jquery動畫隊列是什麼意思
jquery動畫隊列是一個動畫函數隊列,把多個的動畫任務放在一起,確保只有當前面的任務完成了,才會開始下一個任務;可以對jQuery元素應用fade、slide、 animate等動畫,當在JQuery物件上呼叫動畫方法時,如果物件正在執行某個動畫效果,那麼會把後面的動畫效果,放在一個佇列裡面,然後按順序執行動畫佇列裡面的每一個動畫。

本文操作環境:windows10系統、jquery3.6.1版、Dell G3電腦。
jquery動畫隊列是什麼意思
隊列的作用就是讓我們把一個又一個的任務放到一起,確保只有當前面的任務完成了,才會開始下一個任務。這裡面的任務可以是同步的,也可以是異步的。
jQuery的動畫系統就是執行一個函數佇列。對jQuery元素套用fade,slide,animate等動畫,都會預設將函數壓入一個fx的佇列。在我們使用jQuery的animate()的時候,我們可以在option參數中傳入一個queue的標誌位來決定這個動畫時候壓入當前元素的動畫隊列。如果為false,則不等待目前佇列完成,而是立即執行該動畫。
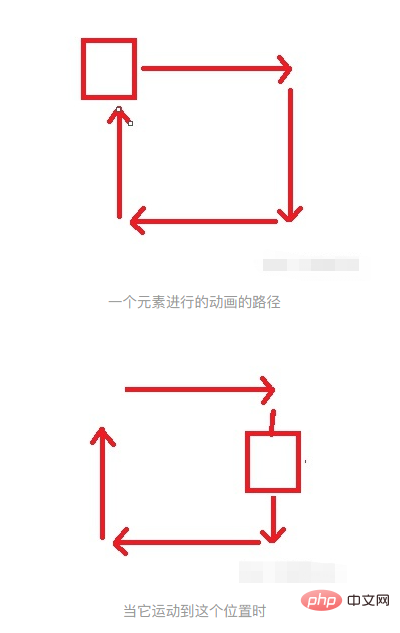
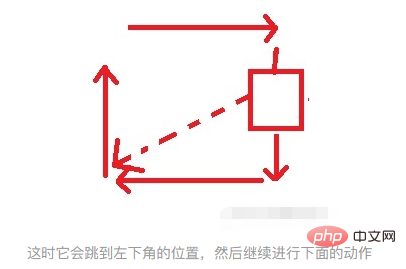
JQuery動畫存在一個佇列,當在JQuery物件上呼叫動畫方法時,如果物件正在執行某個動畫效果,那麼會把後面的動畫效果,放在一個佇列裡面,然後按順序執行動畫隊列裡面的每一個動畫。
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
})但是有時動畫正在播放的時候,用戶想要它停止運動,或者用戶在此時已經跳躍了網頁,動畫已經不需要再動了,此時需要對動畫隊列進行一些操作來滿足需求。
stop([clearQueue], [jumpToEnd]);
stop()這個函數可以停止目前JQuery物件裡每個DOM元素正在執行的動畫。 stop有兩個參數,適用於所有JQuery效果函數,包括滑動,淡入淡出和自訂動畫。 (show, hide, toggle並不能算動畫, 實質就是css的靜態效果)
這兩個參數的意義分別代表:
clearQueue(default: false ):是否會清除動畫佇列
jumpToEnd(default: false):是否立即完成目前動畫




#stop(false, false): 當參數都為false時,元素會立即結束目前的動作,不管目前動畫有沒有完成,直接跳過這一步進入下一個佇列,直到完成佇列裡的所有動畫。 
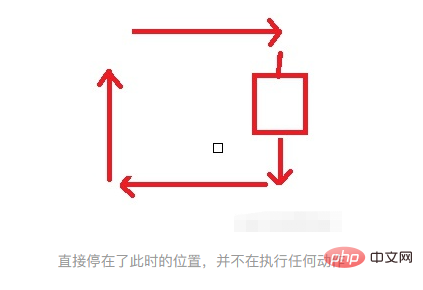
stop(true, false): 當參數為true和false時,說明清除了動畫佇列,並且不再繼續執行目前未完成的動畫。
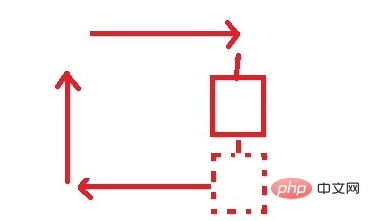
stop(true, true): 當兩個參數都為true時,清除了動畫佇列,但是當前動畫動作直接跳到了完成後的畫面,也就是說沒有了執行的過程直接到了最後狀態。 ###############跳到該次動作的最後狀態,然後不再執行後面的動作######finish(): 停止目前動畫,並清除動畫佇列中所有未完成的動畫,最終展示動畫隊列最後一幀的最終狀態。 ###############從該位置直接跳到該動畫的最後狀態######該方法與.stop(true,true) 方法類似,不同的是,finish () 也會造成所有排隊動畫的CSS 屬性停止。 ######相關教學推薦:###jQuery影片教學#######以上是jquery動畫隊列是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
深度剖析:jQuery的優勢與劣勢
Feb 27, 2024 pm 05:18 PM
jQuery是一款廣泛應用於前端開發的快速、小巧、功能豐富的JavaScript庫。自2006年發布以來,jQuery已成為眾多開發者的首選工具之一,但在實際應用中,它也不乏一些優點和缺點。本文將深度剖析jQuery的優勢與劣勢,並結合具體的程式碼範例進行說明。優點:1.簡潔的語法jQuery的語法設計簡潔明了,可以大幅提升程式碼的可讀性和編寫效率。比如,
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s
 使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
使用jQuery為表格新增一行的方法介紹
Feb 29, 2024 am 08:12 AM
jQuery是一個受歡迎的JavaScript函式庫,廣泛用於網頁開發。在網頁開發過程中,經常需要透過JavaScript動態地在表格中新增一行。本文將介紹如何使用jQuery為表格新增一行,並提供具體的程式碼範例。首先,我們需要在HTML頁面中引入jQuery函式庫。可以透過以下程式碼在標籤中引入jQuery庫:






