實用Word技巧分享:原來可以這樣設定圖片藝術效果!
在之前的文章《實用Word技巧分享:數字大小寫、轉繁體字、打生僻字、分數、上下標輸入》,我們了解了多個Word輸入小技巧。今天我們來聊聊怎麼設定圖片藝術效果,快來看看!

每日辦公中,為了讓Word文件達到一目了然或美觀的效果,我們通常會在文件中插入與之相符的圖片。
那麼,Word如何讓圖片既美觀又有特色呢? ——那就是設定圖片格式。
所以今天帶來的這篇Word文檔圖片藝術效果設定文章,教給大家圖片格式設定方法,用在Word頁面中,不僅能夠直觀地表達出需要表達的內容,還可以美化文檔頁面,又可以讓讀者在閱讀文件的過程中,輕鬆愉悅,趕快和小編一起來看下吧~
通常情況下,在Word中插入圖片後,Word 功能區將自動出現【圖片工具】- 【格式】選項卡,在該選項卡中即可對圖片進行格式設置,如下圖所示。

其中,在【調整】和【圖片樣式】組中可Word為用戶預置了多種圖片藝術效果、圖片樣式和圖片效果,分別如下:

Word預先設定的圖片藝術效果

Word預置的圖片樣式

Word預置的圖片效果
設定方法都非常簡單,以下分別介紹:
1、設定藝術效果
Word中預置了23種圖片藝術效果。如,鉛筆素描效果、虛化效果、影印效果以及玻璃效果等等......

選擇圖片,點選【圖片工具】- 【格式】-【調整】-【藝術效果】按鈕,在彈出的快捷選單中選擇「鉛筆素描」效果預覽圖即可,如圖中所示:
圖片設定前後對比效果:
2 、為圖片設定圖片樣式
Word中預設了28種圖片樣式。如,金屬框架、柔滑邊緣矩形、棱台透視以及旋轉,白色等樣式。
選擇圖片,點選【圖片工具】- 【格式】-【圖片樣式】-【快速樣式】按鈕,在彈出的快捷選單中選擇「旋轉,白色」效果預覽圖即可,如圖所示:
圖片設定前後對比效果:
3、設定圖片效果
如果對預置的圖片藝術效果和圖片樣式都不滿意,我們也可以設定圖片、發光、稜台、三維放置等多種圖片效果。
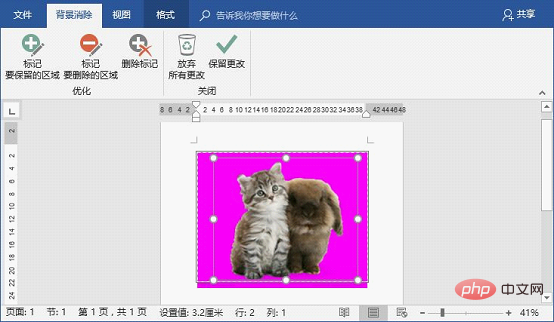
(1)插入圖片,點選【格式】-【調整】-【刪除背景】按鈕。 
(3)我們可以點擊【圖片工具】- 【格式】-【圖片樣式】-【圖片效果】按鈕,在彈出的快捷選單中選擇“柔化邊緣”,然後選擇需要的變體效果即可,如圖所示。

圖片設定前後對比效果:

#如果對柔化邊緣效果不滿意,還可以進行更詳細的設定。點選【圖片效果】按鈕,在彈出的快速選單中選擇【柔化邊緣】-【柔化邊緣選項】。

開啟「設定圖片格式」任務窗格(也可在圖片點選滑鼠右鍵,選擇「設定圖片格式」指令開啟),在其中可對圖片格式進行更詳細地設定。

如,這裡將“柔化邊緣”欄中的“大小”值設為“20”,效果如圖所示。

好了,這一期的內容就是這樣,關於陰影、映像、發光、三維格式等其他圖片效果,設定方法均與上方相同,因此這裡不再贅述。有興趣的朋友們,動手試試會幫助我們掌握哦!
推薦教學:《Word教學》
以上是實用Word技巧分享:原來可以這樣設定圖片藝術效果!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 word自動換行怎麼取消
Mar 19, 2024 pm 10:16 PM
word自動換行怎麼取消
Mar 19, 2024 pm 10:16 PM
在word文件中進行編輯內容時可能會自動換行,如果這時候不調整的話,對於我們的編輯會帶來很大的影響,讓人十分頭疼,這是怎麼回事呢?其實是標尺的問題,下面小編就介紹word自動換行怎麼取消的解決方法,希望能幫助大家!開啟Word文檔,輸入文字後,嘗試複製並貼上時可能會導致文字跳到新行,這時需調整設定以解決該問題。 2.要解決這個問題,我們首先要知道有這個問題的原因。這時我們點選工具列下的視圖。 3.然後再點選下面的「標尺」選項。 4.這時候我們會發現,文檔的上方出現了一個標尺,標尺上面有幾個錐形標
 Word怎麼顯示標尺以及標尺的操作方法詳解!
Mar 20, 2024 am 10:46 AM
Word怎麼顯示標尺以及標尺的操作方法詳解!
Mar 20, 2024 am 10:46 AM
我們在使用Word的時候,為了編輯內容更好美觀,我們常常會使用標尺。要知道,在Word中的標尺包括水平標尺和垂直標尺,用於顯示和調整文件的頁邊距、段落縮排、製表符等。那麼,Word中的標尺怎麼顯示出來的呢?下面,我就來教大家設定標尺的顯示方法。有需要的同學趕快收藏起來吧!步驟如下:1、首先,我們需要把word標尺調出來,預設的word文件是不顯示word標尺的,我們只需要點選word中的【檢視】的按鈕。 2、然後,我們找到【標尺】的選項,勾選就可以了。這樣一來,word標尺就被我們調出來了!是不是
 word文檔怎麼加手寫簽名
Mar 20, 2024 pm 08:56 PM
word文檔怎麼加手寫簽名
Mar 20, 2024 pm 08:56 PM
Word文件由於功能的強大被大家廣泛使用,word裡不但可以插入各種格式,比如圖片和表格等等,現在為了文件的完整性真實性,好多文件都需要在文檔末尾加入手工簽名,聽起來這麼複雜的問題要怎麼解決呢,今天小編就教大家word文檔怎麼加手寫簽名。使用掃描器、相機或手機對手寫簽名進行掃描或拍攝,然後透過PS或其他圖片編輯軟體對圖片進行必要的裁切處理。 2.在要插入手寫簽名的Word文件中選擇“插入—圖片—來自文件”,選擇裁切好的手寫簽名。 3.滑鼠雙擊手寫簽名圖片(或右鍵圖片選擇「設定圖片格式」),彈出「設定圖
 如何為Word設定頁邊距
Mar 19, 2024 pm 10:00 PM
如何為Word設定頁邊距
Mar 19, 2024 pm 10:00 PM
辦公室軟體中Word是我們最常用的軟體之一,我們製作的文字文檔一般都會用Word進行操作,有些文檔按要求還需要提交紙質版,在進行打印之前,一定要把佈局設置好,才能呈現出更好的效果。那麼問題來了,Word設定頁邊距的方法是什麼呢?我們有具體的課程講解為大家解決疑惑。 1.開啟或新建一個word文檔,點選選單列上的「頁面佈局」選單。 2、點選「頁面設定」選項的「頁邊距」按鈕。 3.在清單中選擇常用的頁邊距。 4.如果清單中沒有合適的頁邊距,按一下「自訂邊距」。 5.彈出「頁面設定」對話框,在「頁邊距」選項分別輸
 word虛線怎麼畫
Mar 19, 2024 pm 10:25 PM
word虛線怎麼畫
Mar 19, 2024 pm 10:25 PM
word是我們辦公室常會用到的軟體,裡邊有很多功能,可以方便我們的操作,例如:大篇文章的話,我們可以使用裡邊的查找功能,知道全文裡邊某個字錯了,可以直接替換不用一個個去更改了;向上級交文檔的時候可以把文檔美化的更好看等等操作,下面小編就來給大家分享word虛線怎麼畫的步驟,大家一起來學習吧! 1.首先,我們打開電腦上的word文檔,如下圖所示:2.然後,在文檔裡邊輸入一串文字,如下圖紅色圈出部分所示:3.接下來,按住【ctrl+A】選取全部文字,如下圖紅色圈出部分所示:4.點選選單列上邊的【開始】
 word中底紋設定在哪
Mar 20, 2024 am 08:16 AM
word中底紋設定在哪
Mar 20, 2024 am 08:16 AM
我們平常常使用word來辦公,但是你是否知道word中底紋設定在哪呢?今天就來跟大家分享具體的操作步驟,朋友們快來看看吧! 1.首先,開啟word文檔,選取一段需要新增底紋的文字段落訊息,然後點選工具列上的【開始】按鈕,找到段落區域,點選右側的下拉按鈕,(如下圖紅色圈出部分所示)。 2.點選下拉框按鈕之後,在彈出的選單選項中,點選【邊框和底紋】選項,(如下圖紅色圈出部分所示)。 3.在彈出的【邊框和底紋】對話框中,點選【底紋】的這個選項,(如下圖紅色圈出部分所示)。 4.在填滿的那一欄,選擇顏色
 Word向下箭頭刪除的特定操作步驟!
Mar 19, 2024 pm 08:50 PM
Word向下箭頭刪除的特定操作步驟!
Mar 19, 2024 pm 08:50 PM
在日常辦公中,如果從網站複製了一段文字,直接貼上到Word中時,常會看到【向下箭頭】,這種【向下箭頭】可以透過選取後刪除,但是如果這種符號特別多,那麼有沒有一個快速刪除所有箭頭的方法呢?那麼今天我就來跟大家分享Word向下箭頭刪除的具體操作步驟!首先,Word中的【向下箭頭】實際上代表【手動換行符】。我們可以用【段落標記】符替換所有的【向下箭頭】,如下圖所示。 2.然後,我們選擇選單列上邊的【尋找和取代】選項,(如下圖紅色圈出部分所示)。 3.然後,點選【替換】指令,會彈出一個彈框,點選【特殊符號】
 Word怎麼繪製表格
Mar 19, 2024 pm 11:50 PM
Word怎麼繪製表格
Mar 19, 2024 pm 11:50 PM
word是個很強大的辦公室軟體,相比較wps來說,word細節處理比較有優勢,特別是當文件表述過於複雜,一般使用word會更加省心。所以,當你步入社會以後,一定要學習一些word使用的小技巧。前段時間表弟問我一個這樣的問題,常常看別人使用word時繪製表格呢,感覺挺高大上的。當時我就笑了,看似高大上的內容,其實操作起來只需要3個步驟而已,你知道Word要怎麼繪製表格嗎? 1.開啟word,選取要插入表格的地方,在上方選單列中找到「插入」選項。 2.點選「表格」選項,會出現密密麻麻的小正方體






