如何基於PHP實作微信小程式pdf檔的預覽功能
(推薦教學:PHP影片教學)
問題描述
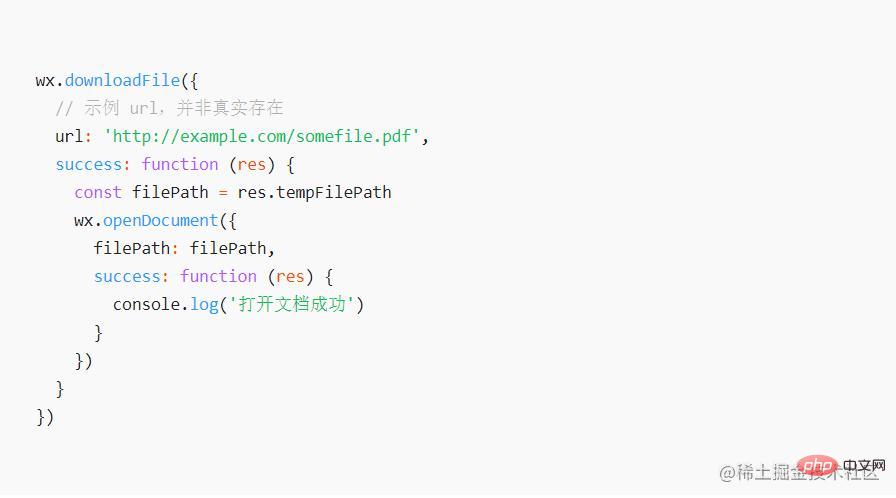
前段時間文庫類別微信小程序開發上遇到個問題,就是要在小程式中預覽阿里雲OSS中的pdf檔。微信官方給的方案就一個,就是把文件快取到本地然後用資源管理器打開。

這樣寫問題很明顯,pdf檔小的話還可以,當pdf檔很大的時候,載入速度就會很慢。而且我只是需要預覽單純的前幾頁而已,也要把所有的文件快取下來,在檔案總管中打開。體驗非常不好。
探索流程
方案一:使用小程式的webview,在網頁中實作預覽。體驗還是可以的,但是遇到的問題是 跨域問題無法解決。
方案二:pdf.js。網路上很多方案說是用這個,在伺服器上寫個靜態頁面預覽。這種方案的話,如果pdf檔在自己網域的伺服器上還可以。但如果文件在第三方的oss中,還是會碰到跨域問題。而且線上小程式會出跳轉提示。 pdf.js文件比較難啃,各種相容性,未知問題無法預知。
方案三:pdf檔轉圖片,小程式端只是載入對應的圖片。這種方案最完美了,不過比較考研後端開發者。我們的後端嫌麻煩,不給我整,無奈。我只能自己來整了。
實現思路
將要預覽的pdf文件的鏈接,跟要預覽的頁數傳遞給後端。後端依照傳遞的參數去解析pdf文件,並把需要的那一頁回傳為圖片即可。
- 伺服器需要安裝映像處理軟體(ImageMagick) 用於產生圖片
- #php需要安裝ImageMagick對應的擴充功能
- 伺服器需要安裝ghostscript 來開啟並解析pdf檔
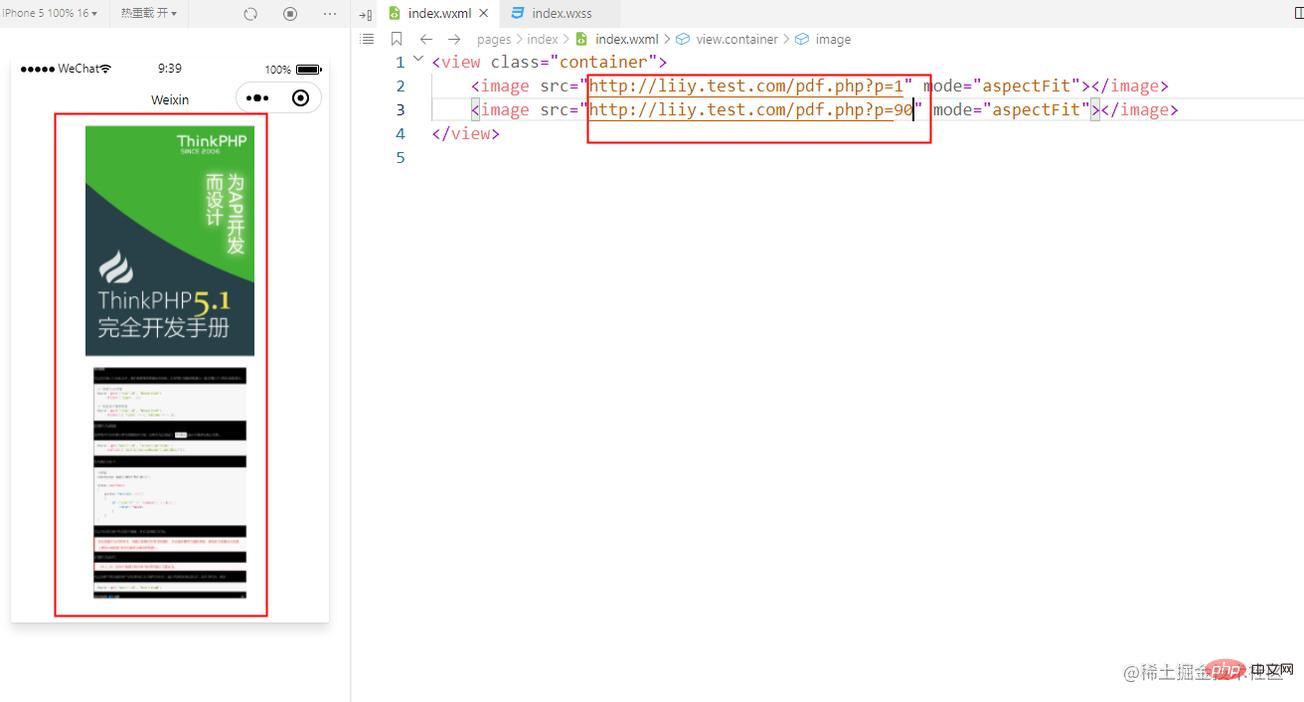
最終效果

透過參數p指定對應的頁數以後,左邊就能顯示出相對應頁數的圖片了。
實作步驟
- 下載並編譯安裝ImageMagick
wget https://netix.dl.sourceforge.net/project/imagemagick/im7-src/ImageMagick-7.0.7-25.tar.gz tar -zxvf ImageMagick-7.0.7-25.tar.gz cd ImageMagick-7.0.7-25 ./configure make && make install
五條指令分別對應的操作為:下載解壓縮開啟目錄設定編譯安裝
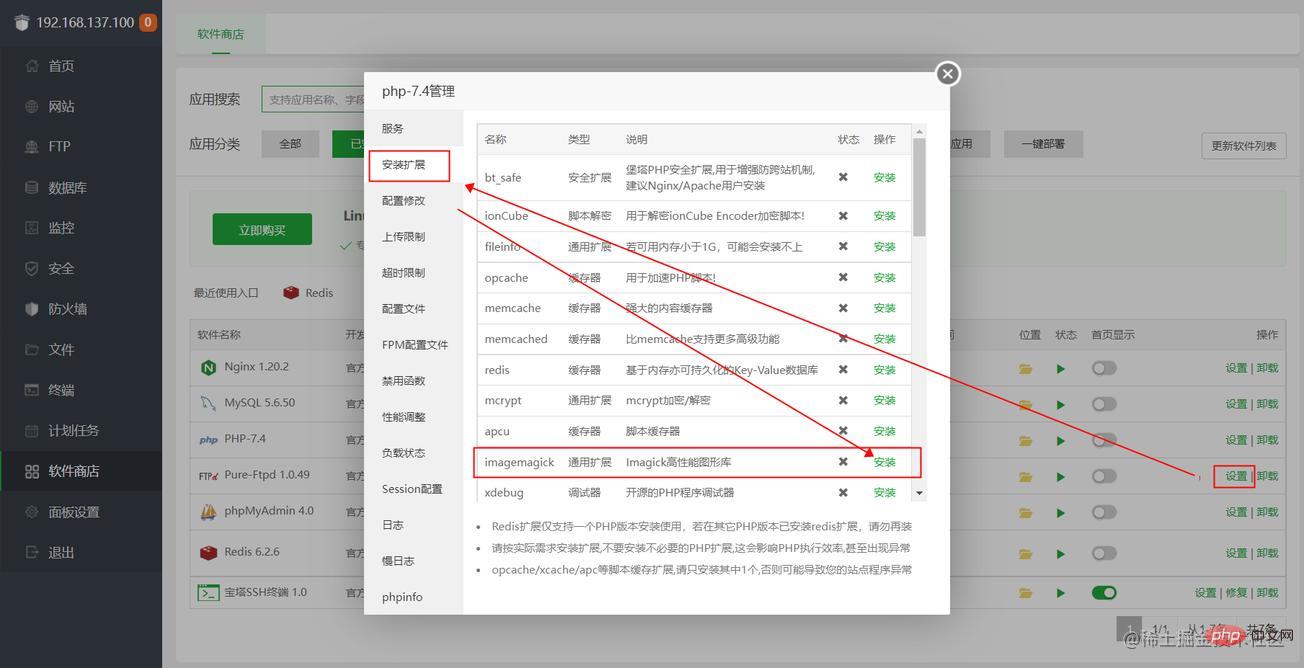
- #為php安裝擴充功能imagemagick (我是在寶塔中一鍵安裝的)

#也可以進行編譯安裝,這裡就暫且省略咯。
- 安裝ghostscript
wget https://github.com/ArtifexSoftware/ghostpdl-downloads/releases/download/gs925/ghostscript-9.25.tar.gz tar zxvf ghostscript-9.25.tar.gz cd ghostscript-9.25 ./configure --prefix=/usr make && make install
