使用者體驗五要素是什麼
使用者體驗五要素:1、使用者需要,使用者和經營者分別想從這個產品中獲得什麼;2、範圍功能,這個產品有哪些功能;3、流程設計,可分為互動設計和資訊架構兩個大的部分,互動設計描述“可能的使用者行為”,資訊架構關注如何將資訊表達給使用者;4、原型設計,決定某個板塊或按鈕等互動元素應該放在頁面的什麼地方;5、感知設計,是將內容、功能和美學匯集在一起來產生一個最終設計,從而滿足其他層面的所有目標。

本教學操作環境:windows7系統、Dell G3電腦。
使用者體驗(User Experience,簡稱UE/UX)是使用者在使用產品過程中建立的一種純主觀感受。但是對於一個界定明確的使用者群體來講,其使用者體驗的共通性是能夠經由良好設計實驗來認識。電腦科技與網際網路的發展,使科技創新形態正在轉變,以使用者為中心、以人為本越來越受到重視,使用者體驗也因此被稱做創新2.0模式的精髓。
使用者體驗五要素包含哪些內容:


#整體展現:

1.策略層(strategy)
 #策略層,就是使用者和經營者分別想從這個產品中得到什麼。
#策略層,就是使用者和經營者分別想從這個產品中得到什麼。
經營者想要獲得的,就是“商業目標”,這是來自公司內部的需求,可以是用戶數量目標、品牌宣傳目的或盈利目的。總之,老闆或團隊想要獲得的,也屬於策略層的內容。
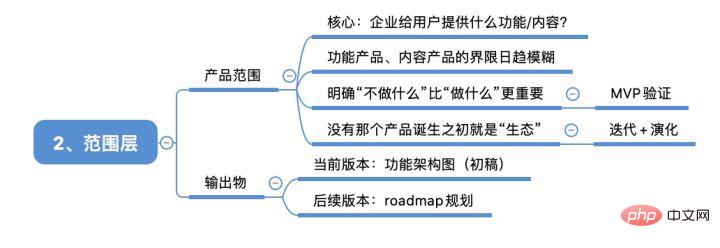
2、範圍層(Scope) #範圍層,就是這個產品有哪些功能,這個產品可以做些什麼。
#範圍層,就是這個產品有哪些功能,這個產品可以做些什麼。
- 工具型產品要考慮的是功能規格,對產品的功能組合進行詳細描述。功能規格的描述語言應:樂觀、具體、客觀。
- 樂觀:防止做什麼,而不是不能做什麼。例如:論壇不允許未登入使用者發言->如果使用者發言時未登錄,系統應該引導使用者登入並返回; ##具體:盡可能解釋清楚。例如:論壇發言需要過濾敏感詞語->發言中包含附件中詞語的需要替換為*號,詞庫可更新;
- 客觀:避免主觀語氣。例如:介面的風格應該是時尚的->產品外觀應該符合企業品牌AI指南。
內容型產品要考慮的是內容需求,對各種內容元素的要求進行詳細描述。
內容可以包括文字、圖像、音訊、視訊等。在確定產品要提供的內容後,要根據使用者需求、產品目標(策略層的內容)和可行性來評定內容的優先順序。在產品運作過程中,要安排日常的維運工作,而內容的更新頻率則要符合使用者的期望。因此,內容的維護工作要根據策略目標來安排。如:你期望用戶多久造訪一次?從使用者需求來看,他們希望多久更新一次。此外,也要根據不同使用者準備不同特性的內容。 3、結構層(Structure)
#######
在收集用戶需求並將其排列好優先順序後,需要將這些分散的片段組成一個整體,這就是結構層:創建產品功能和內容之間的關係。
結構層分為互動設計和資訊架構兩個大的部分。
互動設計是:描述“可能的使用者行為”,定義“系統如何配合與回應”這些使用者行為。不要讓使用者去適應產品,而是讓產品與使用者互相適應,預測對方的下一步。
資訊架構是:專注於如何將資訊表達給用戶,著重於設計組織分類和導航結構,讓用戶容易找到。
互動設計應該至少包含概念模型和錯誤處理。
資訊架構有兩種分類體系:從上到下和從下到上。其結構可以有層級結構、矩陣結構、自然結構和線性結構。一般來說,網站都是以上多種結構的綜合,一種結構為主,其他結構為輔。
1)層級結構
也稱為樹狀結構或中心輻射(hub-and spoke)結構,即節點與其他相關節點之間存在父級/子級的關係。這種結構最常見。
2)自然結構
不會遵循任何一致的模式,適合探索一系列關係不明確或一直在演變的主題,如鼓勵使用者自由探險的某些娛樂網站。但如果使用者下次還需要依賴同樣的路徑去找到相同的內容,則不太適合。
3)矩陣結構
通常幫助那些帶著不同需求而來的用戶,使他們能在相同內容中,尋找各自想要的東西,如:使用者可以選擇透過顏色或尺寸來瀏覽產品。
4)線性結構
常用於小規模的結構,如單篇文章或專題;大規模的結構則被用來限制那些需要呈現的內容順序對於符合使用者需求非常關鍵的應用程式。
4、框架層(Skeleton)

