實作超級連結的標記是「」。 a標籤可以定義超鏈接,用於從一張頁面鏈接到另一張頁面,語法“超鏈接文本”;a標籤中最重要的屬性是href,它用於指示連結目標,不可省略,否則會失去連結功能。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
什麼是超連結?
就是某個錨文本或者是網址,甚至是圖片,其本身自帶了鏈接屬性,用戶點擊這個鏈接後就能跳轉至其他頁面,這個文本及包含的屬性鏈接就是超連結。
利用html語言寫網頁,實作超級連結的標記是「<a></a>」。
html a標籤
基本語法:
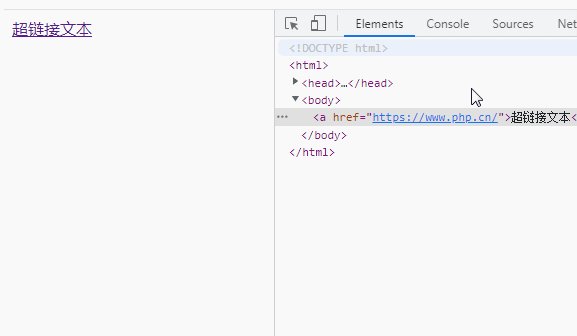
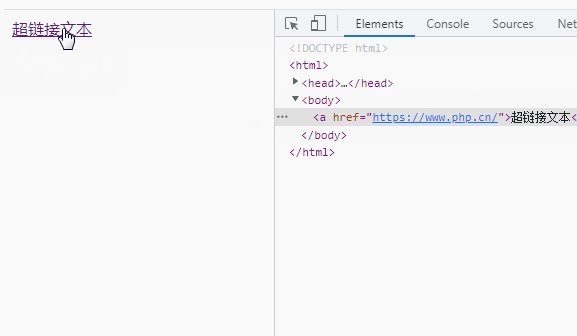
<a href="指向的页面的URL">超链接文本</a>
範例:
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <a href="https://www.php.cn/">超链接文本</a> </table> </body> </html>

| 屬性 | 值 | 描述 |
|---|---|---|
| #charset | char_encoding | HTML5 不支援。 規定目標 URL 的字元編碼。 |
| coords | coordinates | #HTML5 不支援。 規定連結的座標。 |
| download | filename | #指定下載連結 |
| href | URL | 規定連結的目標URL。 |
| hreflang | language_code | #規定目標 URL 的基準語言。僅在 href 屬性存在時使用。 |
| media | media_query | #規定目標 URL 的媒介類型。預設值:all。僅在 href 屬性存在時使用。 |
| name | section_name | #HTML5 不支援。 規定錨的名稱。 |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag |
規定目前文件與目標 URL 之間的關係。僅在 href 屬性存在時使用。 |
| rev | text | #HTML5 不支援。 規定目標 URL 與目前文件之間的關係。 |
| shape | default # rect circle poly |
HTML5 不支援。 規定連結的形狀。 |
| target | _blank _parent _self # _top framename |
#規定要開啟目標 URL。僅在 href 屬性存在時使用。
|
| type | MIME_type | 規定目標 URL 的 MIME 類型。僅在 href 屬性存在時使用。 附註:MIME = Multipurpose Internet Mail Extensions。 |
超連結的作用
關於超連結大家也應該知道,通常情況下,為了讓一般使用者更方便的點擊超鏈接,頁面上的超鏈接往往會被做特殊處理,比如說改變文本頁面,加上下劃線等等。但是,有些頁面沒有做這些css的樣式處理,但他們照樣還是超連結。
頁面做超連結的功能有兩個:
從使用者體驗角度講,我們瀏覽網頁獲取知識可以如此方便,超連結的功勞很大,沒有它你無法看你想看的內容,所以它是各個頁面之間的橋樑;方便使用者閱讀更多相關內容,提升使用者體驗。
從SEO角度來講,超連結可以傳遞權重、吸引蜘蛛來訪、爬行頁面並收錄。
以上是利用html語言編寫網頁,實現超級連結的標記是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