五條指令分別對應的操作為:下載解壓縮開啟目錄設定編譯安裝
- 設定指令到linux中
echo "/usr/local/lib" >> /etc/ld.so.conf ldconfig
- php解析檔案程式碼
<?php
try{
$url = !empty($_GET['url']) ? $_GET['url'] : die('error');
$page = isset($_GET['p']) ? $_GET['p']-1 : '0';
$file_name = 'temp_' . mt_rand(1000,9999) . 'pdf';
file_put_contents( './'.$file_name,file_get_contents($url));
$imagePreview = new imagick('./'. $file_name . '['.$page.']');
$imagePreview->setImageFormat( "jpg" );
// $imagePreview->setResolution( 900, 900 );
header( "Content-Type: image/jpeg" );
echo $imagePreview;
unlink('./'. $file_name);
}catch(\Exception $e){
echo '发生错误';
}注意:pdf檔的路徑可以是自己伺服器的,也可以自行調整。
(推薦教學:PHP影片教學)
以上是如何基於PHP實作微信小程式pdf檔的預覽功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
適用於 Ubuntu 和 Debian 的 PHP 8.4 安裝和升級指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 帶來了多項新功能、安全性改進和效能改進,同時棄用和刪除了大量功能。 本指南介紹如何在 Ubuntu、Debian 或其衍生版本上安裝 PHP 8.4 或升級到 PHP 8.4
 如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
如何設定 Visual Studio Code (VS Code) 進行 PHP 開發
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也稱為 VS Code,是一個免費的原始碼編輯器 - 或整合開發環境 (IDE) - 可用於所有主要作業系統。 VS Code 擁有大量針對多種程式語言的擴展,可以輕鬆編寫
