
這篇文章帶大家聊聊Bootstrap實戰,介紹一下Bootstrap的響應式佈局,希望對大家有幫助!

響應式佈局就是一個網站能夠相容於多個終端,而不是為每個終端做一個特定的版本。這個概念是為解決行動網路瀏覽而誕生的。
導覽列與輪播在大部分網站的頭部佔很高的比重,特別是導航欄,扮演著網站地圖的角色。
在響應式佈局中,要求導覽列能夠根據終端螢幕大小顯示不同的樣式。
官方解釋:導覽列是在您的應用程式或網站中作為導航頁頭的響應式基礎元件。它們在行動裝置上可以折疊(並且可開可關),且在視口(viewport)寬度增加時逐漸變為水平展開模式。
使用Bootstrap 之前,習慣用<ul> <li>來構造一個導覽列。 【相關推薦:《bootstrap教學》】
<!--代码部分-->
<style>
.navigation-past{
list-style: none;
}
.navigation-past>li{
float: left;
padding: 8px;
}
.navigation-past>li>a{
text-decoration: none;
color: #000;
}
.active-past{
background: #E7E7E7;
}
</style>
<ul class="navigation-past">
<!--选中-->
<li class="active-past"><a href="#">Navigation First</a></li>
<li><a href="#">Navigation Second</a></li>
<li><a href="#">Navigation Third</a></li>
<li><a href="#">Navigation Fourth</a></li>
<li><a href="#">Navigation Fifth</a></li>
</ul>效果圖:

使用Bootstrap 的話,便是在熟悉的這個構造上加上一些修飾即可。首先在<ul> 外面套一層<div>,並加上樣式navbar navbar-default;然後給裡面的< ;ul> 加上風格nav navbar-nav;最後,為選取的部分加上樣式active。一個最基本的 Bootstrap 導航就完成了。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
效果圖:

這裡在最外層加了一個role="navigation" 的屬性,這裡是HTML5的標籤屬性,目的是讓標籤語意化,方便螢幕閱讀器對其進行識別,同時也是為了方便特殊人群瀏覽。
在瀏覽一些官方網站時,首先映入眼簾的是左上角鮮明的公司LOGO 和誇張的輪播,Bootstrap 在導航中預留了LOGO 的位置。使用方法是在外層<div> 裡面加上一個樣式navbar-header 的<div>,這個<div> 內再加一個樣式navbar-brand 的<a> 元素。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li><a href="#">Navigation Fifth</a></li> </ul> </div>
效果圖:

有的時候一級導航是不夠的,需要搭配二級導航展示更多的內容。使用方法:先在需要加二級導覽的<li> 元素中加入樣式dropdown,<a> 元素中加入樣式 dropdown-toggle 和屬性data-toggle="dropdown";然後在<li> 裡面<a> 下面放一個<ul> <li> 組合,<ul> 標籤新增樣式dropdown-menu。
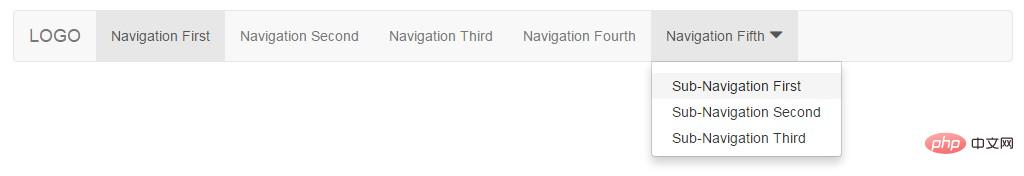
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div>
效果圖:

這裡又出現新的屬性aria-haspopup="true" aria-expanded="false",同樣的,這也是HTML5 新加的屬性,這裡引用Segmentfault 社區薑中秋的回答。
aria-haspopup: true 表示點擊的時候會出現選單或是浮動元素;false 表示沒有 pop-up 效果。 aria-expanded: 表示展開狀態。預設為 undefined, 表示目前展開狀態未知。其它可選值:true 表示元素是展開的;false 表示元素不是展開的。
平常看到的下拉框一般都有一個向下的箭頭符號 ▼,同樣的,在 Bootstrap 中也支持這一效果,只不過需要引入她自帶的字體庫 Glyphicons 字體圖標。
官方介紹:Bootstrap 包含 250 多個來自 Glyphicon Halflings 的字型圖示。 Glyphicons Halflings 一般是要收費的,但他們的作者允許 Bootstrap 免費使用。為了表示感謝,希望你在使用時盡量為Glyphicons添加一個 友情連結。
使用方法:新建一个 <span> 元素,然后在里面加上样式 glyphicon glyphicon-triangle-bottom。
Glyphicons 字体图标使用示例:
<!--代码部分--> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="glyphicon glyphicon-triangle-bottom" aria-hidden="true"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li>
效果图:

注意:
<ul> <li>Glyphicons 字体图标和文本之间添加一个空格,不然会影响样式(padding)的正确显示。
<li>服务器需要正确添加相应的 MIME 类型,否则加载字体会报 404 错误。
另外这里的箭头也可以使用 Bootstrap 自带的样式 caret 来实现,这里的箭头是用 CSS 实现了,使用方法:<span class="caret"></span>。
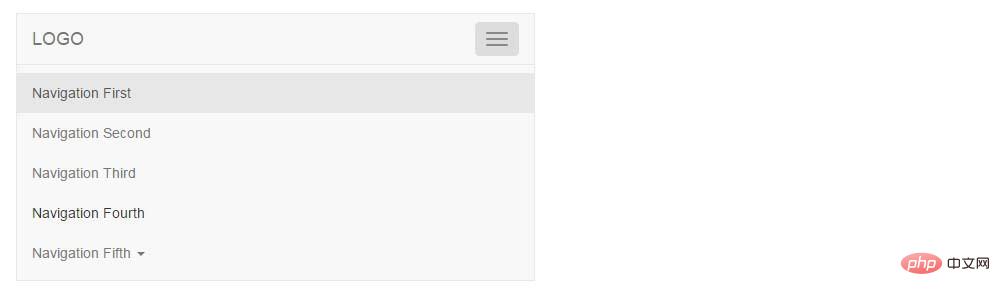
在手机端浏览网站的时候常看到几个横线(≡)组成的导航向导,Bootstrap 作为一个移动设备优先也是支持这样的需求的,响应式导航的使用的方法比较固定,首先在导航标题 <div class="navbar-header"> 内加上一段固定写法的代码;然后在需要在小屏时折叠的 <ul> 元素外包一层样式 collapse navbar-collapse 的 <div> 元素,并给这个元素加上任意名称的 ID,例如:id="navigation-collapse";最后在响应式按钮 <button> 元素上加上 data-target 属性指向要折叠的内容 id,例如:data-target="#navigation-collapse"。
<!--代码部分--> <div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <!--以下为固定写法,用到的时候复制粘贴即可--> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#navigation-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">LOGO</a> </div> <div class="collapse navbar-collapse" id="navigation-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Navigation First</a></li> <li><a href="#">Navigation Second</a></li> <li><a href="#">Navigation Third</a></li> <li><a href="#">Navigation Fourth</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> Navigation Fifth <span class="caret"></span> <ul class="dropdown-menu"> <li><a href="#">Sub-Navigation First</a></li> <li><a href="#">Sub-Navigation Second</a></li> <li><a href="#">Sub-Navigation Third</a></li> </ul> </a> </li> </ul> </div> </div>
效果图:

图片轮播是网站的重要组成部分之一,常用来放活动广告或企业宣传图,有时也叫做“幻灯片”,Bootstrap 中的轮播效果是由 JavaScript 插件 Carousel 来实现的。
轮播的使用方法也是相对固定的,特殊场景按需求修改即可。需要注意的是需要给最外层 <div> 元素加上一个 id,并在小圆点出指向这个 id。
<!--代码部分--> <div id="my-banner" class="carousel"> <!--放置小圆点,点击可以切换轮播--> <ol class="carousel-indicators"> <!--加上样式active表示默认显示的轮播,data-slide-to="0"属性表示显示轮播的顺序--> <li data-target="#my-banner" data-slide-to="0" class="active"></li> <li data-target="#my-banner" data-slide-to="1"></li> </ol> <!--这里放置轮播显示的图片--> <div class="carousel-inner"> <!--加上样式active表示默认显示的图片--> <div class="item active"> <img src="http://www.mazey.net/img/upload/image/20170712/b1.jpg" alt="轮播"> </div> <div class="item"> <img src="http://www.mazey.net/img/upload/image/20170712/b2.jpg" alt="轮播"> </div> </div> </div>
效果图:

一个完整的轮播应具有自动播放、点击切换、悬浮停止、外加说明文字功能,别担心,这些 Bootstrap 通通都有!
最外层 <div> 元素添加属性 data-ride="carousel" 和样式 slide(使轮播播放更平滑),如:




