jquery能改變文字內容。改變方法:1、用text()改變普通元素的文字內容,語法“元素物件.text(“新文字內容”)”,將文字內容設為新值即可;2、用val()改變表單元素input的文字內容,語法「$("input").val("新文字內容")」。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery能改變文字內容。
文字內容分成兩種情況:
普通元素的文本內容
表單元素input的文本內容
因此,修改方法也要分開。
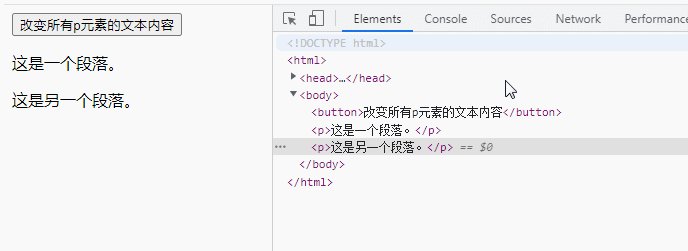
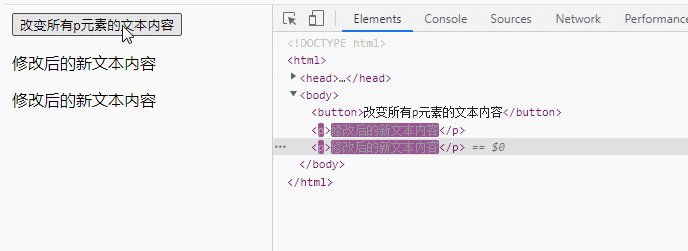
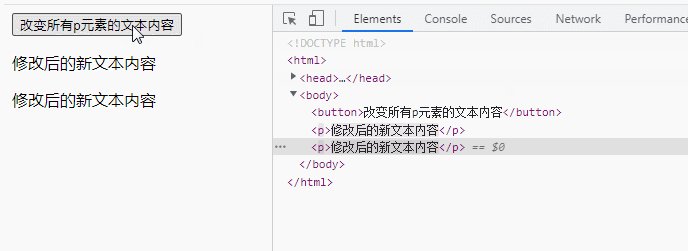
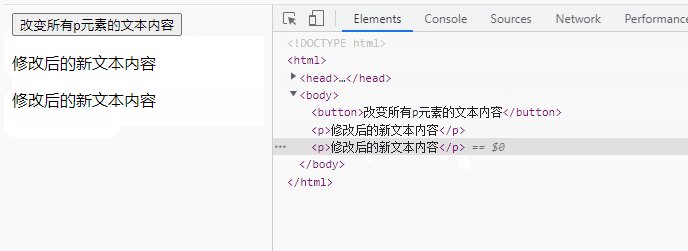
方法1、使用text()改變普通元素的文字內容
text()可以設定元素的文字內容,只需將文字內容設為新值即可改變。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2、使用val()改變表單元素input的文字內容
val() 方法傳回或設定被選元素的值。元素的值是透過 value 屬性設定的。此方法大多用於 input 元素。
只需使用val()將文字內容設定新值即可改變。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("王小明");
});
});
</script>
</head>
<body>
<button>改变input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>
擴充知識:html() 與text() 比較
除了text(),還有一個html()也可以修改普通元素的內容
但html()方法設定或傳回的內容,是包含文字和HTML標籤的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
從這個範例可以看出,html() 取得的是元素內部所有的內容,而 text() 取得的只是文字內容。
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清楚地比較出來。
| HTML程式碼 | html() | #text() |
|---|---|---|
| PHP中文網 | PHP中文網 | |
|
PHP中文網
|
PHP中文網 | PHP中文網 |
| (空白字串) |
【推薦學習:jQuery影片教學、web前端開發】
以上是jquery能改變文字內容嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!