 在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中說明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一種基於JSON的開放標準,用於在各方之間安全地傳輸信息,主要用於身份驗證和信息交換。 1.JWT由Header、Payload和Signature三部分組成。 2.JWT的工作原理包括生成JWT、驗證JWT和解析Payload三個步驟。 3.在PHP中使用JWT進行身份驗證時,可以生成和驗證JWT,並在高級用法中包含用戶角色和權限信息。 4.常見錯誤包括簽名驗證失敗、令牌過期和Payload過大,調試技巧包括使用調試工具和日誌記錄。 5.性能優化和最佳實踐包括使用合適的簽名算法、合理設置有效期、
 php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中計數元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符組成的序列,包括字母、數字和符號。本教程將學習如何使用不同的方法在PHP中計算給定字符串中元音的數量。英語中的元音是a、e、i、o、u,它們可以是大寫或小寫。 什麼是元音? 元音是代表特定語音的字母字符。英語中共有五個元音,包括大寫和小寫: a, e, i, o, u 示例 1 輸入:字符串 = "Tutorialspoint" 輸出:6 解釋 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。總共有 6 個元
 解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
解釋PHP中的晚期靜態綁定(靜態::)。
Apr 03, 2025 am 12:04 AM
靜態綁定(static::)在PHP中實現晚期靜態綁定(LSB),允許在靜態上下文中引用調用類而非定義類。 1)解析過程在運行時進行,2)在繼承關係中向上查找調用類,3)可能帶來性能開銷。
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲
 什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
什麼是PHP魔術方法(__ -construct,__destruct,__call,__get,__ set等)並提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些? PHP的魔法方法包括:1.\_\_construct,用於初始化對象;2.\_\_destruct,用於清理資源;3.\_\_call,處理不存在的方法調用;4.\_\_get,實現動態屬性訪問;5.\_\_set,實現動態屬性設置。這些方法在特定情況下自動調用,提升代碼的靈活性和效率。








