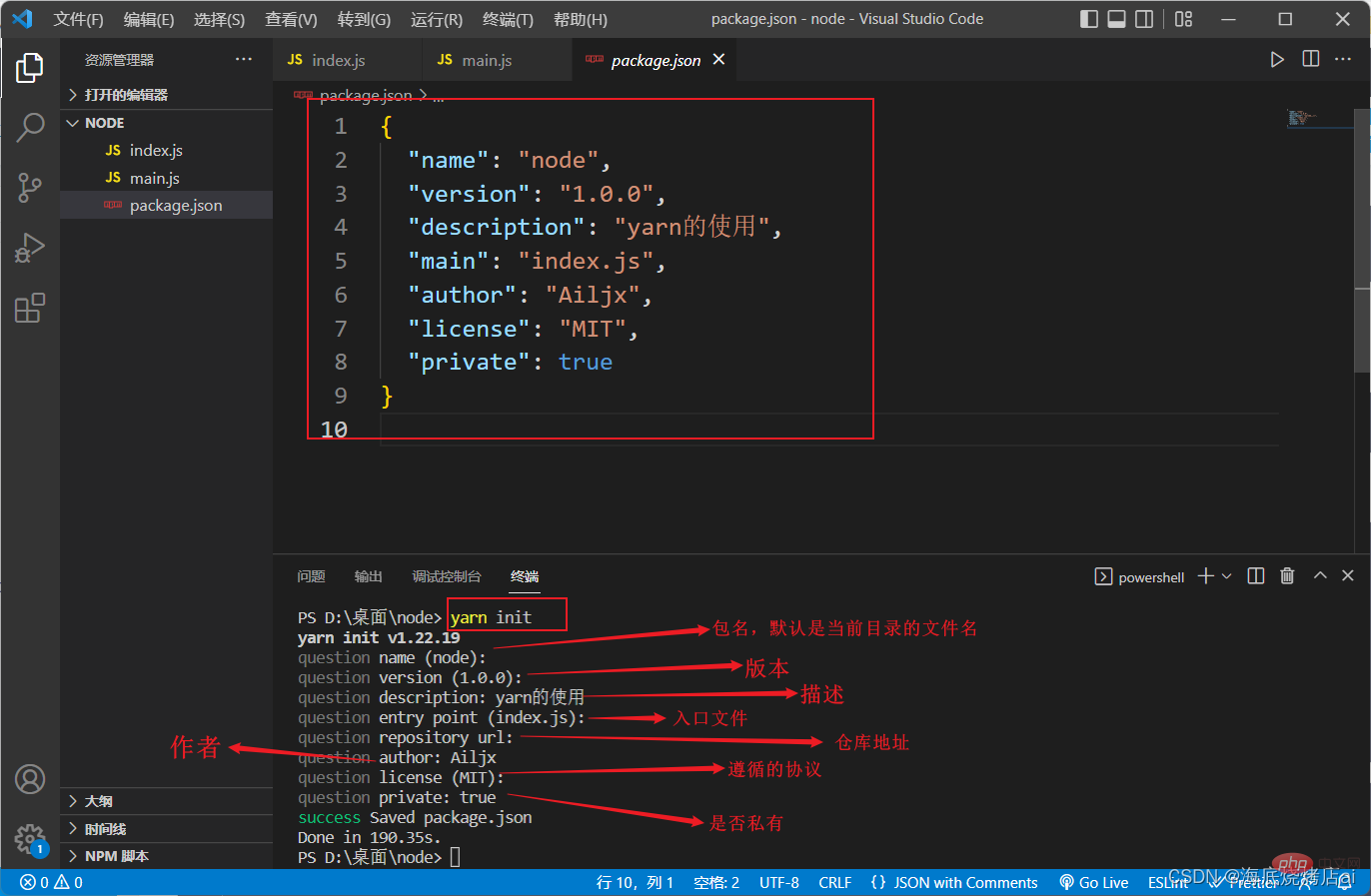
#yarn init:初始化項目,產生package .json文件,生成步驟與npm init大致相同
yarn help:顯示指令清單yarn install:下載package.json中記錄的所有資源,可簡寫為yarn#yarn add 套件名稱: 下載指定的套件到目前目錄下yarn remove 套件名稱: 卸載目前目錄下指定的套件yarn upgrade 套件名稱:更新目前目錄下指定的包,包名後可加@指定版本號來指定需要更新到的版本
yarn指令後綴
-
--dev#:指定開發環境下的依賴(devDependencies),簡寫為-D -
#--peer:指定核心依賴(peerDependencies) -
--optional:指定可選依賴(optionalDependencies)
結語
本篇文章介紹了npm#和yarn,以及npm衍生出的nrm,cnpm等
部落客一直使用的是npm nrm切換來源的組合,因為這不僅能保證速度快,能夠方便的切換來源,還不用下載像cnpm,yarn這些額外的套件
npm和yarn的內容都比較多,本篇文章只是講解了最常用的內容,如果想要了解更多可移步到對應的官網進行查看
更多node相關知識,請訪問:nodejs 教程!
以上是了解兩個強大的Node套件管理器:npm 和 yarn的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 應用程式無法正常啟動0xc000007b
Feb 21, 2024 pm 06:57 PM
應用程式無法正常啟動0xc000007b
Feb 21, 2024 pm 06:57 PM
應用程式無法正常啟動0xc000007b在電腦使用過程中,有時候我們可能會遇到應用程式無法啟動的問題,其中一個常見的錯誤代碼就是0xc000007b。當我們在嘗試執行某個應用程式時,會彈出一個錯誤視窗顯示「應用程式無法正常啟動0xc000007b」。這個錯誤代碼通常與缺少或損壞的系統檔案相關聯,導致應用程式無法正確載入和運行。那麼,如何解決應用程式無法正常
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!