Excel圖表學習如何利用控制項製作長條圖
在先前的文章《Excel圖表學習之如果讓圖表像網頁一樣動起來》中,我們學習了讓Excel圖表像網頁一樣動起來的方法。而今天我們繼續分享Excel動態圖表製作方法教程,竟然還有複選框可以選擇需要顯示的資料!誰要是拿這張圖表去做工作匯報,保證老闆都要多看你兩眼,這麼高大上又簡單易學的動態圖表,你確定不來學嗎?

一、Excel控制項做動態圖表教學
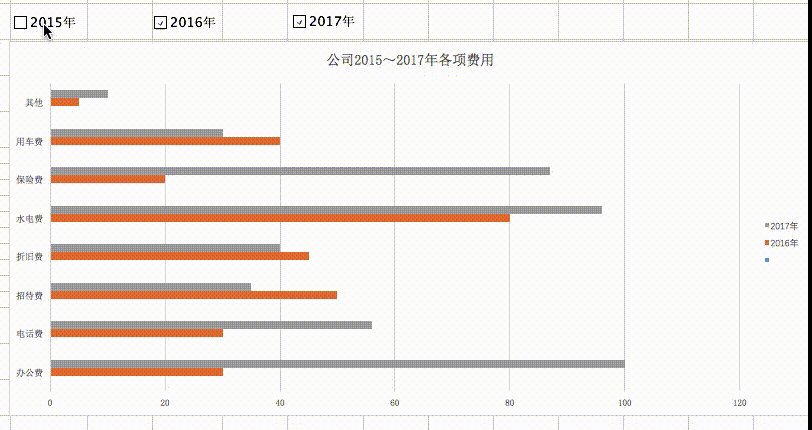
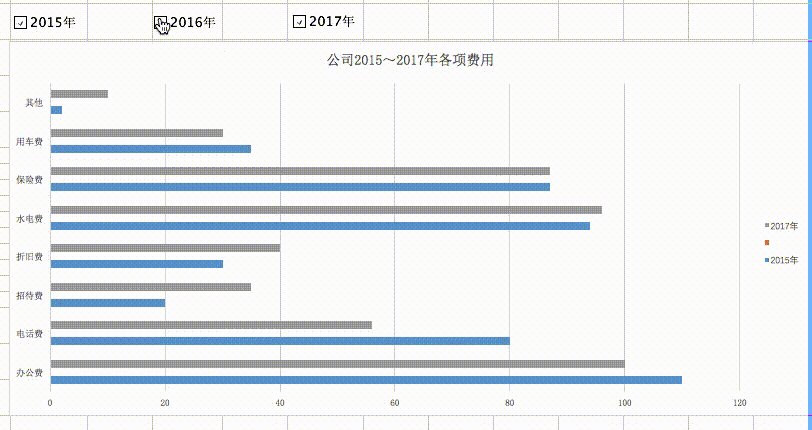
如下所示,圖中展示了公司2015年至2017年各項費用支出情形。當勾選2015年時,就會顯示2015年的數據;勾選2017年時,就會顯示2017年的數據。這種動態圖表在展示的時候會非常的直觀,今天我們就來學習製作有複選框的Excel動態圖表。

原始資料如下所示:

#需要製作文章開頭效果的動態圖表。透過觀察效果圖,可以得知主要為:
1.圖表頂部左側有三個複選框可以選擇或取消選擇;
2.當選取一個年份的時候,圖表即時展示該年份的數據;取消選擇,則隱藏;
3.圖表可以同時顯示三個年份的數據,也可以一個年份的資料都不展示;
二、Excel動態圖表製作步驟
(一)Excel圖表控制項製作:插入複選框
excel本身就有複選框,在「開發工具」中。但是很多人沒有找到,因為那個功能預設關閉,需要手動打開。
點選選單列中的「檔案」按鈕,在彈窗中找到「選項」按鈕,點選之後開啟excel檔案選項視窗


#在excel選項視窗中,選取「自訂功能區」。

在右側的自訂功能區(B)中,選擇“主選項卡”,我們把“開發工具”前面的方塊選中,點擊確認,在主選單列就可以看到開發工具選項


#選取功能表列中的“開發工具”,選擇插入“複選框”,然後直接在excel中拖曳出一個複選框。重複步驟,總共拖曳劃出3個複選框。

選取複選框,按一下右鍵,在彈窗中選取“編輯文字”,將三個複選框的文字分別改為“2015年”、 “2016年”和“2017年”。

效果如下:

#(二)建構製圖資料


此時,如果「2015年」被選中,則儲存格A17的值為TRUE;如果未被選中,則單元格A17的值為FALSE。對「2016年」同理設置,單元格連結為「$A$18」;「2017年」單元格連結為「$A$19」。
2.製作動態的圖表資料
如下圖所示,1區域是我們需要的製圖資料。
A17,A18,A19是複選框的連結單元格。
當「2015年」被選中的時候,A17的值為TRUE,我們就把A3:I3的資料複製到B17:J17;
當「2015年」未被選中的時候,A17的值為FALSE,我們就把B17:J17的資料設為空。
要完成這樣的設置,在B17單元格輸入公式:
= IF($A17=TRUE,A3,""),右拉下拉填入2015年的數據。

公式解析:
若儲存格A17的值為TRUE,儲存格B17內容為儲存格A3的內容,否則為空白。
做到這一步,可以測試一下,取消選取2015年,儲存格A17的值變成FALSE,區域B17:J17的資料被清空;

(三)製作長條圖
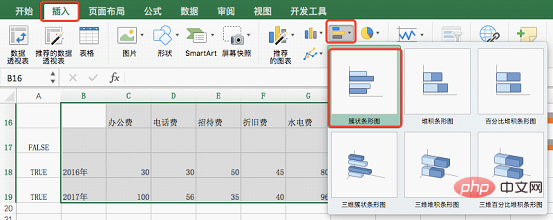
選取區域B16:J19作為作圖數據,點擊“插入”-“條形圖”-“簇狀長條圖” 。

將得到的長條圖位置拖曳到複選框的下方,雙擊圖示標題,將圖表標題設為“公司2015~2017年各項費用” ,得到下面的效果。

(四)Excel圖表美化
#點擊選取橫座標軸,點選右鍵,選擇“設定座標軸格式” ,在彈窗中,設定座標軸選項的最大值為「100」;


#點選勾選網格線,按delete鍵刪除,最終效果如下。

三、學習反思
#動態圖可以在一張圖上切換顯示不同的內容,是常用的Excel高階圖表。
主要困難點是在製圖資料的建構上面。因為我們要根據複選框是否選中,來增加或刪減資料。所以我們要先知道複選框是否選中,利用了它的單元格鏈接,把是否選中直接體現在鏈接的單元格的值是否為TRUE。
利用IF函數來判斷對應的連結單元格的值。如果為TRUE,複製該年份的資料到製圖資料區域中;如果為FALSE,該年份的資料為空。而利用空資料做出來的圖是看不見的,所以最終結果是選取的年份在圖表上顯示出來,未選取的年份在圖表上隱藏。
希望大家透過這篇Excel動態圖表的教程,能夠舉一反三,在日常工作中運用到動態圖表!
相關學習推薦:excel教學
以上是Excel圖表學習如何利用控制項製作長條圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
excel列印表格框線消失怎麼辦
Mar 21, 2024 am 09:50 AM
如果在開啟一份需要列印的文件時,在列印預覽裡我們會發現表格框線不知為何消失不見了,遇到這樣的情況,我們就要及時進行處理,如果你的列印文件裡也出現了此類的問題,那麼就和小編一起來學習下邊的課程吧:excel列印表格框線消失怎麼辦? 1.開啟一份需要列印的文件,如下圖所示。 2、選取所有需要的內容區域,如下圖所示。 3、按滑鼠右鍵,選擇「設定儲存格格式」選項,如下圖所示。 4、點選視窗上方的「邊框」選項,如下圖所示。 5、在左側的線條樣式中選擇細實線圖樣,如下圖所示。 6、選擇“外邊框”
 excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
excel同時篩選3個以上關鍵字怎麼操作
Mar 21, 2024 pm 03:16 PM
在日常辦公中經常使用Excel來處理數據,時常遇到需要使用「篩選」功能。當我們在Excel中選擇執行「篩選」時,對於同一列而言,最多只能篩選兩個條件,那麼,你知道excel同時篩選3個以上關鍵字該怎麼操作嗎?接下來,就請小編為大家示範一次。第一種方法是將條件逐步加入篩選器。如果要同時篩選出三個符合條件的明細,首先需要逐步篩選出其中一個。開始時,可以先依照條件篩選出姓「王」的員工。然後按一下【確定】,接著在篩選結果中勾選【將目前所選內容新增至篩選器】。操作步驟如下圖所示。 同樣,再次分別執行篩選
 excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
excel表格相容模式改正常模式的方法
Mar 20, 2024 pm 08:01 PM
在我們日常的工作學習中,從他人處拷貝了Excel文件,打開進行內容添加或重新編輯後,再保存的有時候,有時會提示出現兼容性檢查的對話框,非常的麻煩,不知道Excel軟體,可不可改為正常模式呢?那麼下面就由小編為大家帶來解決這個問題的詳細步驟,讓我們一起來學習吧。最後一定記得收藏保存。 1.開啟一個工作表,在工作表的名稱中顯示多出來一個相容模式,如圖所示。 2.在這個工作表中,進行了內容的修改後保存,結果總是彈出兼容檢查器的對話框,很麻煩看見這個頁面,如圖所示。 3、點選Office按鈕,點另存為,然
 excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
excel上標應該如何設定
Mar 20, 2024 pm 04:30 PM
在處理資料時,有時我們會遇到資料包含了倍數、溫度等等各種符號的時候,你知道excel上標應該如何設定嗎?我們在使用excel處理資料時,如果不會設定上標,這可是會讓我們的許多資料在輸入時就會比較麻煩。今天小編就為大家帶來了excel上標的具體設定方法。 1.首先,讓我們打開桌面上的MicrosoftOfficeExcel文檔,選擇需要修改為上標的文字,具體如圖所示。 2.然後,點擊右鍵,點擊後出現的選單中,選擇「設定儲存格格式」選項,具體如圖所示。 3.接下來,在系統自動彈出的「儲存格格式」對話框
 excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
excel中iif函數的用法
Mar 20, 2024 pm 06:10 PM
大部分使用者使用Excel都是用來處理表格資料的,其實Excel還有vba程式編寫,這個除了專人士應該沒有多少使用者用過此功能,在vba編寫時常常會用到iif函數,它其實跟if函數的功能差不多,下面小編跟大家介紹下iif函數的用法。 Excel中SQL語句和VBA程式碼中都有iif函數。 iif函數和excel工作表中的IF函數用法相似,執行真假值判斷,根據邏輯計算的真假值,傳回不同結果。 IF函數用法是(條件,是,否)。 VBA中的IF語句和IIF函數,前者IF語句是控制語句可以依照條件執行不同的語句,後者
 excel下標怎麼打出來
Mar 20, 2024 am 11:31 AM
excel下標怎麼打出來
Mar 20, 2024 am 11:31 AM
e我們常常會用excel來製作一些資料表之類的,有時在輸入參數數值時需要對某個數字進行上標或下標,例如數學公式就會常用到,那麼excel下標怎麼打出來呢?我們一起來看看詳細操作步驟:一、上標方法:1、先Excel中輸入a3(3為上標)。 2、選取數字“3”,右鍵選擇“設定儲存格格式”。 3、點選“上標”,然後“確定”即可。 4、看,效果就是這樣的。二、下標方法:1、與上標設定方法類似,在儲存格中輸入“ln310”(3為下標),選取數字“3”,並右鍵選擇“設定儲存格格式”。 2、勾選“下標”,點選“確定
 excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
excel閱讀模式在哪裡設置
Mar 21, 2024 am 08:40 AM
在軟體的學習中,我們習慣用excel,不僅是因為需要方便,更因為它可以滿足多種實際工作中需要的格式,而且excel運用起來非常的靈活,有種模式是方便閱讀的,今天帶給大家的就是:excel閱讀模式在哪裡設定。 1.開啟電腦,然後再開啟Excel應用,找到目標資料。 2.要想在Excel中,設定閱讀模式,有兩種方式。第一種:Excel中,有大量的便利處理方式,分佈在Excel中佈局中。在Excel的右下角,有設定閱讀模式的快捷方式,找到十字標誌的圖案,點擊即可進入閱讀模式,在十字標誌的右邊有一個小的三
 PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
PPT幻燈片插入excel圖示的操作方法
Mar 26, 2024 pm 05:40 PM
1.開啟PPT,翻頁至需要插入excel圖示的頁面。點選插入選項卡。 2、點選【對象】。 3、跳出以下對話框。 4.點選【由檔案建立】,點選【瀏覽】。 5、選擇需要插入的excel表格。 6.點選確定後跳出如下頁面。 7.勾選【顯示為圖示】。 8.點選確定即可。






