在jquery中,class選擇器用於選取所有帶有指定class的元素;class屬性用於為多個HTML元素設定特定樣式,為了避免某些瀏覽器中出現問題,最好不要使用數字開頭的class屬性,語法為「$(".class")」。

本文操作環境:windows10系統、jquery3.6.0版、Dell G3電腦。
.class 選擇器選取所有帶有指定 class 的元素。
class 引用 HTML 元素的 class 屬性。
class 屬性用於為多個 HTML 元素設定特定樣式。
注意:不要使用數字開頭的 class 屬性!在某些瀏覽器中可能出問題。
語法為:
$(".class")範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>没有指定class</p>
<p class="intro">指定class,设置背景颜色</p>
</body>
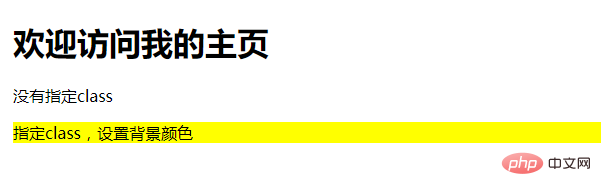
</html>輸出結果:

相關教學推薦:jQuery影片教學
#以上是jquery class選擇器怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


