【整理分享】一些Vue高頻面試題
這次跟大家分享一些關於Vue的常見面試題,帶你梳理基礎知識,增強Vue知識儲備,值得收藏,快來看看吧!

分享的是一些Vue的常見面試題,是不代表全部。如果文章有不對的地方歡迎指出,有疑惑 或有其他面試題的小夥伴也可以在留言區留言分享,大家一起交流探討,謝謝!
1. vue2.0元件通訊⽅式有哪些?
父子元件通訊:
props和event、v- model、.sync、ref#、$parent和$children。 (學習視訊分享:vue視訊教學)非父子元件通訊:
$attr和$listeners、provide和inject、eventbus、透過根實例$root存取、vuex、dispatch和brodcast
2. v-model是如何實現雙向綁定的?
vue 2.0
v-model是⽤來在表單控制項或元件上建立雙向綁定的,他 的本質是v-bind和v-on的語法糖,在 ⼀個元件上使⽤v-model,預設會為元件綁定名為value的prop和名為input的事件。Vue3.0 在 3.x 中,⾃定義元件上的
v-model相當於傳遞了modelValue prop並接收拋出的update:modelValue事件
#3. Vuex和單純的全域物件有什麼區別?
Vuex和全域物件主要有兩種差異:
#Vuex 的狀態儲存是響應式的。當 Vue 元件從 store 讀取狀態的時候,若 store 中的狀態發⽣變 化,那麼對應的組件也會相應地得到⾼效更新。
不能直接改變 store 中的狀態。改變 store 中的狀態的唯⼀途徑就是顯式地提交 (commit)mutation。這樣使得我們可以⽅便地追蹤每⼀個狀態的變化,從⽽讓我們能夠實現⼀些⼯ 具幫助我們更了解我們的應⽤。
4. Vue 的⽗組件和⼦組件⽣命週期鉤⼦執⾏順序是什麼?
渲染過程:⽗元件掛載完成⼀定是等⼦元件都掛載完成後,才算是⽗元件 掛載完,所以⽗組件的mounted在⼦組件mouted之後
⽗beforeCreate -> ⽗created -> ⽗beforeMount -> ⼦beforeCreate -> ⼦created -> ⼦beforeMount -> ⼦mounted -> ⽗mounted
⼦元件更新過程:
- 影響⽗元件: ⽗beforeUpdate -> ⼦beforeUpdate-> ;⼦updated -> ⽗ updted
- 不影響⽗元件: ⼦beforeUpdate -> ⼦updated
⽗元件更新過程:
- 影響到⼦組件: ⽗beforeUpdate -> ⼦beforeUpdate->⼦updated -> ⽗ updted
- 不影響⼦元件: ⽗beforeUpdate -> ⽗updated
銷毀過程:⽗beforeDestroy -> ⼦beforeDestroy -> ⼦ destroyed -> ⽗destroyed
看起來很多好像很難記憶,其實只要理解了,不管是哪種情況,都⼀定是⽗組件等待⼦組件完 成後,才會執⾏⾃⼰對應完成的鉤⼦,就可以很容易記住
#5. v-show 和 v-if 有哪些區別?
v-if會在切換過程中對條件區塊的事件監聽器和⼦元件進⾏銷毀和重建# ,如果初始條件是false,則什麼都不做,直到條件第⼀次為true時才開始。 染模組。v-show只是基於css進⾏切換,不管初始條件是 什麼,都會渲染。
所以, v-if 切換的開銷更⼤,⽽ v-show 初始化渲染開銷更
⼤,在需要頻繁切換,或切換的部分dom很複雜時,讓⽤ v-show 更合
適。渲染後很少切換的則使⽤ v-if 更合適。
6. Vue 中v-html 會導致什麼問題
在⽹站上動態渲染任意HTML,很容易導致XSS 攻擊。所以只能在可信內 容上使⽤ v-html,且永遠不能⽤於⽤戶提交的內容上。
7. v-for 中 key 的作⽤是什麼?
key 是給每個 vnode 指定的唯有⼀ id ,在同
在等級的 vnode diff 過程中,可以根據 key 快速的對⽐,來判斷是
否為相同節點,且利⽤ key 的唯⼀性可以⽣成 map 來更快的獲
取相應的節點。
另外指定 key 後,就不再採⽤「就地復⽤」策略了,可以保證渲染的準確性
。
8. 為什麼v-for 和v-if 不建議⽤在⼀起
- 當
v-for和v-if處於同⼀個節點時,v- for的優先權⽐v-if更⾼,這表示v-if將分別重複 運⾏於每個v-for迴圈中。如果要遍歷的陣列很⼤,⽽真正要展示的資料很少時 ,這將造成很⼤的效能浪費。 - 這種場景建議使⽤
computed,先對資料進⾏過濾。
9. vue-router hash 模式和 history 模式有什麼不同?
區別:
url 展示上,hash 模式有"#",history 模式沒有
- ##刷新⻚⾯時,hash 模式可以正常載入到hash 值對應的⻚⾯,⽽ history 沒有處 理的話,會回傳404,⼀般需要後端將所有⻚⾯都配置重定向到⾸⻚路由。
- 相容性. hash 可以⽀持低版本瀏覽器和 IE
10. vue-router hash 模式和 history 模式是如何實現的?
- hash 模式:
## 後⾯ hash 值的變化,不會導致瀏覽器向伺服器發出請求,瀏覽器不發出請
求,就不會刷新⻚⾯。同時透過監聽 hashchange 事件可以知道 hash 發⽣了哪些變化,然後根據
hash 變更來實現更新⻚⾯部分內容的操作。
- history 模式:
pushState# 和
replaceState ,這兩個 API 可以在改變 url,但不會發送請求。這樣就可以監
聽聽 url 變化來實現更新⻚⾯部分內容的操作。
11. vue3.0 相對於 vue2.x 有哪些變化?
- 監測機制的改變(Object.defineProperty —> Proxy)
- 模板
- 物件式的元件宣告⽅式(class)
- 使⽤ts
- 其它⽅⾯的更改:⽀持⾃定義渲染器、 ⽀持Fragment(多個根節點)和Protal(在 dom 其他部分渲染組成內容)元件、基於 treeshaking 優化,提供了更多的內建功能
12. 那你能講⼀講MVVM嗎?
- MVVM是
- Model-View-ViewModel
縮寫,也就是把MVC中 的Controller演變成ViewModel。Model層代表資料模型,View代表UI元件,ViewModel是View和Model層的橋樑, - 資料會綁定到viewModel層並⾃動將資料渲染到⻚⾯中,視圖變化的時候會通知 viewModel層更新資料。
13. vue 中元件 data 為什麼是 return ⼀個物件的函數,⽽不是直接是個物件?
- 如果將data定義為對象,這就表示
- 所有的組件實例共⽤了⼀份data資料,因此,⽆論在哪個元件實例中修改了data,都會影響到所有的元件實例。 元件中的data寫成⼀個函數,
- 資料以函數傳回值形式定義,這樣每復 ⽤⼀次元件,就會傳回⼀份新的data,類似為每個元件實例建立⼀個私有的資料空間,讓各個元件實例維護各⾃的資料。 ⽽單純的寫成物件形式,就使得所有組件實例共⽤ 了⼀份data,就會造成⼀個變了全都會變的結果。
14. Vue 中的computed 是如何實現的
流程總結如下:
1、當元件初始化的時候,computed 和data 會分別建⽴各
⾃的回應系統,Observer 遍歷 data中每個屬性設定
get/set 資料攔截
computed 會調⽤ initComputed 函數
-
watcher### 實例,並在內實例化⼀個###Dep### 消 息訂閱器⽤作後續收集依賴(⽐如渲染函數的 ###watcher### 或其他觀察該計算屬性 變化的 ###watcher### )############調⽤計算屬性時會觸發其 ###Object.defineProperty### 的 ###get### 存取器函數###註冊⼀個 調⽤
watcher.depend()⽅法向⾃身的消息訂閱器dep的subs中加入其他屬性的watcher調⽤
watcher的evaluate⽅法(進⽽調⽤watcher的get⽅法)讓⾃身成為其他watcher的訊息訂閱器的訂閱者,⾸先將watcher賦給Dep.target,然 後執⾏getter求值函數,當訪問求值函數⾥⾯的屬性(⽐如來⾃data、props或其他computed)時, 會同樣觸發它們的get存取器函數從⽽將該計算屬性的watcher加入到求值函數中屬性的watcher的訊息訂閱器dep中,當這些 操作完成,最後關閉Dep.target賦為null並 傳回求值函數結果。
3、當某個屬性發⽣變化,觸發 set 攔截函數,然後調⽤⾃身訊息訂閱器
dep 的 notify ⽅法,遍
歷當前 dep 中保存著所有訂閱者 wathcer 的 subs 數組,並逐個
調⽤ watcher 的 update ⽅
法,完成響應更新。
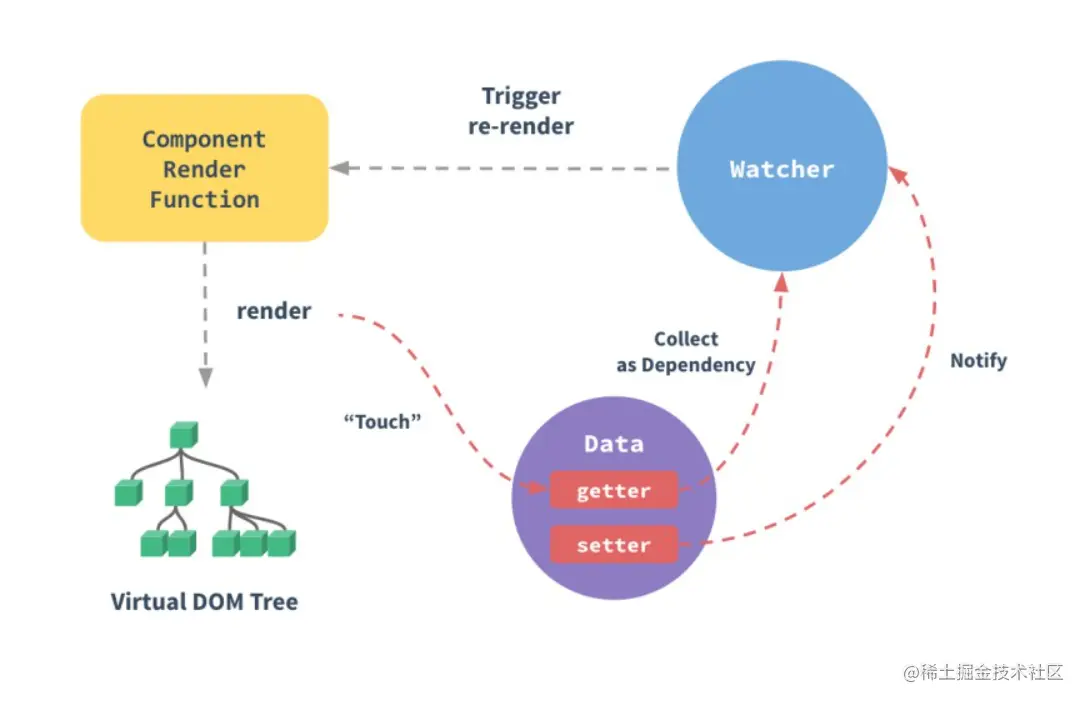
15. Vue 的響應式原理
如果⾯試被問到這個問題,⼜描述不清楚,可以直接畫出Vue 官⽅⽂檔的這個圖,對著圖來 解釋效果會更好。

- Vue 的響應式是透過
Object.defineProperty對資料進⾏劫持,並結合觀察者模式實現。 - Vue 利⽤
Object.defineProperty建立⼀個observe來 劫持監聽所有的屬性,把這些屬性全部轉為getter和setter。 - Vue 中每個元件實例都會對應⼀個
watcher實例,它會在元件渲染的過 程中把使⽤過的 資料屬性透過getter收集為依賴。之後當依賴項的setter觸發 時,會通知watcher,從⽽使它關聯的元件重新渲染。
16. Object.defineProperty有哪些缺點?
Object.defineProperty只能劫持物件的屬性,⽽Proxy是直接代理對象由於Object.defineProperty只能對屬性進⾏劫持,需要遍歷物件的每個屬性。 ⽽ Proxy 可以直接代理物件。Object.defineProperty對新增屬性需要⼿動進⾏Observe, 由於Object.defineProperty劫持的是物件的屬性, 所以新增屬性時,需要重新遍歷對象,對其新 增屬性再使⽤Object.defineProperty進⾏劫持。也正是因為這個原因,使⽤ Vue 給data中的陣列或物件新增屬性時,需要讓⽤vm.$set才能 保證新增的屬性也是響應式的。Proxy⽀持13種攔截操作,這是defineProperty所不具有的。新標準性能紅利Proxy 作為新標準,⻓遠來看,JS引擎會繼續優化
Proxy,但getter和setter基本上不會再有針對 性優化。Proxy相容性差 ⽬前並沒有⼀個完整⽀持Proxy所 有攔截⽅法的Polyfill⽅案
#17. Vue2.0中如何偵測陣列變化?
Vue 的 Observer 對陣列做了單獨的處理,對陣列的⽅法進⾏編譯,並賦值給
數組屬性的 __proto__屬性上,因為原型鏈的機制,找到對應
的⽅法就不會繼續往上找了。編譯⽅法中會對⼀些會增加索引的⽅法( push ,
unshift , splice )進⾏⼿動 observe。
18. nextTick是做什麼⽤的,其原理是什麼?
能回答清楚這道問題的前提,是清楚 EventLoop 過程。
- 下次 DOM 更新迴圈結束後執⾏延遲回調,在修改資料之後⽴即使⽤ nextTick 來獲取 更新後的DOM。
-
nextTick對於 micro task 的實現,會先偵測是否⽀持Promise,不⽀持的話,直接指向 macrotask,⽽ macro task 的實現,優先檢 測是否⽀持setImmediate(⾼版本IE和Etage⽀持),不⽀持的再去檢測是否⽀ 持MessageChannel,如果仍不⽀持,最終降級為setTimeout0; - 預設的情況,會先以micro task ⽅式執⾏,因為micro task 可以在⼀次tick 中全 部執⾏完畢,在⼀些有重繪和動畫的場景有更好的性能。
- 但由於 micro task 優先權較⾼,在某些情況下,可能會在事件冒泡過程中觸發,導
致⼀些問題,所以有些地⽅會強制使⽤ macro task (如
v-on)。
注意:之所以將 nextTick 的回呼函數放⼊到陣列中⼀次
性執⾏,⽽不是直接在 nextTick 中執⾏回呼函數,是為了保證在同⼀個tick內多
次執⾏了 nextTcik ,不會開啟多個非同步任務,⽽是把這些非同步任務都壓成⼀個同
步任務,在下⼀個tick內執⾏完畢。
19. Vue 的模板編譯原理
vue模板的編譯過程分為3個階段:
- 第⼀步:解析
將模板字串解析⽣成AST,⽣成的AST 元素節點總共有3 種類型,1 為普通元素, 2 為 表達式,3為純⽂本。
- 第⼆步:優化語法樹
Vue 模板中並不是所有資料都是響應式的,有很多資料是⾸次渲染後就永遠不會變化的,那麼 這部分資料⽣成的 DOM 也不會變化,我們可以在 patch 的過程跳過對他們的⽐對。
此階段會深度遍歷⽣成的 AST 樹,偵測它的每⼀顆⼦樹是不是靜態節點,如果是靜態節點則 它們⽣成DOM 永遠不需要改變,這對運⾏時對模板的更新起到極⼤的優化作⽤。
1、⽣成代碼
const code = generate(ast, options)
透過 generate ⽅法,將ast⽣成 render 函數。
20. 你知道Vue3.x響應式資料原理嗎?
Vue3.x改⽤ Proxy 取代Object.defineProperty。因為Proxy可以直接監聽對
象和數組的變化,並且有多達13種攔截⽅法。並且作為新標準將受到瀏覽器⼚商重點持續的性能優
化。
Proxy只會代理物件的第⼀層,那麼Vue3⼜是怎麼處理這個問題的呢?
判斷當前Reflect.get的回傳值是否為Object,如果是則再透過 reactive ⽅法做代理, 這 樣就實現了深度觀測。
監控數組的時候可能觸發多次get/set,那麼如何防⽌觸發多次呢?
我們可以判斷key是否為目前被代理物件target⾃身屬性,也可以判斷舊值與新值是否相等, 只有滿足以上兩個條件之⼀時,才有可能執⾏trigger。
21. 你都做過哪些Vue的效能最佳化?
編碼階段
- 盡量減少data中的數據,data中的資料都會增加getter和setter,會收集對應的watcher
- v-if和v-for不能連用
- 如果需要使⽤v-for給每項元素綁定事件時使⽤事件代理
- SPA ⻚⾯採⽤keep -alive快取元件
- 在更多的情況下,讓⽤v-if取代v-show
- #key保證唯一
- 使⽤路由懶載入、非同步元件
- 防手震、節流
- 第三方模組按需匯入
- ⻓列表捲動到視覺區域動態載入
- 圖片懶載入
##SEO優化
- 預先渲染
- 服務端渲染SSR
##打包最佳化
- 壓縮程式碼
- Tree Shaking/Scope Hoisting
- 讓⽤cdn載入第三⽅模組
- 多執行緒打包happypack
- splitChunks抽離公用⽂件
- sourceMap最佳化
#使用者體驗
以上是【整理分享】一些Vue高頻面試題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






