這篇文章來看看阿里巴巴那些熱門的前端開源項目,你都用過哪些?沒有用過的,可以試試!

全文概覽:
Ant Design: 企業級UI 設計語言和React 元件庫
Element UI: 基於Vue 2.0 的桌面端元件庫
Egg. js: 企業級Node.js 框架
Icejs: 基於React 的中後台應用解決方案
UmiJS: 可插拔的企業級React 應用框架
#G2: 資料驅動的高互動視覺化圖形語法
ahooks: 高品質可靠的React Hooks 函式庫
Formily: MVVM 表單解決方案
Rax: 跨容器的渲染引擎
LowCodeEngine: 低程式碼引擎
#Midway: 面向未來的雲端一體Node.js 框架
BizCharts: 通用圖表元件庫
Hilo: HTML5 互動遊戲引擎
#XRender: 中後台表單、表格、圖表解決方案
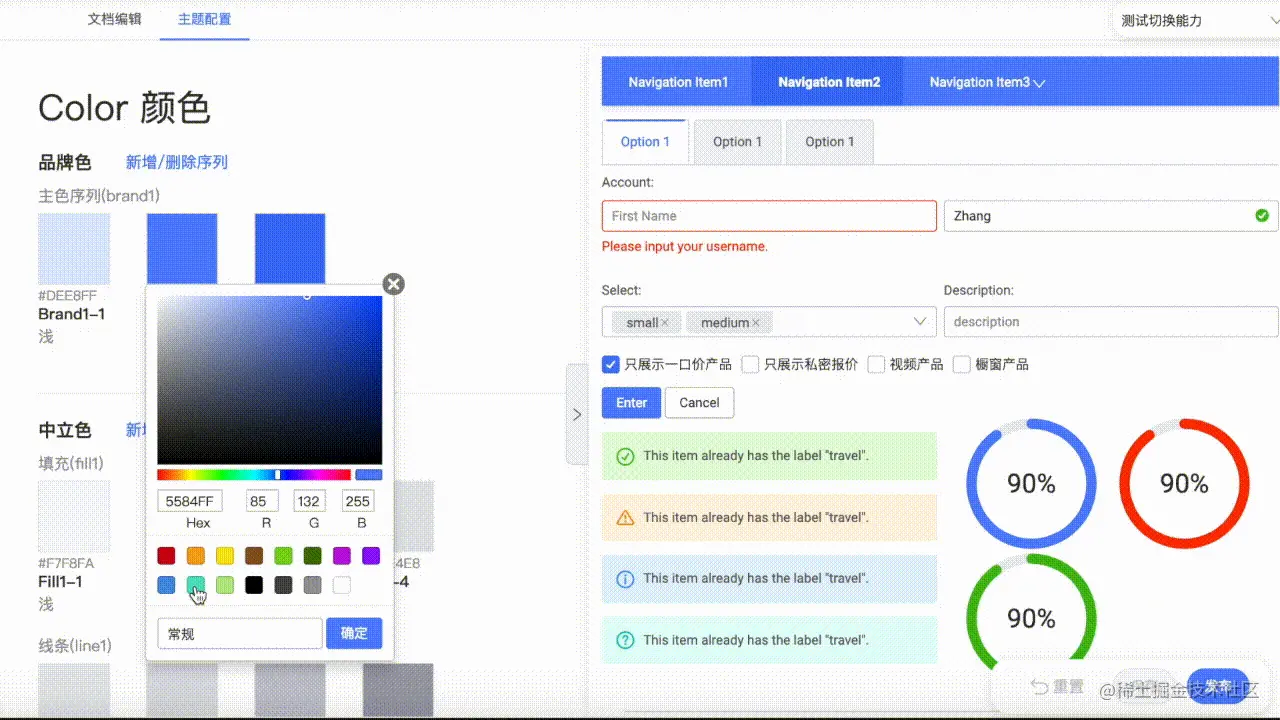
Fusion Design: 企業級中後台UI 解決方案
Ant Design 是一套企業級UI 設計語言和React 元件庫。其具有以下特性:

##Element 是一套為開發者、設計師和產品經理準備的基於Vue 2.0 的桌面端元件庫。

Github(⭐️ 52.5k):github.com/ElemeFE/ele…
Egg.js 是一個企業級Node.js 框架,Egg 的外掛機制有很高的可擴充性,一個外掛只做一件事。 Egg 透過框架聚合這些插件,並根據自己的業務場景定製配置,這樣應用的開發成本就變得很低。其具有以下特性:

Github (⭐️ 18.1k):github.com/eggjs/egg
飛冰是一個基於React 的研發解決方案,圍繞著應用研發框架icejs 提供基礎的建置、路由、調試等基礎能力以及微前端、一體化等領域能力,同時結合視覺化操作、物料復用等方案降低研發門檻。其具有以下特性:

Github(⭐️ 17.3k):github.com/alibaba/ice
umi 是可插拔的企業級react 應用框架。 Umi 以路由為基礎的,同時支援配置式路由和約定式路由,確保路由的功能完備,並以此進行功能擴展。然後配以生命週期完善的插件體系,涵蓋從來源碼到建構產物的每個生命週期,支援各種功能擴展和業務需求。它具有許多非常有趣的特性,例如:

Github(⭐️ 12.9k):github.com/umijs/umi
G2 一套面向常規統計圖表,以資料驅動的高互動視覺化圖形語法,具有高度的易用性和擴展性。使用 G2,你可以無需關注圖表各種繁瑣的實作細節,一條語句即可使用 Canvas 或 SVG 建立出各種各樣的可互動的統計圖表。

Github(⭐️ 11.3k):github.com/antvis/g2
ahooks 是一套高品質可靠的React Hooks 函式庫,在目前React 專案研發過程中,一套好用的React Hooks 函式庫是不可或缺的,希望ahooks 能成為您的選擇。其具有以下特性:

Github(⭐️ 10.1k):github.com/alibaba/hoo…
Formily 是抽象了表單領域模型的MVVM 表單解決方案。在 React 中,在受控模式下,表單的整樹渲染問題非常明顯。特別是對於資料連動的場景,很容易導致頁面卡頓,為了解決這個問題,Formily 將每個表單欄位的狀態做了分散式管理,這大大提升了表單操作效能。同時,深度整合了 JSON Schema 協議,可以幫助你快速解決後端驅動表單渲染的問題。其具有以下特點:

#Github(⭐️ 8.3k):#github. com/alibaba/for…
Rax 是阿里巴巴應用最廣泛的跨端解決方案,支援開發者透過類別React DSL 編寫Web、小程式、 Flutter 等不同容器的跨端應用。其具有以下特性:

Github(⭐️ 7.8k):github.com/alibaba/rax
LowCodeEngine 低程式碼引擎是一款為低程式碼平台開發者提供的,具備強大擴展能力的低程式碼研發框架。由阿里巴巴前端委員會、釘釘宜搭聯合出品。用戶只需要基於低程式碼引擎便可以快速自訂符合自己業務需求的低程式碼平台。其具有以下特點:

##Github(⭐️ 7.6k):github.com/alibaba/low…
11. MidwayMidway 是一個適用於建立Serverless 服務,傳統應用、微服務,小程式後端的Node.js 框架。它可以使用 Koa,Express 或 Egg.js 作為基礎 Web 框架。它還提供了獨立使用的基本解決方案,例如 Socket.io,GRPC,Dubbo.js 和 RabbitMQ 等。此外,Midway 也適用於前端/全端開發人員的 Node.js 無伺服器框架。建構下一個十年的應用程式。可在 AWS,阿里雲,騰訊雲和傳統 VM /容器上運行。與 React 和 Vue 輕鬆整合。
Github(⭐️ 5.9k):github.com/midwayjs/mi…
#12. BizChartsBizCharts是阿里通用圖表元件庫,致力於打造企業中後台高效、專業、便捷的資料視覺化解決方案,基於G2與G2Plot封裝的React圖表庫,已經歷阿里複雜業務場景長達三年的洗禮,在靈活性、易用性、豐富度上滿足常規圖表和高度自訂圖表的業務實現。
Github(⭐️ 5.9k):github.com/alibaba/Biz…
#13. HiloHilo 是阿里巴巴集團開發的HTML5跨終端遊戲解決方案,ta可以幫助開發者快速創建HTML5遊戲。其具有以下特性:
Github(⭐️ 5.8k):github.com/hiloteam/Hi…
XRender 是一個很容易使用的中後台「表單 / 表格 / 圖表」解決方案。

Github(⭐️ 4.9k):github.com/alibaba/x-r…
Fusion Design 是一種旨在提升設計與開發之間UI 建置效率的工作方式。透過建立基於 DPL 模式的,設計、前端之間的標準協定與工作流程,來快速建構符合業務訴求的 DPL,提升 DPL 的建置效率和應用效率,幫助業務快速實現 UI 建置。

Github(⭐️ 4.2k):github.com/alibaba-fus…
#原文網址:https://juejin.cn/post/7135382523672002590
(學習影片分享:web前端入門)
以上是【整理分享】阿里巴巴的15個頂級前端開源項目,看看你都用過哪些!的詳細內容。更多資訊請關注PHP中文網其他相關文章!


