聊聊怎麼用Vue3建構Web Components
如何使用 Vue3 建置 Web Components?以下這篇文章為大家介紹一下用 Vue3 建立 Web Components的方法,希望對大家有幫助!

有時候想寫一個無關框架元件,又不想用原生或Jquery 那套去寫,而且還要避免樣式衝突,用Web Components 去做剛覺就挺合適的。但現在 Web Components 使用起來還是不夠靈活,很多地方還是不太方便的,如果能和 MVVM 搭配使用就好了。早在之前 Angular 就支援將元件建置成 Web Components,Vue3 3.2 開始終於支援將組成建置成 Web Components 了。剛好最近想重構下評論插件,於是上手試了試。
建構Web Components
vue 提供了一個defineCustomElement 方法,用來將vue 元件轉換成擴充到HTMLElement的自訂函數構造函數,使用方式和defineComponent 參數api基本上保持一致。 【相關推薦:vuejs影片教學】
import { defineCustomElement } from 'vue'
const MyVueElement = defineCustomElement({
// 在此提供正常的 Vue 组件选项
props: {},
emits: {},
template: `...`,
// defineCustomElement 独有特性: CSS 会被注入到隐式根 (shadow root) 中
styles: [`/* inlined css */`]
})
// 注册 Web Components
customElements.define('my-vue-element', MyVueElement)如果需要使用單一文件,需要@vitejs/plugin-vue@^1.4.0 或vue -loader@^16.5.0 或更高版本工具。如果只是部分檔案需要使用,可以將後綴改為 .ce.vue 。若果需要將所有檔案建置Web Components 可以將@vitejs/plugin-vue@^1.4.0 或vue-loader@^16.5.0的customElement 配置項開啟。這樣不需要再使用 .ce.vue 字尾名了。
屬性
vue 會把所有的的 props 自訂元素的物件的 property 上,也會將自訂元素標籤上的 attribute 做一個對應。
<com-demo></com-demo>
props:{
type:String
}因為HTML 的attribute 的只能是字串,除了基礎型別(Boolean、Number) Vue 在映射時會幫忙做型別轉換,其他複雜型別則需要設定到DOM property 上。
事件
在自訂元素中,透過this.$emit 或在setup 中的 emit 發出的事件會被調度為原生CustomEvents。附加的事件參數 (payload) 會作為陣列暴露在 CustomEvent 物件的 details property 上。
插槽
在寫元件時,可以想 vue 一樣,但是使用時只能原生的插槽語法,所以也不在支援作用域插槽。
子元件樣式問題
使用子元件嵌套的時,有個坑的地方就是預設不會將子元件裡的樣式抽離出來。
父元件
<template>
<div>{{ title }}</div>
<childer></childer>
</template>
<script>
import Childer from "./childer.vue"
export default {
components: { Childer },
data() {
return {
title: "父组件"
}
},
}
</script>
<style>
.title {
padding: 10px;
background-color: #eee;
font-weight: bold;
}
</style>子元件
<template>
<div>{{ title }}</div>
</template>
<script>
export default {
data() {
return {
title: "子组件"
}
},
}
</script>
<style>
.childer {
padding: 10px;
background-color: #222;
color: #fff;
font-weight: bold;
}
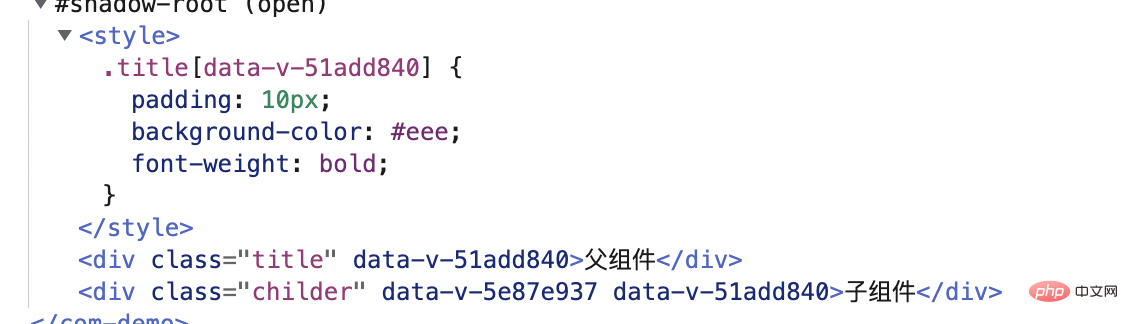
</style>可以看到子元件的樣式沒有插入進去,但是樣式隔離的識別是有產生的 data-v-5e87e937。不知道vue官方後續會不會修復這個bug

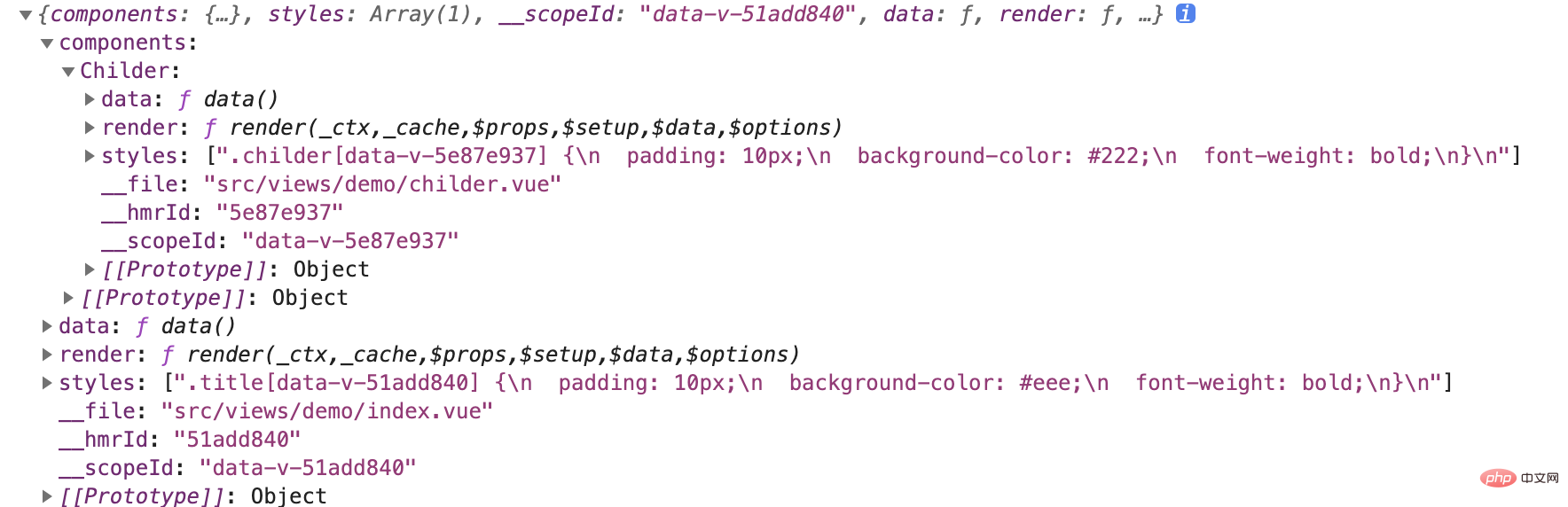
查看元件是可以看到,子元件的樣式是有被抽離出來的,這樣就只需要自己注入進去了。

將子元件樣式抽離插入到父元件裡,參考這個的實作
import ComDemo from '~/demo/index.vue'
const deepStylesOf = ({ styles = [], components = {} }) => {
const unique = array => [...new Set(array)];
return unique([...styles, ...Object.values(components).flatMap(deepStylesOf)]);
}
// 将子组件样式插入到父组件里
ComDemo.styles = deepStylesOf(ComDemo)
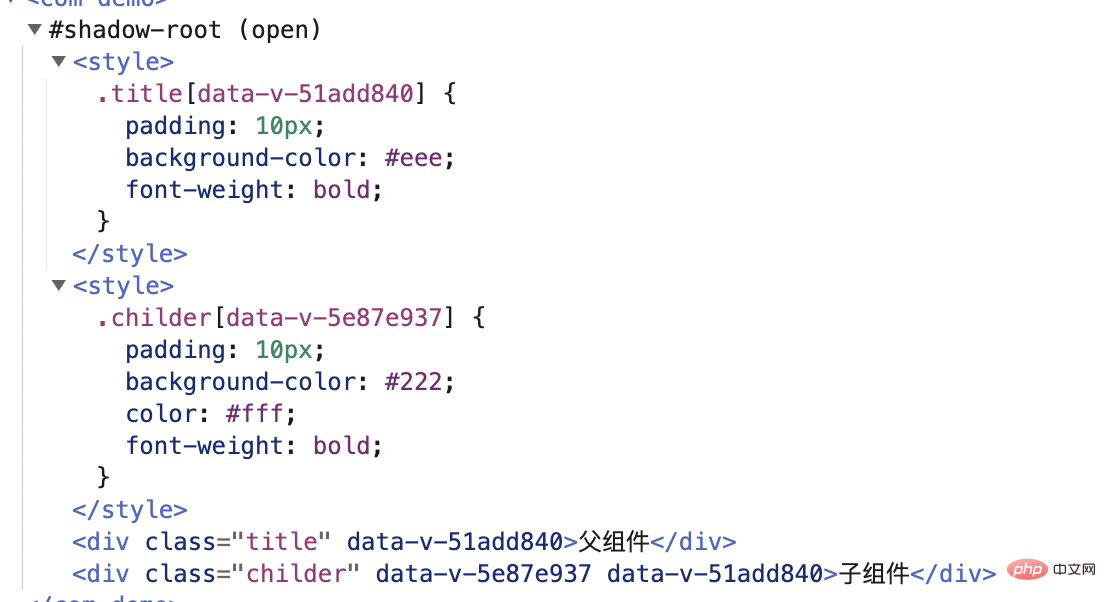
!customElements.get('com-demo') && customElements.define('com-demo', defineCustomElement(ComDemo))完美解決子元件樣式問題

方法
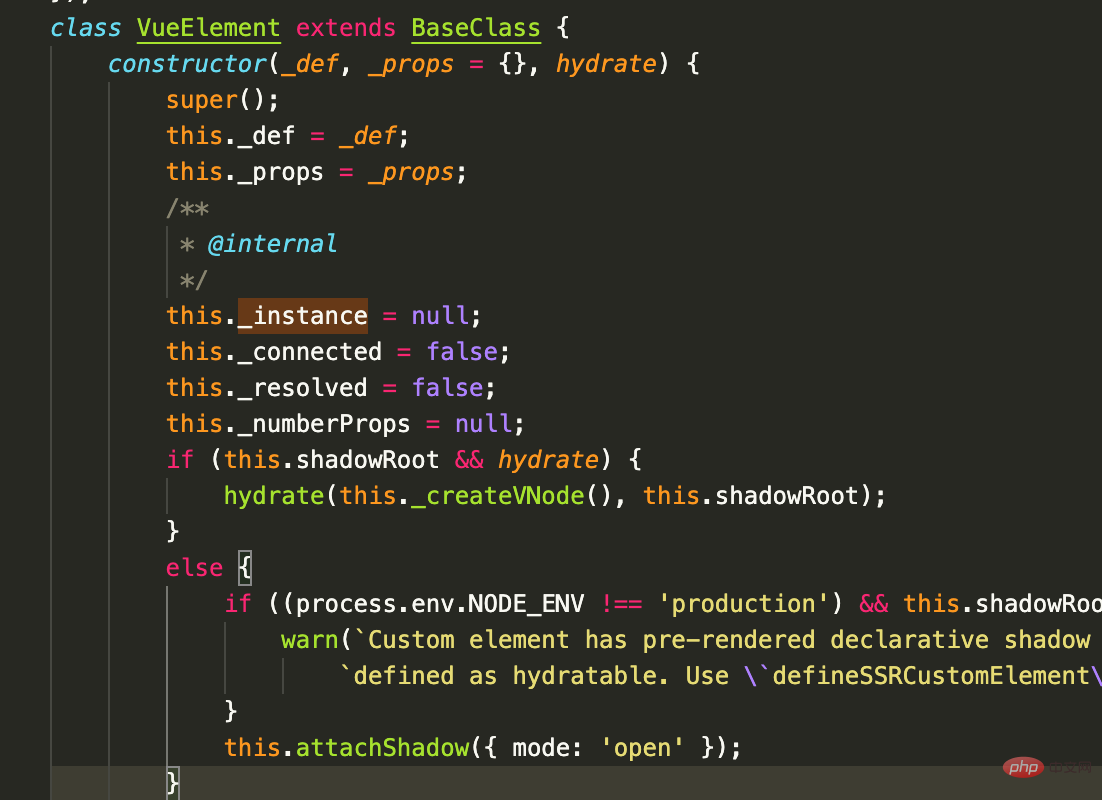
defineCustomElement 建構的元件預設是不會將方法掛到customElement 上的,看Vue 原始碼中,只有_def(建構子),_instance(元件實例))。如果想要呼叫元件內的方法,dom._instance.proxy.fun(),感覺實在不太優雅。 
我們當然希望我們元件暴露的方法能像普通dom一樣直接 dom.fun() 去掉用,我們對 defineCustomElement 稍作擴充。
import { VueElement, defineComponent } from 'vue'
const defineCustomElement = (options, hydate) => {
const Comp = defineComponent(options);
class VueCustomElement extends VueElement {
constructor(initialProps) {
super(Comp, initialProps, hydate);
if (Comp.methods) {
Object.keys(Comp.methods).forEach(key => {
// 将所有非下划线开头方法 绑定到 元素上
if(!/^_/.test(key)){
this[key] = function (...res) {
if (this._instance) {
// 将方法thi改为 组件实例的proxy
return Comp.methods[key].call(this._instance.proxy, ...res)
} else {
throw new Error('未找到组件实例')
}
}
}
})
}
}
}
VueCustomElement.def = Comp;
return VueCustomElement;
}總結
總體來說坑還是有不少的,如果僅僅需要建立一些比較簡單跨框架插件,使用這種方式來建立Web Components 也是一種不錯的方案。
更多程式相關知識,請造訪:程式設計入門! !
以上是聊聊怎麼用Vue3建構Web Components的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






