可以取得。取得連結內容的兩種方法:1、使用jquery text()取得連結文字內容,語法「$("a").text()」;2、使用jquery attr()取得連結url內容,即href屬性的值即可,語法“$("a").attr("href")”。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery可以取得連結的內容。
在網頁中,使用標籤 設定超文本連結。
<a href="url">链接文本</a>
因此連結內容可分為兩個情況:
連結文字內容
連結url內容
針對不同情況,jquery有不同的取得方法。
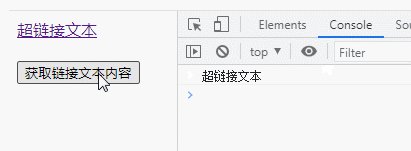
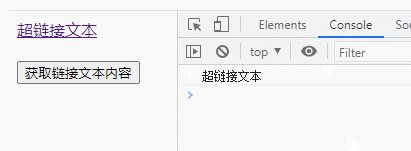
1、使用jquery text()取得連結文字內容
text() 方法可傳回被選元素的文字內容,會傳回所有符合元素的組合的文字內容(會刪除HTML 標記)。
$("a").text();範例:
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").text();
console.log(con);
});
});
</script>
超链接文本

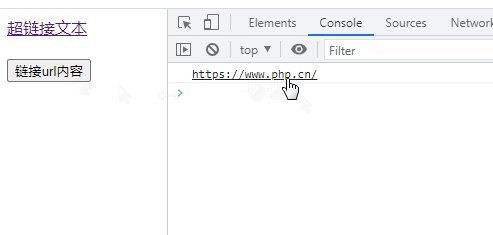
#2、使用jquery attr()取得連結url內容
#連結url內容就是href屬性的值;而attr() 可傳回被選取元素的屬性值。
$(selector).attr(attribute)
attribute :規定要取得其值的屬性。
只需要使用attr() 可傳回a元素的href屬性的值即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").attr("href");
console.log(con);
});
});
</script>
</head>
<body>
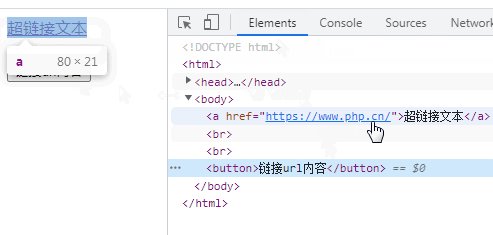
<a href="https://www.php.cn/">超链接文本</a><br><br>
<button>链接url内容</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery可以獲得連結的內容嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!



