display屬性的值有:1、none,可隱藏元素;2、block,可將元素設定為區塊級元素;3、inline,可將元素設為內嵌元素;4、inline- block,可將元素設定為行內區塊元素;5、table,可將元素設定為區塊元素級的表格;6、table-cell,可將元素設為表格的儲存格;7、table-row,可將元素設定為表格的行;8、flex,可將物件設定為彈性伸縮盒。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
display 屬性規定元素應該產生的框的類型。
display 屬性可以控制一個元素及其子元素的 格式化上下文, 你應該在剛學習CSS的時候就知道,有些元素是區塊級元素,有些則是行內元素。
有了 display 屬性,就可以切換元素不同的狀態。比如說,通常一個 h1 元素就是一個區塊級元素,但透過切換,它就能以內聯元素展現。
display屬性的值
| #值 |
描述 |
| none |
隱藏元素 |
| block |
#將元素設定為區塊級元素 |
##inline | 將元素設定為內嵌元素 |
list-item | 將元素設定為清單項目 |
inline-block | 將元素設定為行內區塊元素 |
table | 將元素設定為區塊元素級的表格(類似
)inline-table | #將元素設定為內嵌元素級的表格(類似
)table-caption | #將元素設定為表格的標題(類似) |
table-cell | 將元素設定為表格的儲存格(類似 |
和 |
) |
table-row | 將元素設定為表格的行(類似 |
)|
table -row-group | 將元素設定為表格的內容部分(類似 |
)table-column | 將元素設定為表格的列(類似
)
|
#table-column-group | #將元素設定為表格中一個或多個列的分組(類似) |
#table-header-group | 將元素設定為表格的頭部(類似
)#table-footer-group | 將元素設定為表格的腳(類似 |
|
)box | #CSS3 中新增的屬性值,表示將物件設定為彈性伸縮盒(伸縮盒的最舊版本) |
inline-box | CSS3 中新增的屬性值,表示將物件設定為內聯元素級的彈性伸縮盒(伸縮盒的最老版本) |
flexbox | CSS3 中新增的屬性值,表示將物件設定為彈性伸縮盒(伸縮盒的過渡版本) |
#inline-flexbox | CSS3 中新增的屬性值,表示將物件設定為內聯元素級的彈性伸縮盒(伸縮盒的過渡版本) |
flex | CSS3 中新增的屬性值,表示將物件設為彈性伸縮盒(伸縮盒的最新版本) |
inline-flex | CSS3 中新增的屬性值,表示將物件設定為內聯元素級的彈性伸縮盒(伸縮盒的最新版本) |
run-in | 根據上下文來決定將元素設定為區塊級元素或內聯元素 |
inherit | 從父元素繼承display 屬性的值 |
伸縮盒子(彈性盒子)是CSS3 中一種新的佈局模式,引入伸縮盒子的目的是提供一種更有效的方式來對頁面中的元素進行排列、對齊和分配空間,當頁面需要適應不同的螢幕大小以及裝置類型時這種佈局方式能夠確保元素擁有適當尺寸和位置。
下面透過幾個常用的屬性值來介紹以下display 屬性的使用:
<span style="font-size: 16px;"><strong>display: none</strong></span>
display 的屬性值none 可以用來隱藏元素,和visibility: hidden;功能相似,不同的是display: none;在隱藏元素的同時,它也會將元素所佔的位置一併隱藏。 display: none;通常會與JavaScript 結合使用來隱藏或顯示某個元素,下面透過一個範例來示範: <!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隐藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隐藏";
}else{
box.style.display = "none";
obj.innerHTML = "显示";
}
}
</script>
</body>
</html>登入後複製 運行上面的程式碼,在頁面中點擊「顯示」或「隱藏」按鈕即可對頁面中指定的元素執行顯示或隱藏操作,如下圖所示: 
<span style="max-width:90%"><strong>display : block</strong></span>
display 屬性的屬性值block 可以強制元素轉換為區塊級元素,範例程式碼如下: <!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个链接</a>
</body>
</html>登入後複製 
<strong><span style="max-width:90%">#display: inline</span></strong>
#display 屬性的屬性值inline 可以強制元素轉換為行內元素,讓元素擁有行內元素的特性,例如可以與其他行內元素共用一行等,範例程式碼如下: <!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html>登入後複製 
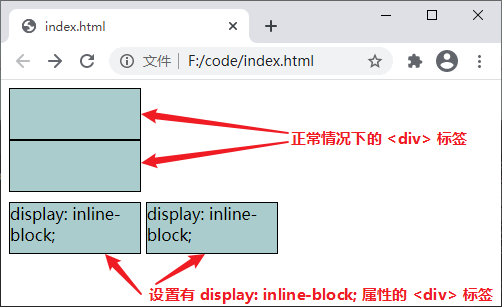
<span style="max-width:90%"><strong>display: inline-block</strong></span>
#display 屬性的屬性值inline-block 可以將元素強制轉換為行內區塊元素,inline-block 既具有block 能夠設定寬高的特性又具有inline 不獨佔一行的特性,範例程式碼如下: <!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>登入後複製 
(學習影片分享:web前端)
|
|
以上是css display屬性有哪些值的詳細內容。更多資訊請關注PHP中文網其他相關文章!






