web前端中的相對路徑是什麼
在web前端中,相對路徑是指由當前文件所在的路徑引起的跟其它文件(或資料夾)的路徑關係,是相對於當前文件的目標文件位置;簡單來說,就是以目前檔案為參考點,來決定不同檔案的路徑,相對路徑一般會以「./」、「../」開始。好處:當整個專案移動時,專案內文件之間的相對關係沒有改變,先前設定的路徑任然是準確的,不用進行修改。

本教學操作環境:windows7系統、Dell G3電腦。
首先得明白相對路徑和絕對路徑的概念和差異:
相對路徑:
#相對路徑是指由目前檔案所在的路徑所引起的跟其它檔案(或資料夾)的路徑關係。使用相對路徑可以為我們帶來非常多的便利。
絕對路徑:
絕對路徑是指目錄下的絕對位置,直接到達目標位置,通常是從磁碟機開始的路徑。
完整的描述檔案位置的路徑就是絕對路徑,以web站點根目錄為參考基礎的目錄路徑。絕對路徑名的指定是從樹型目錄結構頂部的根目錄開始到某個目錄或文件的路徑,由一系列連續的目錄組成,中間用斜線分隔,直到要指定的目錄或文件,路徑中的最後一個名稱即為要指向的目錄或檔案。之所以稱為絕對,意指當所有網頁引用同一個文件時,所使用的路徑都是一樣的。
個人總結:
#相對路徑簡而言之就是相對自己所在的目錄來引用其他檔案(不是根目錄),就是相對於目前檔案的目標檔案位置。
這樣有個好處就是,當你整個專案移動時,你專案內文件之間的相對關係沒有改變,你之前設定的路徑任然是準確的。例如:Web伺服器資料夾a下面有index.html和image.jpg兩個檔案。 index.html檔案裡引入image.jpg,只要這兩個檔案的相對位置沒有變(也就是說還是在資料夾a下面),那麼無論上傳到Web伺服器的哪個位置,這個路徑都是正確的。
絕對路徑就是相對根目錄(磁碟)開始,每個檔案使用的路徑都是一樣的。
使用絕對路徑可以防止網站被惡意抄襲,抄襲預設的連結還是指向自己的網站。只要頁面中的目標檔案位置不變你的連結還是指向正確的URL。在Web開發的時候一般很少使用絕對路徑,因為你本地的環境和伺服器上的路徑可能不一樣。 /表示檔案的根目錄。
透過範例來講解
#下面我從web中最常用的html中的例子來說明相對路徑和絕對路徑的差異:
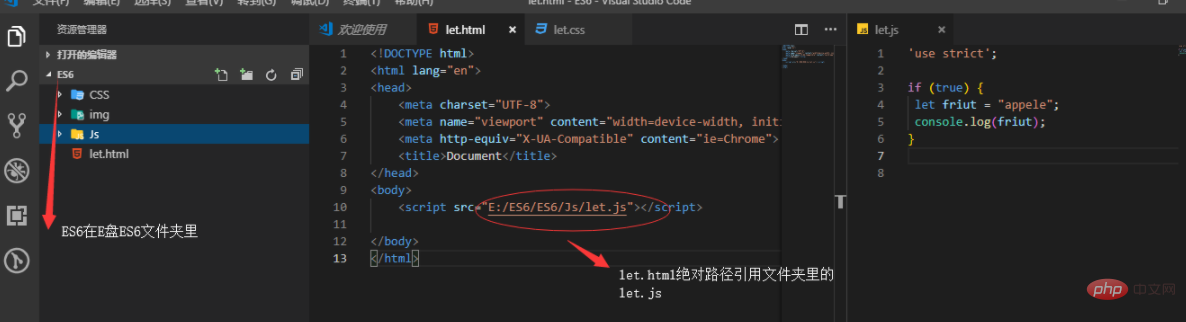
1、絕對路徑
例如:


再來一個小例子:
例如在平常使用電腦時要使用檔案就得知道檔案的位置,例如現在有一個檔案index.html,要使用index.png這張圖:
D:/websize/image/index.html
# D:/websize/image/img/index.png
你使用路徑D:/websize/image/img/index.png就可以引用這張圖片,在你的電腦上一切正常,但真正開發的時候基本上不使用絕對路徑,因為項目移植困難,在其他電腦上就存取不到你的圖片(他的電腦上沒有你的圖片)#。
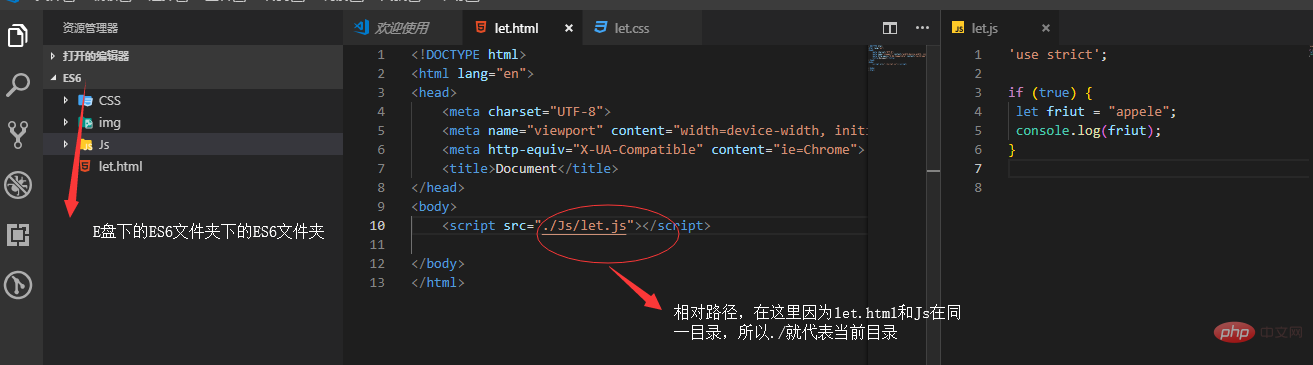
2、相對路徑(實際使用推薦)
首先明白:
. . /代表目前檔案的上一層目錄./代表目前檔案所在目錄
例如:


在來一個小範例:
例如你的E碟下面的WEB資料夾裡有兩個檔案互相存取。
E:/WEB/mar/img/index.html
# E:/WEB/mar/image/ig/ip/pho.png
在這裡想要從index.html存取pho.png,則路徑是. ./image/ig/ip/pho. png;
如果想要反過來存取index.html,則需要路徑是. ./. ./. ./img/index.html
總結:
在Web開發中的相對路徑和絕對路徑都有使用,各有優劣。簡單的總結下,相對路徑就是以當前文件為參考點,來確定不同文件的路徑,相對路徑一般會以./、../開始,當然.如果文件是同級目錄./可以省略絕對路徑就是以電腦的檔案或網路上的絕對位址決定檔案的路徑,絕對路徑一般是Windows下的磁碟機代號開始、Linux下的/開始(但是在Web伺服器中,/表示Web伺服器的根目錄)、或是以網址開始。
(學習影片分享:web前端入門)
以上是web前端中的相對路徑是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 web前端有哪些框架
Aug 23, 2022 pm 03:31 PM
web前端有哪些框架
Aug 23, 2022 pm 03:31 PM
web前端框架有:1、Angular,一個用於創建單一應用程式介面的前端框架;2、react,一個用來建立使用者介面的JavaScript開發框架;3、vue,一套用於建立使用者介面的漸進式JavaScript框架;4、Bootstartp,是基於HTML、CSS、JavaScript的前端框架;5、QUICK UI,一套企業級web前端開發解決方案;6、SUI,一個前端元件庫。
 【吐血整理】2023年最新前端面試題大全及答案(收藏)
Jun 29, 2022 am 11:20 AM
【吐血整理】2023年最新前端面試題大全及答案(收藏)
Jun 29, 2022 am 11:20 AM
本篇文章為大家總結一些值得收藏的精選Web前端面試題(附答案)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 什麼是web前端工程師
Aug 23, 2022 pm 05:10 PM
什麼是web前端工程師
Aug 23, 2022 pm 05:10 PM
web前端工程師是從事Web前端開發工作的工程師,主要工作是進行網站的開發、優化、完善;主要職責是利用各種專業技術進行客戶端產品的開發,然後結合後台開發技術模擬整體效果,為網站上提供的產品和服務實現一流的Web介面,優化程式碼並保持良好相容性,致力於透過技術改善用戶體驗。
 web前端筆試題庫之HTML篇
Apr 21, 2022 am 11:56 AM
web前端筆試題庫之HTML篇
Apr 21, 2022 am 11:56 AM
總結了一些web前端面試(筆試)題分享給大家,這篇文章就先給大家分享HTML部分的筆試題(附答案),大家可以自己做做,看看能答對幾個!
 2023年精選Web前端面試題大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
2023年精選Web前端面試題大全及答案(收藏)
Apr 08, 2021 am 10:11 AM
本篇文章為大家總結一些值得收藏的精選Web前端面試題(附答案)。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。
 web前端和後端開發有什麼差別
Jan 29, 2023 am 10:27 AM
web前端和後端開發有什麼差別
Jan 29, 2023 am 10:27 AM
差別:1.前端指的是使用者可見的介面,後端是指使用者看不見的東西,考慮的是底層業務邏輯的實現,平台的穩定性與效能等。 2.前端開發用到的技術包括html5、css3、js、jquery、Bootstrap、Node.js、Vue等;而後端開發用到的是java、php、Http協定等伺服器技術。 3.從應用範圍來看,前端開發不僅被常人所知,應用場景也要比後端廣泛的太多太多。
 web前端技術有哪些
Aug 24, 2022 pm 05:00 PM
web前端技術有哪些
Aug 24, 2022 pm 05:00 PM
web前端技術有:1、HTML,是一種製作萬維網頁面的標準語言,它消除了不同電腦之間資訊交流的障礙;2、CSS,可以幫助把網頁外觀做得更加美觀;3、JavaScript,是一種輕量級的解釋型程式語言;4、jQuery,使用戶能更方便地處理HTML documents、events、實現動畫效果,並且方便地為網站提供AJAX互動;5、AJAX,創建交互式網頁應用的網頁開發技術。







