監聽步驟:1、利用change()給select元素綁定改變事件,並設定事件處理函數,語法「$("select").change(function() {...}); ”;2、在事件處理函數中,設定事件觸發後需要執行的程式碼,語法“alert("選項已改變");console.log($('select').val());”,當改變後,會彈跳視窗提醒,並取得新選項內容。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用自帶的監聽函數change()來監聽select的改變。
當元素的值改變時發生 change 事件(僅適用於表單欄位)。
change() 方法觸發 change 事件,或規定當發生 change 事件時執行的函數。
注意:當用於 select 元素時,change 事件會在選擇某個選項時發生。
實作步驟
步驟1:利用change()給select元素綁定改變事件,並設定事件處理函數
$("select").change(function() {
//事件触发后,执行的代码
});步驟2:在事件處理函數中,設定事件觸發後需要執行的程式碼
$("select").change(function() {
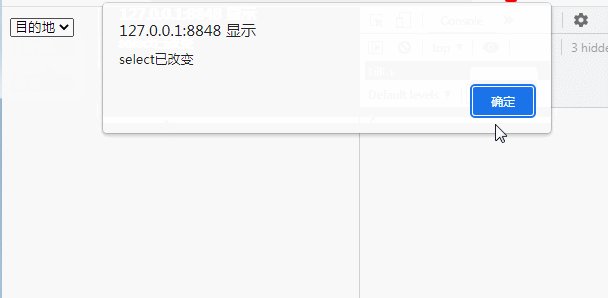
alert("选项已被改变");
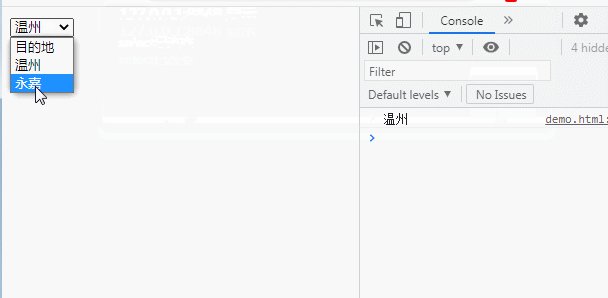
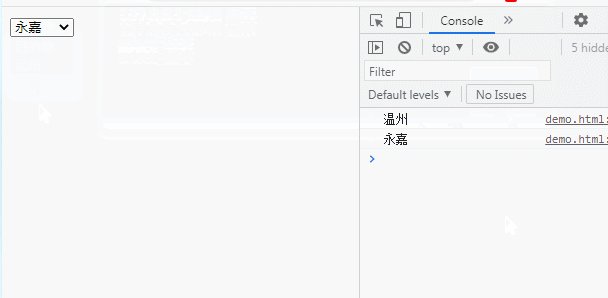
console.log($('select').val());
});這樣在select發生改變後,會彈跳視窗提醒,並取得新選項內容
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼監聽select的改變的詳細內容。更多資訊請關注PHP中文網其他相關文章!

