vue指令是啥
在vue中,指令是帶有「v-」前綴的特殊特性(屬性),指令特性的值預期是單一JavaScript表達式,語法為「v-指令:參數="表達式" 」。 Vue作用在HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為;因此可以將指令看作特殊的HTML特性。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
1、vue.js指令是什麼?作用是什麼?
Vue.js指令 (Directives) 是帶有 v- 前綴的特殊特性。指令特性的值預期是單一 JavaScript 表達式 (v-for 是例外)。
Vue.js作用於HTML元素,當指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
指令的作用是:當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
每個指令都有自己的用途,當其綁定的表達式發生改變的時候,會響應式的影響dom的變化。而變化的具體則是看每個指令本身的用途。例如v-bind指令是綁定屬性值,當綁定的表達式改變,dom上屬性的值也會發生對應的改變。
指令的語法是:v-指令:參數="表達式"(參數並不是絕對需要的)
參數
:後面跟著的是參數,但不一定所有的指令都會有參數,只有特定的指令會需要參數,這是由於指令的性質決定的。這裡的參數和函數的參數是類似的,就好比我這個指令需要對應的參數才能讓功能生效。
拿v-bind:type="type"來說,v-bind指令用來綁定屬性值,那麼需要綁定什麼屬性呢,光靠這個指令無法確定,所以需要參數來進一步確定。也就是v-bind:type,冒號後面跟著的type就是傳入指令中的參數。告訴指令,我要綁定屬性type和表達式的關聯。
上面我們也說了,並不是所有的指令都需要參數。例如v-html指令,這個指令是綁定元素內部的html,功能點已經非常明確,不需要額外的參數去確定,只需要指令和表達式即可完成指令的功能。
表達式
""引號內的值就是表達式,而表達式一般可以是一個可執行的js表達式。它與指令本身是有綁定關聯的,類似傳入指令的值。且當表達式內的響應式資料發生變化,也會引發dom的變化。
2、內建指令
2.1 Vue有哪些內建指令呢
內建指令指的就是Vue自帶指令,開箱即用
Vue一共有16個自帶指令,包括了:
v-text 、v-html、v-show、v-if、v-else、v-else -if、v-for、v-on、v-bind、v-model、v -slot、v-pre、v-cloak、v-once、v-memo、v -is,其中v-memo是3.2新增的,v-is在3.1.0中廢棄
下面我們來了解這些內建指令的基本使用
2.2 了解16個內建指令的基本使用
##2.2.1 v -text
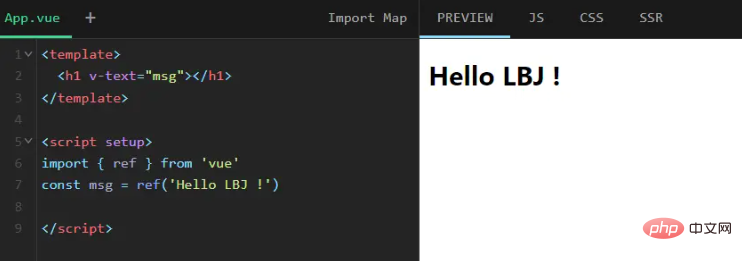
v-text的作用是,用於更新元素的 textContent,例如:
<h1></h1>
h1 元素的內容最終取決於msg的值

#2.2.2 v-html
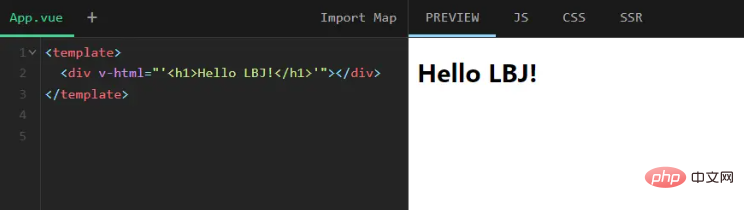
#與v-text很像,只是v-html用於更新元素的innerHTML,例如
<div>Hello LBJ'"></div>

HTML 插入
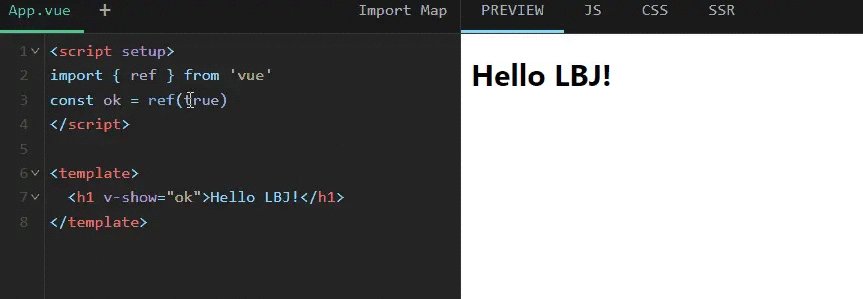
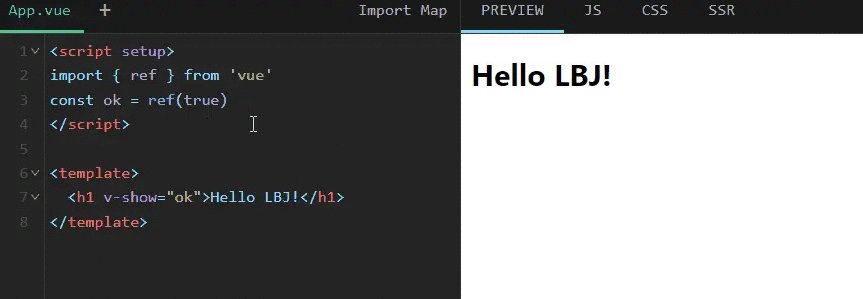
#2.2.3 v-show
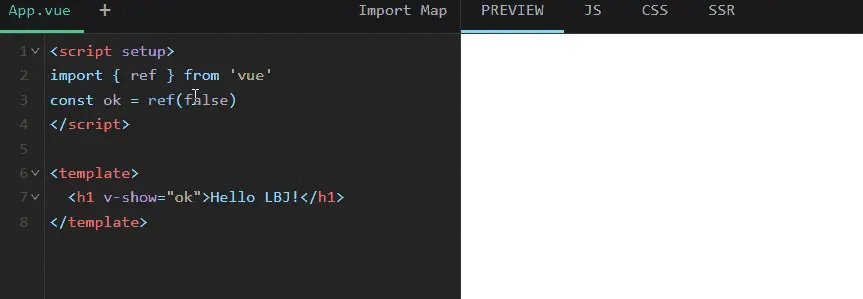
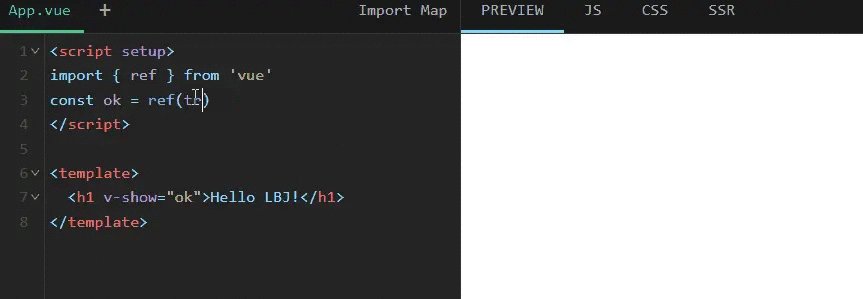
v-show可以根據表達式的真假值,切換元素的display值,用於控制元素的展示和隱藏,例如:

可以看到,当条件变化时该指令触发显示或隐藏的过渡效果
需要注意:v-show 不支持 <template></template> 元素,也不支持 v-else
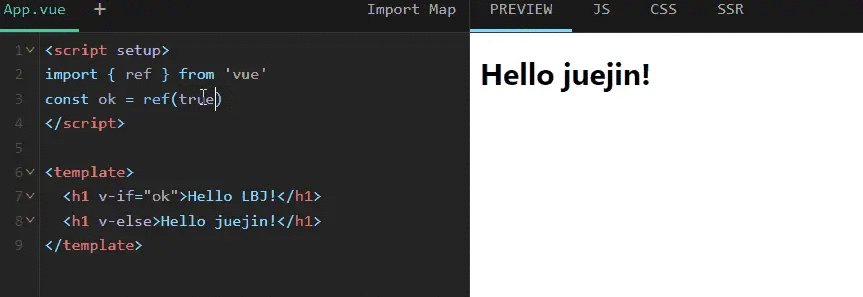
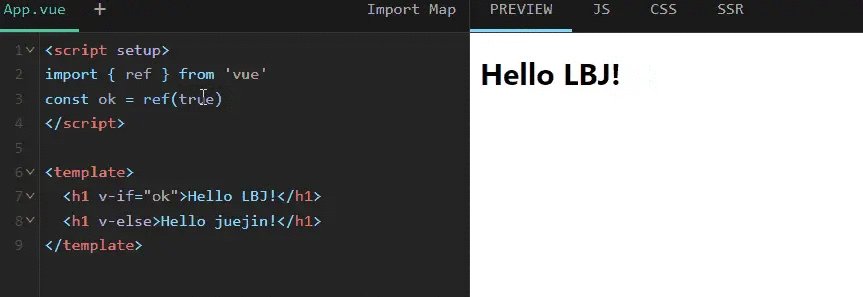
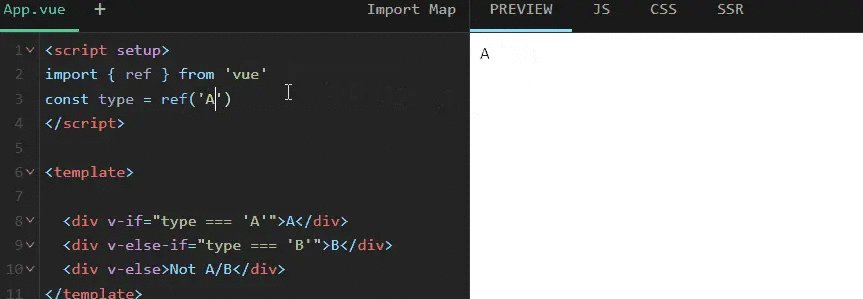
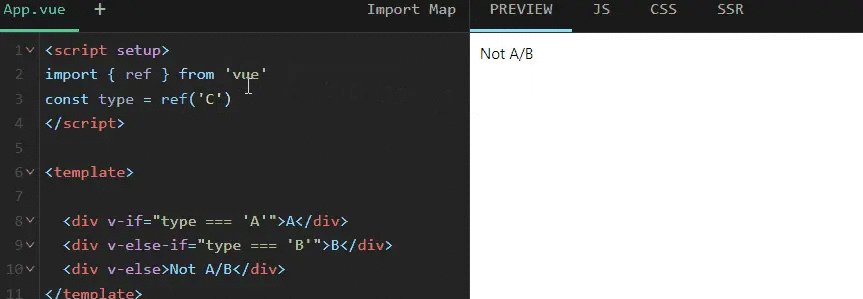
2.2.4 v-if
v-if用于根据表达式的真假值来有条件地渲染元素
与v-show相比,v-if在切换时是元素的销毁或重建,而不是简单的显示隐藏

可以看到当表达式为假时,v-if是直接销毁元素,而v-show只是视觉上隐藏了而已
并且v-if可以是 <template></template>,如果元素是 <template></template>,将提取它的内容作为条件块
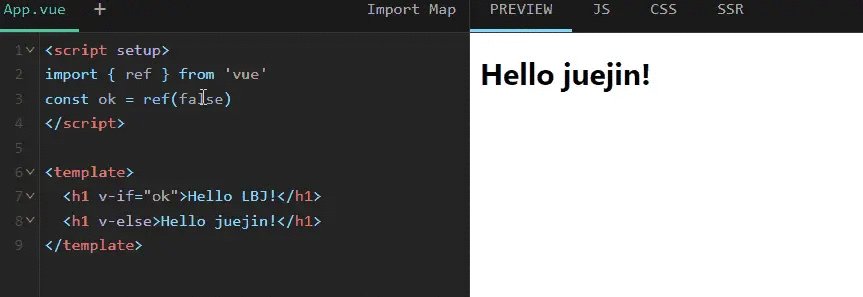
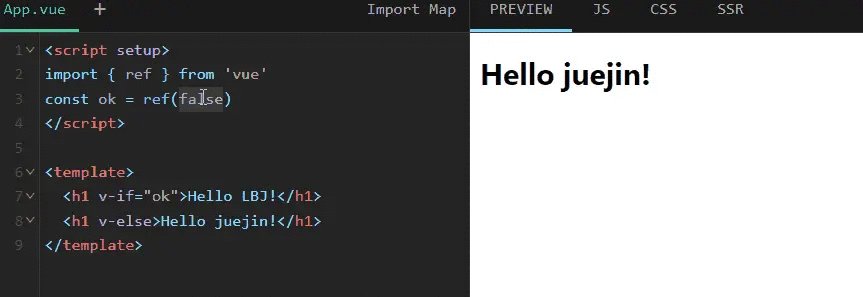
2.2.5 v-else
v-else无需表达式,表示添加一个“else 块”,相当于v-if满足条件时展示v-if的元素,否则展示v-else的元素,例如:

需要注意:v-else前一个兄弟元素必须有 v-if 或 v-else-if
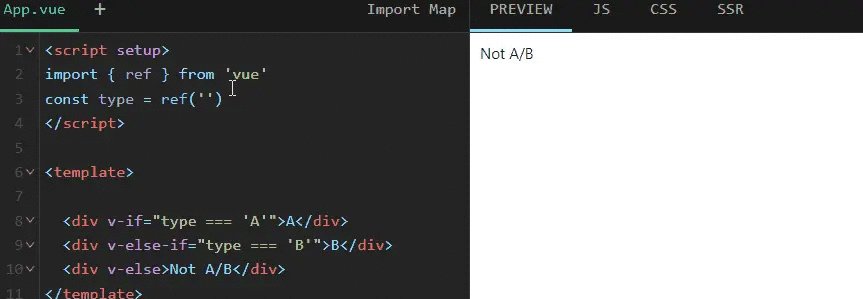
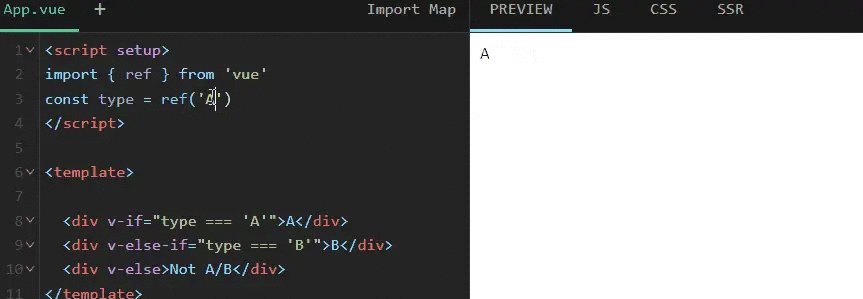
2.2.6 v-else-if
同理,表示 v-if 的“else if 块”,和v-else一样,前一个兄弟元素必须有v-if或 v-else-if,例如:

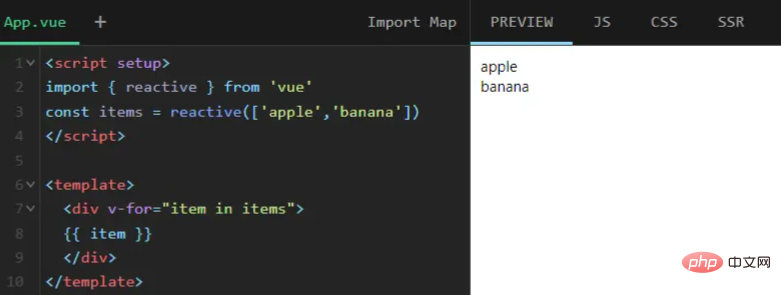
2.2.7 v-for
v-for一个用于迭代的指令,可以根据源数据多次渲染元素或模板块,例如:

也可以为数组索引指定别名或者用于对象的键
<div></div> <div></div> <div></div>
2.2.8 v-on
v-on用于给元素绑定事件,可以缩写为:@
修饰符
- .stop - 调用 event.stopPropagation()
- .prevent - 调用 event.preventDefault()
- .capture - 添加事件侦听器时使用 capture 模式
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
- .{keyAlias} - 仅当事件是从特定键触发时才触发回调
- .once - 只触发一次回调
- .left - 只当点击鼠标左键时触发
- .right - 只当点击鼠标右键时触发
- .middle - 只当点击鼠标中键时触发
- .passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div></div> <!-- 相当于 --> <div></div>
v-bind的3个修饰符
-
.camel- 将 kebab-case attribute 名转换为 camelCase -
.prop- 将一个绑定强制设置为一个 DOM property。3.2+ -
.attr- 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于:<input><select></select><textarea></textarea>components
v-model的3个修饰符:
-
.lazy- 惰性更新,监听 change 而不是 input 事件 -
.number- 输入字符串转为有效的数字 -
.trim- 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个 <div> 以及它的所有子节点的更新都将被跳过<h4 id="strong-v-is-strong"><strong>2.2.16 v-is</strong></h4>
<p>已在 3.1.0 中废弃,改用<code>:is
<component></component>
3、自定义指令
3.1 如何自定一个指令
3.1.1 全局自定义指令
前言部分我们也说了,在Vue3中可以通过应用实例身上的directive()注册一个全局自定义指令。例如官方给的一个例子
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focus`
app.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时……
mounted(el) {
// 聚焦元素
el.focus()
}
})上述代码中,通过Vue.createApp({})得到应用实例app,应用实例app身上有个directive(),用于创建一个全局的自定义指令
用的时候也非常简单,例如
<input>
3.1.2 注册局部指令
如果想注册局部指令,可在组件中配置directives选项来注册局部指令;还是以v-focus为例:
directives: {
focus: {
// 指令的定义
mounted(el) {
el.focus()
}
}
}3.1.3 疑问
通过上述例子,我们可以看到不管是使用directive自定义全局指令,还是使用directives配置局部指令,里头都需要一个指令名,如focus
而具体的配置对象中的mounted是啥?mounted中的el又是啥?除了mounted还有啥,除了el还有哪些参数?
3.1.4 钩子函数(7个)
开门见山,mounted其实就是指令的钩子函数,表示组件被挂载后调用;el则是指令绑定到的元素
这里主要讲讲钩子函数,除了mounted以外,还有其他指令钩子,均为可选
-
created:在绑定元素的 attribute 或事件监听器被应用之前调用 -
beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用 -
mounted:在绑定元素的父组件被挂载后调用 -
beforeUpdate:在更新包含组件的 VNode 之前调用 -
updated:在包含组件的 VNode及其子组件的 VNode更新后调用 -
beforeUnmount:在卸载绑定元素的父组件之前调用 -
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次
3.1.5 钩子函数的4个参数
钩子函数的4个参数都是可选,分别是
-
el:用于直接操作 DOM,表示指令绑定到的元素 -
binding对象:包含以下6个属性
instance:使用指令的组件实例 value:传递给指令的值 oldValue:先前的值 arg:传递给指令的参数 modifiers:传递给指令的修饰符 dir:一个对象,其实就是注册指令时传递的配置对象
-
vnode:虚拟DOM,一个真实 DOM 元素的蓝图,对应el -
prevNode:上一个虚拟节点
3.2 手动封装自定义指令
了解了基本知识,我们可以手动封装一个自定义指令v-pin,表示将一个东西定在页面上
3.2.1 创建Vue项目
首先,使用vite搭建Vue3项目
npm init vite@latest
最后根据提示,使用npm run dev启动项目

当然你也可以用其他方
我们知道Vue 自定义指令有全局注册和局部注册两种方式,为了方便,我就将v-pin注册在全局
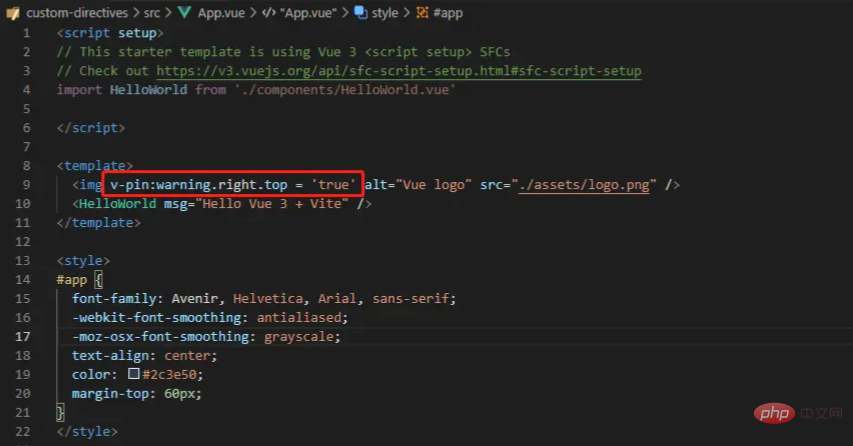
3.2.2 实现效果
我要讲任意的定在指定的位置,比如将上图中的logo定位在右上角,代码如下:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('pin', {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
//简单设置样式,以示区分
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
})
app.mount('#app')使用也很简单,如下

结果如图:

3.2.3 完善结构
为了方便以后注册更多的自定义指令,我们修改代码结构
首先,新创建一个专门用于放指令的文件夹directives
然后将每个自定义指令写成一个对象并导出,如下directives\pin.js
const pin = {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
}
export default pin接着,在directives文件夹下创建index.js,将所有的指令都导入到这,放在directives中,然后导出一个install方法
import pin from './pin'
const directives = {
pin
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
},
}最后就是在main.js中,通过use()来调用install方法,于是将所有的指令批量注册了
import { createApp } from 'vue'
import App from './App.vue'
import Directives from './directives'
const app = createApp(App)
app.use(Directives)
app.mount('#app')刷新之后,结果还是一样

好处是,以后再写自定义指令就方便太多了
以上是vue指令是啥的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。