#框架層決定某個板塊或按鈕等交互元素應該放在頁面的什麼地方。結構層中形成了大量的需求,框架層中,我們要更進一步地提煉這些需求,確定詳細的介面外觀、導航和資訊設計,使晦澀的結構變得實在。
在設計框架層的內容時,要遵循兩個原則:遵循使用者日常使用習慣和適當使用生活中的比喻。
框架層包含介面設計、導航設計和資訊設計三個面向。
介面設計為使用者提供做某些事的能力。做介面設計時,要選擇合適的元素,讓使用者一眼就能看到最重要的東西。
導航設計提供使用者去某個地方的能力。做導航設計時,要提供網頁之間的跳轉方法,傳達元素與內容的關係,傳達內容與頁面的關係。
訊息設計是將想法傳達給使用者。資訊設計是將各種設計元素聚合在一起,反映使用者的思路,支持他們的任務和目標。包括視覺、分組等各個面向。
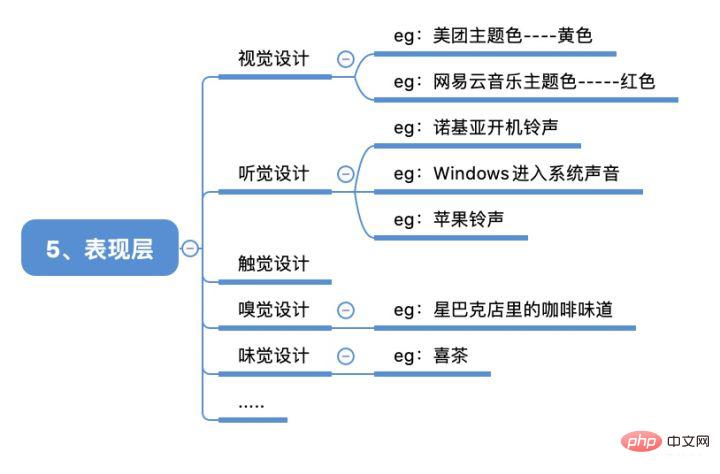
5、表現層(Surface)

