html5碼中pattern的意思是什麼
html5
在html5中,pattern是驗證輸入欄位的意思;pattern屬性規定用於驗證輸入內容的正規表示式,要求使用者必須依照正規表示式的規則輸入訊息,防止輸入錯誤;text、search 、url等多種類型的文字輸入框都支援此屬性,語法為「」。

本教學操作環境:windows10系統、HTML5版本、Dell G3電腦。
html5程式碼中pattern的意義是什麼
pattern屬性規定用於驗證輸入內容的正規表示式,要求使用者必須按正規表示式的規則輸入訊息,防止輸入錯誤。 text、search、url、telephone、email、password等類型的文字輸入框都支援pattern屬性。如,這個文字方塊要求使用者必須輸入數字。
pattern 屬性規定用於驗證輸入欄位的模式。
模式指的是正規表示式。
範例如下:
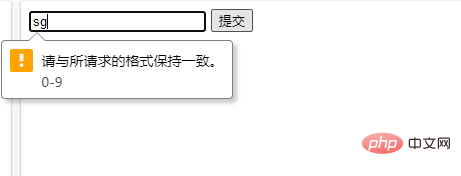
<!DOCTYPE HTML> <html> <body> <form action="/example/html5/demo_form.asp" method="get"> <input name="country_code" type="text" pattern="[0-9]" title="0-9" /> <input type="submit" /> </form> </body> </html>
登入後複製
提交表單時,如果使用者輸入的資訊不符合正規表示式的要求,本例中輸入非數字,則瀏覽器會阻止提交表單,並顯示警告訊息。

以上是html5碼中pattern的意思是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
4 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
北端:融合系統,解釋
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














