HTML中的p標籤可以不用align屬性;因為該屬性在「HTML 4.01」中已經被廢棄,在HTML5中已經不支援該屬性了,可以使用css進行替代該屬性,該屬性用於規定段落中文字的對齊方式。

本教學操作環境:windows10系統、HTML5版本、Dell G3電腦。
標籤定義段落。
元素會自動在其前後創建一些空白。瀏覽器會自動新增這些空間,您也可以在樣式表中規定。
align 屬性規定段落中文字的對齊方式。
HTML5 不支援 align 屬性
在 HTML 4.01 中,
的 align 屬性 已被廢棄。
語法為
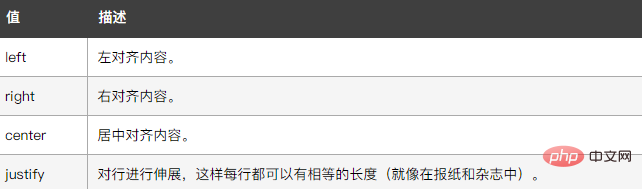
<p align="left|right|center|justify">

css取代:文字對齊
##text-align屬性用於設定文字的水平對齊方式。 文字可以左對齊或右對齊,或居中對齊。 下例展示了居中對齊以及左右對齊的文字(如果文字方向是從左到右,則預設為左對齊;如果文字方向是從右到左,則預設是右對齊):<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
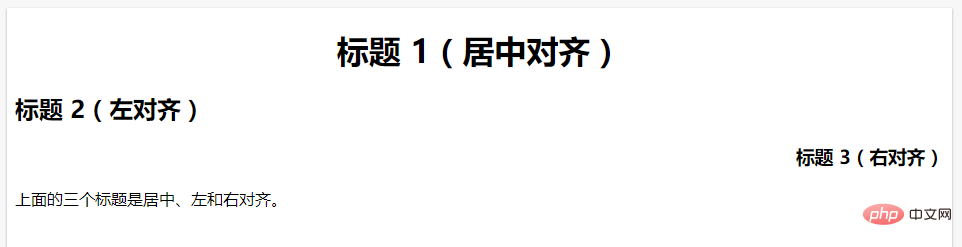
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
</html>
以上是HTML的p標籤可以不用align嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



