判斷步驟:1、使用attr()取得指定元素中readonly屬性的值,語法「$("選擇器).attr("readonly")」;2、判斷readonly屬性的值是否為“readonly”,語法“屬性值=="readonly"”,如果屬性值為“readonly”則元素只讀,反之則元素不只讀。

HTML 只讀狀態
元素是否只讀,是唯讀屬性readonly屬性控制的。jquery判斷元素是否只讀 #在jquery中,可以透過檢查readonly屬性的值來判斷元素是否只讀
attr() 方法可以傳回被選元素的指定屬性值
$("选择器).attr("readonly")if(属性值=="readonly"){
console.log("元素只读");
}else{
console.log("元素不只读");
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var a = $("input").attr("readonly");
if (a == "readonly") {
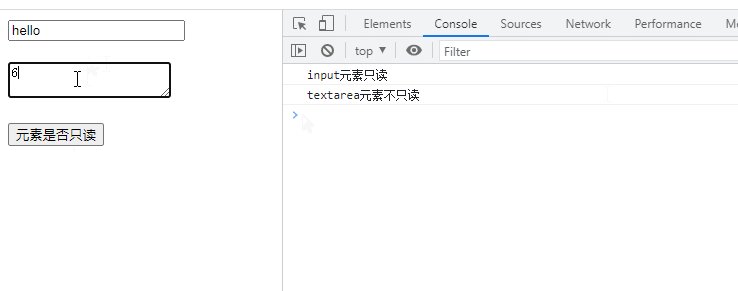
console.log("input元素只读");
} else {
console.log("input元素不只读");
}
var b = $("textarea").attr("readonly");
if (b == "readonly") {
console.log("textarea元素只读");
} else {
console.log("textarea元素不只读");
}
});
});
</script>
</head>
<body>
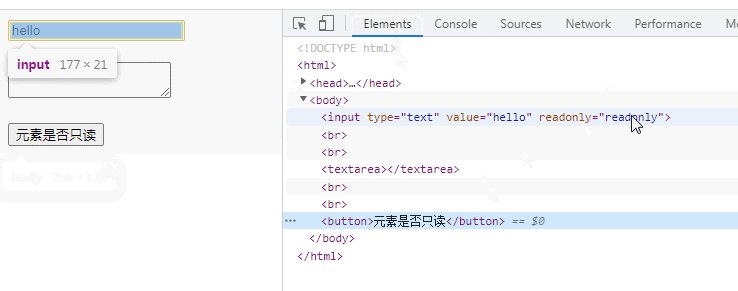
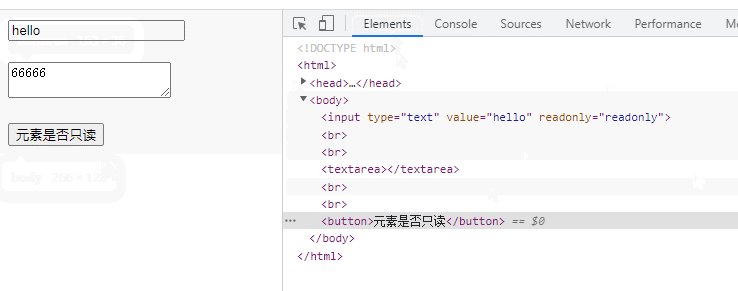
<input type="text" value="hello" readonly="readonly" /><br /><br />
<textarea></textarea><br /><br />
<button>元素是否只读</button>
</body>
</html> 【推薦學習:
【推薦學習:
、web前端影片## 】
以上是jquery怎麼判斷元素是否唯讀的詳細內容。更多資訊請關注PHP中文網其他相關文章!