#表現層是使用者所能看見的一切,字體的大小,導航的顏色,整體給人的感覺。在這一層,內容、功能和美學匯集在一起來產生一個最終設計,從而滿足其他層面的所有目標。
成功的介面設計有兩個特點:
1)他們遵循的是一條流暢的路徑。用戶在瀏覽過程中有流暢感,不會被阻礙。
2)在不需要用太多細節來嚇倒使用者的前提下,提供使用者有效選擇的、某種可能的「引導」。
更多相關知識,請造訪常見問題欄位!
以上是使用者體驗五要素是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解vivox100s和x100的使用者體驗差異
Mar 23, 2024 pm 05:18 PM
了解vivox100s和x100的使用者體驗差異
Mar 23, 2024 pm 05:18 PM
隨著科技的不斷發展,人們對通訊設備的要求也不斷提升。在市場上,Vivox100s和X100是兩個備受關注的手機品牌。它們都擁有獨特的特點,各有各的優勢。本文將比較這兩款手機的使用者體驗差異,幫助消費者更了解它們。 Vivox100s和X100在外觀設計上有著明顯的差異。 Vivox100s採用了時尚簡約的設計風格,機身輕薄,手感舒適;而X100則更注重實用
 為什麼有人認為安卓拍照可以吊打蘋果?答案就這麼直接
Mar 25, 2024 am 09:50 AM
為什麼有人認為安卓拍照可以吊打蘋果?答案就這麼直接
Mar 25, 2024 am 09:50 AM
在討論安卓手機的拍照功能時,大多數用戶都對其給予了肯定,與蘋果手機相比,用戶普遍認為安卓手機的拍照表現更出色。這一觀點並非毫無根據,實際原因也是顯而易見的。高階安卓手機在硬體配置方面具有較大的競爭優勢,尤其是相機感測器方面。許多高階安卓手機採用最新的、頂級的相機感測器,這些感測器在像素數、光圈大小和光學變焦能力等方面往往比同期發布的iPhone更為突出。這種優勢使得安卓手機在拍攝照片和錄製影片時能夠提供更高品質的影像效果,滿足使用者對於攝影和攝影的需求。因此,硬體配置的競爭優勢成為了安卓手機吸引
 小米汽車 APP 登頂蘋果 App Store 免費榜 官方大訂近 9 萬
Apr 01, 2024 am 09:56 AM
小米汽車 APP 登頂蘋果 App Store 免費榜 官方大訂近 9 萬
Apr 01, 2024 am 09:56 AM
3月31日,CNMO注意到,小米汽車行動裝置應用程式於3月31日榮登蘋果AppStore免費應用程式排行榜榜首位置。據悉,小米汽車官方App以其全面的功能和卓越的用戶體驗贏得了廣大用戶的青睞,迅速躍居榜單第一。這款備受關注的小米汽車App不僅實現了線上購車流程的無縫對接,更整合了遠端車輛控制服務,用戶足不出戶即可完成車輛狀態查詢、遠端操作等一系列智慧化操作。特別是在小米汽車SU7新車型發布之際,App同步上線,用戶可以透過App直觀了解SU7的各項配置細節,並順利完成預訂購車。小米汽車App內部設計涵
 優派攜驚艷 8K 大螢幕亮相 ChinaJoy2024
Jul 24, 2024 pm 01:33 PM
優派攜驚艷 8K 大螢幕亮相 ChinaJoy2024
Jul 24, 2024 pm 01:33 PM
7月26日-7月29日,一年一度的ChinaJoy2024將在上海新國際博覽中心盛大開幕,優派將攜手ZOL中關村在線共同為廣大用戶及遊戲愛好者打造一場包含視覺、聽覺、觸覺全覆蓋的科技盛宴。 ZOL中關村在線是一家資訊覆蓋全國並定位於銷售促進性的IT互動門戶,是集產品數據、專業資訊、科技視頻、互動行銷為一體的複合型媒體。中關村在線打破次元壁,以"潮好玩"為主題亮相於ChinaJoy的E7館S101展位,為來自全球的觀眾和業內人士帶來多元沉浸的觀展體驗。優派展區:探索高階顯示科技1
 php CodeIgniter最佳外掛:讓你的網站更上一層樓
Feb 19, 2024 pm 11:48 PM
php CodeIgniter最佳外掛:讓你的網站更上一層樓
Feb 19, 2024 pm 11:48 PM
CodeIgniter是一個強大的PHP框架,但有時您可能需要額外的功能來擴展其功能。插件可以幫助您實現這一目標。它們可以提供各種各樣的功能,從提高網站效能到改進安全性。 1.HMVC(分層模型視圖控制器)Hmvc外掛程式可讓您在CodeIgniter中使用分層MVC架構。這對於具有複雜業務邏輯的大型專案非常有用。使用HMVC,您可以將控制器組織到不同的模組中,並根據需要載入和卸載這些模組。示範程式碼://在config/routes.php中加入以下程式碼:$route["/module/contr
 使用者體驗五要素是什麼
Aug 26, 2022 pm 05:24 PM
使用者體驗五要素是什麼
Aug 26, 2022 pm 05:24 PM
使用者體驗五要素:1、使用者需要,使用者和經營者分別想從這個產品中獲得什麼;2、範圍功能,這個產品有哪些功能;3、流程設計,可分為互動設計與資訊架構兩個大的部分,互動設計描述“可能的使用者行為”,資訊架構關注如何將資訊表達給使用者;4、原型設計,決定某個板塊或按鈕等互動元素應該放在頁面的什麼地方;5、感知設計,是將內容、功能和美學匯集在一起來產生一個最終設計,從而滿足其他層面的所有目標。
 WordPress網站頭部錯位如何影響使用者體驗及解決建議
Feb 29, 2024 pm 02:42 PM
WordPress網站頭部錯位如何影響使用者體驗及解決建議
Feb 29, 2024 pm 02:42 PM
WordPress網站頭部錯位如何影響使用者體驗及解決建議在網站設計中,頭部是使用者首次接觸到的地方,扮演著非常重要的角色。如果WordPress網站的頭部錯位,將會直接影響使用者體驗,降低使用者對網站的信任感和使用體驗。本文將討論頭部錯位的影響以及解決建議,並提供具體的程式碼範例。頭部錯位如何影響使用者體驗:視覺不舒適:頭部錯位會讓使用者感覺頁面佈局混亂,視覺上的不舒適
 分析響應式佈局對使用者體驗提升的優勢
Feb 18, 2024 pm 10:37 PM
分析響應式佈局對使用者體驗提升的優勢
Feb 18, 2024 pm 10:37 PM
隨著行動互聯網的快速發展,越來越多的人開始使用手機和平板電腦瀏覽網頁,這給傳統網頁設計帶來了巨大的挑戰。傳統的網頁設計往往是基於桌面端的,而手機和平板電腦的螢幕尺寸和解析度與桌上型電腦有所不同,如果繼續使用傳統的固定寬度網頁設計,將會導致在行動裝置上顯示困難,使用者體驗不佳。而響應式佈局則是一種能夠在不同裝置上自適應顯示的網頁設計方式,它為使用者帶來了更好的瀏覽體





