在css中,important的意思為“重要的”或“權威的”,用於提高指定CSS樣式規則的應用優先權;它會被添加到CSS樣式值的末尾以賦予該樣式更多權重,語法「選擇器{樣式:值!important;}」。使用important規則對於效能並沒有什麼負面影響;但是從可維護性角度考慮,除非絕對必要,應盡可能的避免使用important規則,它應該只在特殊情況下使用。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,important的意思是「重要的」或「權威的」。

important是CSS的一個規則,用於提高指定CSS樣式規則的應用優先權;它被加到CSS值的末尾以賦予它更多權重。
語法:
选择器{样式:值!important;}important為開發者提供了增加樣式權重的方法。應該注意的是!important是對整條樣式的聲明,包括這個樣式的屬性和屬性值。
在CSS中,樣式規則以級聯方式套用於元素。下面這個清單中越靠前的權重越小:
瀏覽器樣式:是網頁瀏覽器宣告的預設樣式。
使用者宣告的樣式:是使用者使用瀏覽器選項設定或透過開發人員偵錯工具修改的自訂樣式。
開發中宣告的樣式:是網站開發人員在CSS樣式表中宣告的樣式。
具有!important規則的開發者宣告樣式。
有!important規則的使用者樣式。
!important的作用就是要提高指定樣式屬性的優先權。
一般情況下,我們對同一個元素設定樣式屬性的時候,對同一個屬性設定了兩個甚至多個值,像下面這樣:
p { /* 例1 */
color:red;
color:yellow;
color:blue;
}這個時候就是後面聲明的屬性生效,字體顯示為藍色。

假設我們希望我還像上面這麼寫,但我希望最終生效字體顯示為紅色,那我們可以給紅色設定!important:
p { /* 例2 */
color:red !important; /* 设置了优先级 */
color:yellow;
color:blue;
}那這個時候字體就會顯示為紅色。

如果有多個樣式屬性設定了!important,像下面這樣:
p { /* 例3 */
color:green !important;
color:red !important;
color:yellow !important;
color:blue;
}那它還是跟沒設定時一樣,最後宣告的生效,也就是說上面這個例子最終生效的顏色是黃色。

我們知道,CSS選擇器越具體,優先權越高,例如:
<head>
<style>
p.p1 { color:blue; }
p { color:red; }
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>最終這個
元素顯示為藍色。

如果我們設定了!important給color:red;
<head>
<style>
p.p1 { color:blue; }
p { color:red !important; } /* 设置了优先级 */
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>最終這個
元素顯示為紅色。

那如果這個
元素設定了內聯樣式呢?
<head>
<style>
p { color:red !important; }
</style>
</head>
<body>
<p class="p1" style="color:blue">p标签</p>
</body>最終這個
元素顯示為紅色。也就是說聲明了!important的樣式屬性會覆寫其它任何聲明。

什麼時候用!important規則?
除非絕對必要,否則不應使用!important規則;使用!important規則會打破了樣式表的自然級聯效果,使得程式碼難以維護。但是,在某些情況下你必須使用! important:
1、在測試和偵錯網站時,!important規則是非常有用的。
如果我們的程式碼中存在一些CSS問題,並且希望確保應用特定的樣式,則可以使用!important規則在網站上臨時修復問題,直到找到更好的方法(可能需要一些時間) 。
2、輸出樣式表
!important規則也可用於輸出樣式表,以確保套用樣式而不被其他任何內容覆蓋。
結論
使用!important對於效能並沒有什麼負面影響;但是從可維護性角度考慮,除非絕對必要,應盡可能的避免使用!important規則,它應該只在特殊情況下使用。
在Internet Explorer中的 !important
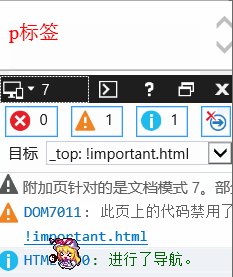
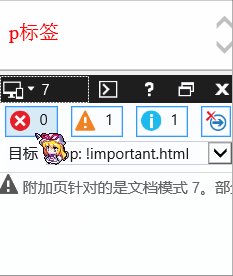
#但在IE 6及更早的版本中,不支持我们这种写法。像例3,在IE5(我用的是IE11然后再控制台中切换到IE5的方式模拟的,IE11没有模拟IE6,凑合凑合_(:з」∠)_)中运行效果是这样的:

没错,最终它还是显示为蓝色,!important被忽略了。让我们换一种写法:
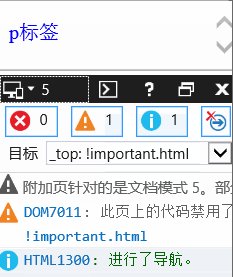
p { color:blue; }
p { color:yellow; }
p { color:red !important; }/* 设置了优先级 */这个时候就可以显示为红色了:

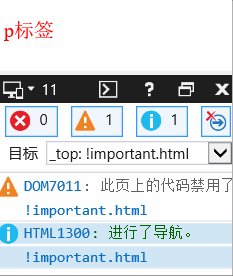
再看看这个例子:
p { color:blue; }
p {
color:red !important; /* 设置了优先级 */
color:yellow;
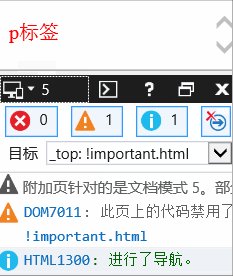
}在模拟IE5的浏览器中运行效果如下:

个人理解:IE6及更早版本的IE浏览器中运行!important就好比说"大家都是针对这个元素设置的样式,color样式请优先使用我这个CSSRule对象(被{}包裹起来的一些样式属性)中的color样式",而不是说"就使用我指定的color样式"。
(学习视频分享:web前端入门)
以上是css中的important是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




