聊聊如何利用 SVG 實現圖片馬賽克效果
不借助 Javascript,如何利用 SVG 實現圖片馬賽克效果?下面這篇文章就來帶大家詳細了解一下,希望對大家有幫助!

之前在公眾號轉發了好友 Vajoy 的一篇文章 -- 巧用 CSS 把圖片馬賽克風格化。
核心是利用了 CSS 中一個很有趣的屬性 -- image-rendering,它可以用來設定圖片縮放演算法。 【推薦學習:css影片教學】
何為 image-rendering?
CSS 屬性 image-rendering 用於設定影像縮放演算法。它適用於元素本身,適用於元素其他屬性中的圖像,也應用於子元素。
語法比較簡單:
{
image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量)
image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放
image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的
}其中,image-rendering: pixelated 比較有意思,可以將一張低精度影像馬賽克化。
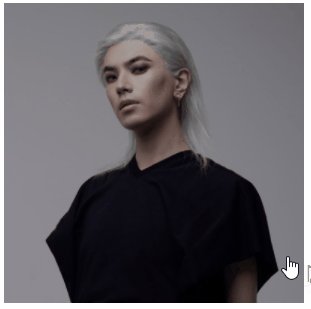
譬如,假設我們有一張300px x 300px 的圖像,我們讓他轉換成30px x 30px:

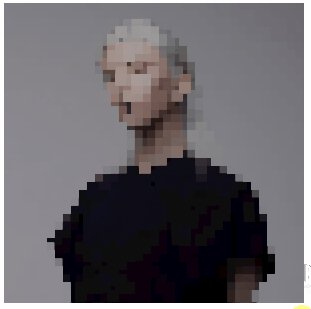
我們再把失真後的圖片,放大到300px x 300px:

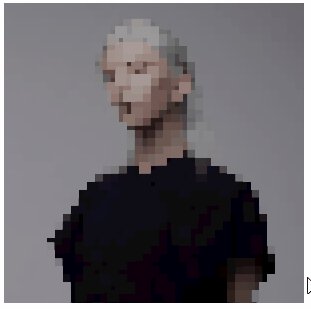
在此基礎上,我們給這張圖片設置image-rendering: pixelated,就能得到一張被馬賽克化圖片:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}
<strong>image-rendering: pixelated</strong> 實現馬賽克效果的限制
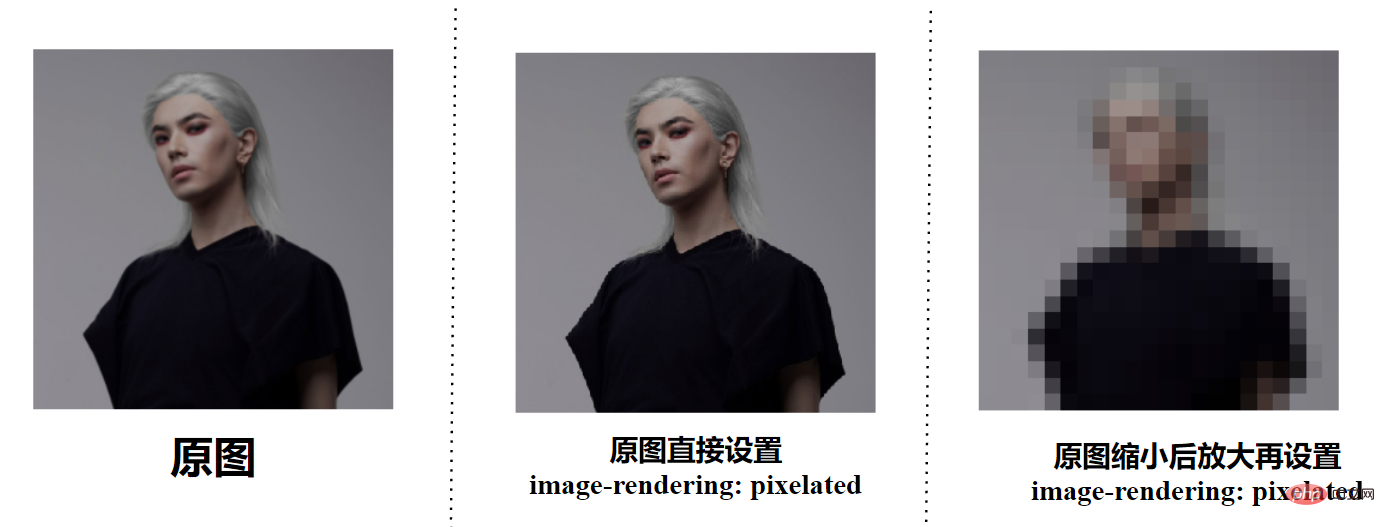
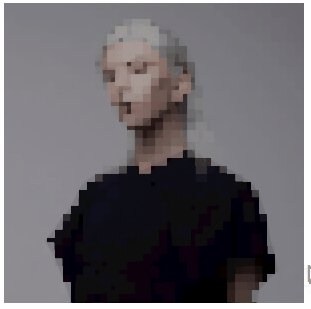
OK,那麼為什麼需要先縮小再放大,然後才運用image-rendering: pixelated 呢?我們來做個對比,直接給原圖設定image-rendering: pixelated:

直接給原圖設定image-rendering: pixelated 只會讓圖片更有鋸齒感,而不會直接產生馬賽克的效果。
這也和image-rendering: pixelated 的描述吻合,放大影像時, 使用最近鄰居演算法,因此,影像看著像是由大塊像素組成的。
我們只有基於放大模糊後的圖像,才能利用 image-rendering: pixelated 得到一張被馬賽克的圖片!
利用 CSS 再圖片縮小後再放大?
那麼,假設我們只有一張清晰的原圖,又想利用 CSS 得到一個馬賽克效果,可行麼?順著這個思路,我們可以想到:
能否利用 CSS 縮小圖片後再放大,再運用 image-rendering: pixelated 呢?
不行。 WEB 上的圖片像極了Photoshop 裡的智慧型物件- 你可以任意修改它的尺寸(例如放大很多倍讓其模糊),但最後再把圖片改回原本的大小時,圖片會變回原來的樣子(沒有任何失真)。
所以,要想在只有一張原圖的情況下,得到一張模糊的圖像,就不得不求助於 Canvas,這樣一來就稍顯麻煩了。我們只是想要個馬賽克效果而已。
SVG 濾鏡疊加實現馬賽克效果
這就可以引出今天的主角了,SVG 濾鏡,使用幾層SVG 濾鏡的疊加,其實可以非常輕鬆的實現一個馬賽克效果濾鏡。
並且,SVG 濾鏡可以透過 CSS filter,輕鬆的引入。
程式碼其實也非常的簡單,SVG 定義一個濾鏡,利用多層濾鏡的疊加效果實現一個馬賽克效果,然後,透過CSS filter 引入,可以運用在任何元素上:
<img src="任意无需缩放的原图.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
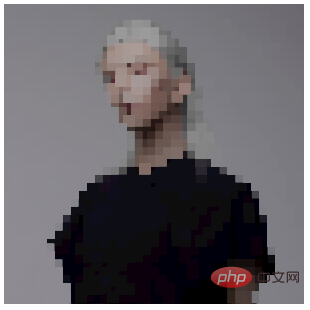
}這樣,我們就得到了一個馬賽克效果:

如果你只是想使用這個效果,你甚至不需要去理解整個SVG <filter> ; 到底做了什麼事情,當然,如果你是一個一問到底的人,那麼需要有一定的SVG 基礎,建議可以看看我的這幾篇關於SVG 濾鏡的介紹:
CSS/SVG 實現馬賽克的限制
當然,CSS/SVG 濾鏡實現馬賽克的限制在於,如果你不想給使用者看到原圖的,那麼在客戶端直接使用這個方式相當於直接把原圖的暴露了。
因為 CSS/SVG 濾鏡的方式是在前端進行圖片馬賽克化的,而且需要原始圖片。
當然,利用上述的兩個實作圖片馬賽克技巧,我們還是可以用來製作一些簡單的互動效果的,像是這樣:

#上述的DEMO 和SVG 濾鏡的全部程式碼,你都可以在這兩個DEMO 中找到:
原文網址:https://www.cnblogs.com/coco1s/p/16134088.html
#作者:ChokCoco
(學習影片分享:web前端)
以上是聊聊如何利用 SVG 實現圖片馬賽克效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
不借助 Javascript,如何利用 SVG 實現圖片馬賽克效果?下面這篇文章就來帶大家詳細了解一下,希望對大家有幫助!
 深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
svg圖片在專案中使用的非常廣泛,以下這篇文章帶大家介紹如何在vue3 + vite 中使用svg圖標,希望對大家有所幫助!
 svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg可以透過使用影像處理軟體、使用線上轉換工具和使用Python影像處理庫的方法來轉jpg格式。詳細介紹:1.影像處理軟體包括Adobe Illustrator、Inkscape和GIMP;2、線上轉換工具包括CloudConvert、Zamzar、Online Convert等;3、Python影像處理庫等等。
 VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
隨著現代Web前端開發的不斷發展,越來越多的技術被廣泛應用於實際開發中。其中,Vue.js是目前最受歡迎的JavaScript框架之一,它基於MVVM模式,提供了豐富的API和元件庫,使得開發響應式、可重複使用、高效的Web應用變得更加容易。而目前最新的Vue.js3版本相較於舊版,又有著更好的性能和更豐富的特性,引起了廣泛的關注和研究。本文將會為大家介紹一種
 詳解用SVG為 favicon 新增標識
Sep 07, 2022 am 10:30 AM
詳解用SVG為 favicon 新增標識
Sep 07, 2022 am 10:30 AM
怎麼使用SVG為 favicon 新增標識?以下這篇文章為大家介紹一下使用 SVG 產生帶有標識的 favicon的方法,希望對大家有幫助!
 vue3+vite2中怎麼使用svg方法
May 11, 2023 pm 05:55 PM
vue3+vite2中怎麼使用svg方法
May 11, 2023 pm 05:55 PM
一、安裝vite-plugin-svg-icons此處還需要安裝下fast-glob相關依賴,不然vite運行npmrundev時會報Cannotfindmodule'fast-glob'的錯誤npmifast-glob@3.x-Dnpmivite-plugin-svg -icons@2.x-D二、在src/components/svgIcon下新建元件index.vueimport{computed}from'vue';cons
 vue3+vue-cli4中怎麼使用svg
May 11, 2023 pm 05:58 PM
vue3+vue-cli4中怎麼使用svg
May 11, 2023 pm 05:58 PM
一、安裝svg-sprite-loadernpminstallsvg-sprite-loader--save-dev二、在src/components/svgIcon下新建元件index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props:{iconClass:{type:String},className:{type:String},},setup
 在HTML5畫布上繪製SVG文件
Sep 15, 2023 pm 03:09 PM
在HTML5畫布上繪製SVG文件
Sep 15, 2023 pm 03:09 PM
要在畫布元素上繪製HTMLImageElements,請使用drawImage()方法。此方法使用src=”mySVG.svg”定義一個Image變量,並在載入時使用drawImage。 varmyImg=newImage();myImg.onload=function(){ ctx.drawImage(myImg,0,0);}img.src="http://www.example.com/files/sample.svg";






