node爬取資料實例:抓取寶可夢圖鑑並產生Excel文件
怎麼用Node爬取網頁的資料並寫入Excel檔案?以下這篇文章透過一個實例來講解一下用Node.js爬取網頁的資料並產生Excel檔案的方法,希望對大家有幫助!

相信寶可夢是許多90後的童年回憶,身為程式設計師不只一次的也想做一款寶可夢遊戲,但做之前應該先要整理一下有多少寶可夢,他們的編號,名字,屬性等資訊整理出來,本期將用Node.js 簡單的實現一個從寶可夢網頁資料的爬取,到把這些資料產生Excel文件,直到做介面讀取Excel存取這些資料。
爬取數據
既然是爬取數據,那我們先找一個有寶可夢圖鑑數據的網頁,如下圖:

這個網站是用PHP寫的,前後都沒有做分離,所以我們不會讀介面來捕獲數據,我們使用crawler 庫,來捕獲網頁中的元素從而得到數據。事先說明一下,用 crawler 函式庫,好處是你可以用 jQuery 的方式在Node環境中捕捉元素。
安裝:
yarn add crawler
實作:
const Crawler = require("crawler");
const fs = require("fs")
const { resolve } = require("path")
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
let crawler = new Crawler({
timeout: 10000,
jQuery: true,
});
function getPokemon() {
let uri = "" // 宝可梦图鉴地址
let data = []
return new Promise((resolve, reject) => {
crawler.queue({
uri,
callback: (err, res, done) => {
if (err) reject(err);
let $ = res.$;
try {
let $tr = $(".roundy.eplist tr");
$tr.each((i, el) => {
let $td = $(el).find("td");
let _code = $td.eq(1).text().split("\n")[0]
let _name = $td.eq(3).text().split("\n")[0]
let _attr = $td.eq(4).text().split("\n")[0]
let _other = $td.eq(5).text().split("\n")[0]
_attr = _other.indexOf("属性") != -1 ? _attr : `${_attr}+${_other}`
if (_code) {
data.push([_code, _name, _attr])
}
})
done();
resolve(data)
} catch (err) {
done()
reject(err)
}
}
})
})
}在產生實例的時候,還需要開啟jQuery 模式,然後,就可以使用 $ 符了。而上述程式碼的中間部分的業務就是在捕獲元素爬取網頁中所需要的數據,使用起來和 jQuery API 一樣,這裡就不再贅述了 。
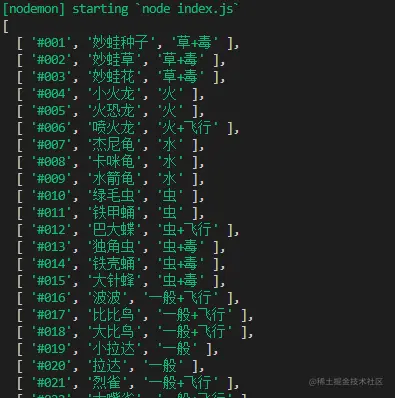
getPokemon().then(async data => {
console.log(data)
})最後我們可以執行並列印一下傳過來的 data 數據,來驗證確實爬取到了格式也沒有錯誤。

寫入Excel
既然剛才已經爬取到資料了,接下來,我們就將使用node -xlsx 函式庫,來完成把資料寫入並產生一個Excel 檔案中。
首先,我們先介紹一下,node-xlsx 是一個簡單的 excel 檔案解析器和產生器。由 TS 建構的一個依賴 SheetJS xlsx 模組來解析/建構 excel 工作表,所以,在一些參數配置上,兩者可以通用。
安裝:
yarn add node-xlsx
實作:
const xlsx = require("node-xlsx")
getPokemon().then(async data => {
let title = ["编号", "宝可梦", "属性"]
let list = [{
name: "关都",
data: [
title,
...data
]
}];
const sheetOptions = { '!cols': [{ wch: 15 }, { wch: 20 }, { wch: 20 }] };
const buffer = await xlsx.build(list, { sheetOptions })
try {
await fs.writeFileSync(resolve(__dirname, "data/pokemon.xlsx"), buffer, "utf8")
} catch (error) { }
})其name 則是Excel檔案中的欄位名,而其中的data # 類型是數組其也要傳入一個數組,構成一個二維數組,其表示從ABCDE.... 列開始排序傳入文字。同時,可以透過!cols來設定列寬。第一個物件wch:10 則表示 第一列寬度為10 個字符,還有很多參數可以設置,可以參考 xlsx 庫 來學習這些配置項目。
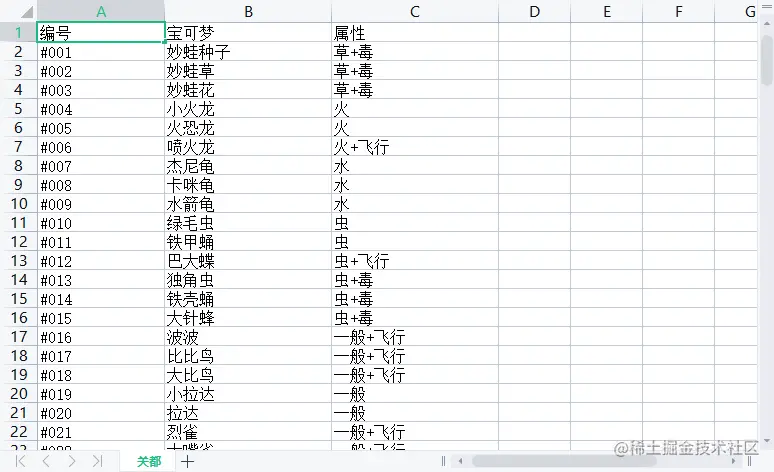
最後,我們透過xlsx.build 方法來產生buffer 數據,最後用fs.writeFileSync 寫入或建立一個Excel 檔案中,為了方便查看,我在這裡存入了名叫data 的資料夾裡,此時,我們在data 資料夾就會發現多出一個叫pokemon.xlsx 的文件,打開它,資料還是那些,這樣把資料寫入到Excel的這步驟操作就完成了。

讀取Excel
讀取Excel其實很容易甚至不用寫 fs 的讀取,用xlsx.parse 方法傳入檔案位址就能直接讀取到。
xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
當然,我們為了驗證準確無誤,直接寫一個接口,看看能不能存取到資料。為了方便我直接用 express 框架來完成這件事。
先來安裝一下:
yarn add express
然後,再建立 express 服務,我這裡連接埠號碼就用3000了,就寫一個GET請求把讀取Excel檔案的資料送出去就好。
const express = require("express")
const app = express();
const listenPort = 3000;
app.get("/pokemon",(req,res)=>{
let data = xlsx.parse(resolve(__dirname, "data/pokemon.xlsx"));
res.send(data)
})
app.listen(listenPort, () => {
console.log(`Server running at http://localhost:${listenPort}/`)
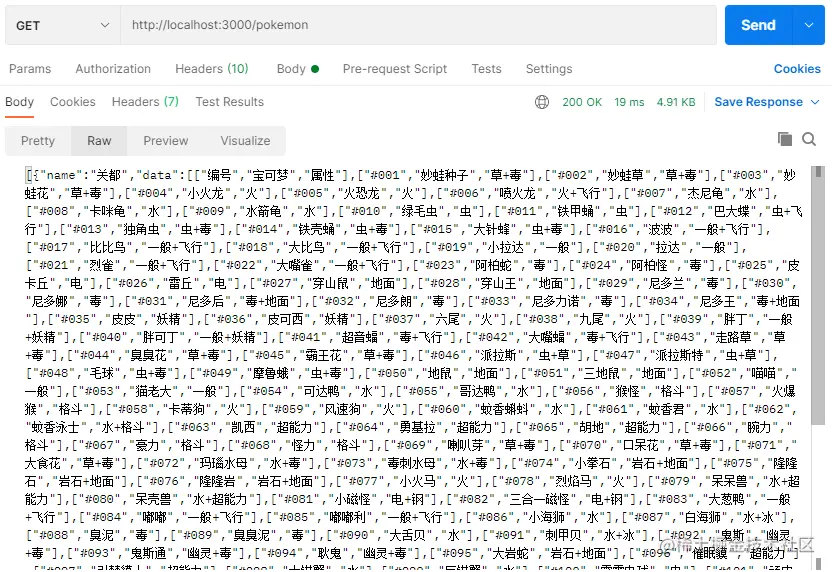
})最後,我這裡用 postman 訪問接口,就可以清楚的看到,我們從爬取到存入表格所有的寶可夢數據都接收到了。

結語
如你所見,本文以寶可夢為例,來學習怎麼用Node.js爬取網頁的數據,怎麼把數據寫入Excel文件,以及怎麼讀取到Excel檔案的資料這三個問題,其實實現難度並不大,但有些時候蠻實用的,如果擔心忘記可以收藏起來喲~
更多node相關知識,請訪問:nodejs 教程!
以上是node爬取資料實例:抓取寶可夢圖鑑並產生Excel文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm 怎麼刪除node
Dec 29, 2022 am 10:07 AM
nvm刪除node的方法:1、下載「nvm-setup.zip」並將其安裝在C碟;2、設定環境變量,並透過「nvm -v」指令查看版本號;3、使用「nvm install」指令安裝node;4、透過「nvm uninstall」指令刪除已安裝的node即可。
 node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
node專案中如何使用express來處理檔案的上傳
Mar 28, 2023 pm 07:28 PM
怎麼處理文件上傳?以下這篇文章為大家介紹一下node專案中如何使用express來處理文件的上傳,希望對大家有幫助!
 深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
深入淺析Node的進程管理工具'pm2”
Apr 03, 2023 pm 06:02 PM
這篇文章跟大家分享Node的進程管理工具“pm2”,聊聊為什麼需要pm2、安裝和使用pm2的方法,希望對大家有幫助!
 Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教學:什麼是Pi節點?如何安裝和設定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork節點詳解及安裝指南本文將詳細介紹PiNetwork生態系統中的關鍵角色——Pi節點,並提供安裝和配置的完整步驟。 Pi節點在PiNetwork區塊鏈測試網推出後,成為眾多先鋒積極參與測試的重要環節,為即將到來的主網發布做準備。如果您還不了解PiNetwork,請參考Pi幣是什麼?上市價格多少? Pi用途、挖礦及安全性分析。什麼是PiNetwork? PiNetwork項目始於2019年,擁有其專屬加密貨幣Pi幣。該項目旨在創建一個人人可參與
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受
 npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗怎麼辦
Dec 29, 2022 pm 02:42 PM
npm node gyp失敗是因為“node-gyp.js”跟“Node.js”版本不匹配,其解決辦法:1、透過“npm cache clean -f”清除node快取;2、透過“npm install -g n”安裝n模組;3、透過「n v12.21.0」指令安裝「node v12.21.0」版本即可。







