【整理總結】前端必知必會的幾個實用響應頭

閱讀本文,你將:
#學會幾個超級超級實用的回應頭,解決你工作上遇到的問題。
不僅解決問題,還能讓你在 和後端、維運撕逼時 佔上風。
學習 回應頭 很重要嗎?
真的很重要。
不信你看看下面的場景,眼熟不?
一、預覽、下載讓人操碎了心?
#1.1 場景
##我不只一次聽到同事、群友們討論這個問題:「後端提供了一個此時,就會有人上去推薦txt
#(或pdf/'json' 等)檔案的下載url,可以當我用a標籤打開時,卻變成了預覽…怎麼辦?救!!!」
FileSaver.js 或「手寫讀流另存為」。

Content-Disposition 這個 Response Header,那你一定知道,只需要回應頭上增加一行,問題就能迎刃而解。
1.2 介紹
Content-Disposition:這個回應頭可以決定內容是預覽#還是下載。
Content-Disposition: inline
此時,訊息體會以頁面的一部分或者整個頁面的形式展示。 (預覽)Content-Disposition: attachment
訊息體應該被下載,預設檔名和
url格式有關。Content-Disposition: attachment; filename="filename.jpg"
訊息體應該下載,預設檔名可指定。
註:如果需要預覽,需要配合適當的##1.3 範例Content-Type
食用;
為此,我特意寫了一個
express 小範例。 大抵是在
應用程式下寫了三個路由,如下:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const user = {
name: "摸鱼的春哥",
blogUrl: "https://juejin.cn/user/1714893870865303"
}
const contentDispositionInline = async (req, res, next) => {
res.setHeader('Content-Disposition', 'inline')
res.send(user)
}
const contentDispositionFilename = async (req, res, next) => {
res.setHeader('Content-Disposition', 'attachment; filename="chunge.json"')
res.send(user)
}
const contentDispositionNoFilename = async (req, res, next) => {
res.setHeader('Content-Disposition', 'attachment')
res.send(user)
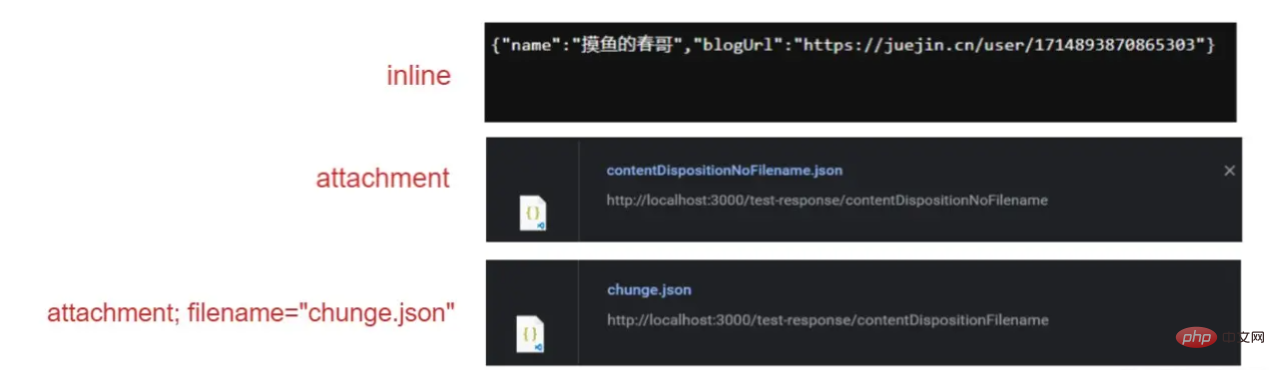
}</pre><div class="contentsignin">登入後複製</div></div>然後我分別存取三個路由,效果差異:

2.1 場景
實作:「客戶回饋
Bug 還是沒修復。」你:「哥,真修復了,要不要讓客戶清一下快取?」實作:「啊?客戶說他不會清除…」
… 永遠不要期望你的客戶會進行
永遠不要期望你的客戶會進行
的操作。也不要把你的問題,歸因到 瀏覽器快取 上。
瀏覽器快取是被發明出來優化使用者體驗的,並不是發明出來阻礙使用者的。 因此,理解如何使用
Cache-Control 這個回應頭,是前端的必知技能。
Cache-Control:用來指定快取機制。 緩存,作為前端八股文必考知識,相信大家已經耳熟能詳。
常見的
Cache-Control 401 cookie cookie set-cookie cookie Cookie set-cookie Set-Cookie #你已經登入成功了,請求還是 早期非常多的項目,使用 而 "登入了,卻還 換個說法,你每次發起請求,服務端都認為你是一次 新的會話,和上一次 登入的你 並非同一人。 如果你正處於 存不進、取不出? (學習影片分享:web前端) 屬性如下:
Response Header屬性
值
#意思
cache-control
no-store
不緩存,這會讓客戶端、伺服器都不緩存,也就沒有所謂的強緩存、協商緩存了。
cache-control
public
表示回應可以被任何物件(包括:發送請求的客戶端,代理伺服器,等等)緩存,即使是通常不可緩存的內容。 (例如:1.該回應沒有max-age指令或Expires訊息標頭;2. 此回應對應的請求方法是POST。)
cache-control
# private
表示回應只能被單一使用者緩存,不能作為共享快取(即代理伺服器不能快取它)。私有快取可以快取回應內容,例如:對應使用者的本機瀏覽器。
cache-control
max-age=
設定快取儲存的最大週期,超過這個時間快取被認為過期(單位秒)。與Expires相反,時間是相對於請求的時間。
不快取是最容易理解,每個請求都會從服務端重新獲取,不進行任何快取。
此策略只需要賦予 Cache-Control: no-store 回應頭即可。
有些資源文件,幾乎不會改變(例如已經hash化命名的文件),則可以直接從本地快取獲取,這就是所謂的強緩存 ;
透過cache-control: public/private 或cache-control: max-age= 都可以指定機制為強緩存。
這是一種更為複雜快取機制,無法再透過回應頭 簡單粗暴地 指定實現,而是需要前後端協作配合。
簡單來說,每次請求資源前前端會寫代前一次的回應hash,問詢服務端資源是否發生過變化,從而達到準確快取的效果。
本文不贅述,如果有興趣,可以參考此文:juejin.cn/post/703078…
##2.3 實際生產如何運用?
凡是名稱帶有
值的資源,一律可以強快取。 (畢竟內容一旦有變化,名稱的
hash 也跟著變了)
引入的第三方函式庫,均建議攜帶版本信息,這樣也可以強緩存。 (例如
/xx/xx/jquery.min.js 切換為jquery@3.6.0/dist/jquery.min.js)
、ico 這類命名固定的文件,建議一律不快取 或協商快取。
三、我的 Cookie
不可能這麼可愛!
3.1 場景
"春哥春哥,為啥我登入成功了,請求還是
?" "春哥春哥,為啥我存進
的值取不到?""春哥春哥,這破
我:「兄弟,你有了解過一個叫 是不是壞了,瀏覽器裡看明明有值,為啥我訪問不了?" 的回應頭嗎?」
的各種異常,全靠它!3.2 介紹
曾經是Web 開發無法繞開的一道門檻,而現在它的存在感越來越弱,但海量的存量項目並不會因為技術的趨勢而消失,它們依然很有價值,依然需要維護。 回應頭正是 Cookie 系統中最為核心的 第一主角。 : 是回應頭,服務端賦值,讓瀏覽器端產生Cookie,並且限定Cookie 的各種特性。
Expires=<date></date>
Max-Age=<number></number>
#在cookie 失效之前需要經過的秒數。 0 或 -1 直接失效;此屬性的優先權高於 Expires。 Domain=<domain-value></domain-value>
指定cookie 只能在什麼網域下產生;(允許通配,這個屬性主要出於安全性)Path=<path-value></path-value>
比Domain 更為細緻的控制策略,甚至指定了 xx 路徑下才能傳送Cookie。 Https 產生;Secure
如果set-cookie 頭中有Secure 屬性,那麼瀏覽器只會在Https 環境產生和發送Cookie。 js 操作API;HttpOnly
如果set-cookie 頭中有HttpOnly 屬性,那麼Cookie 屬性的產生、讀寫、發送就只能由瀏覽器透過"回應頭" 控制了,不在允許前端透過js 動作 Cookie。 SameSite=<samesite-value></samesite-value>
支援屬性包括Strict、Lax、None,分別表示:
Strict: 完全不能跨域攜帶;Lax: 只允許從外站導航到來源站時攜帶Cookie
None:跨域也行,不限制。 3.3 開發常見問題分析
401? Cookie 作為使用者身分識別的手段,例如Spring MVC 項目就是透過給Cookie 一個JSeesionId 的值作為識別,判斷你是否出於當前會話。 401" 這個現象,如果服務端沒有問題的話,多半是 瀏覽器其實並未儲存Cookie。 http 環境,那你可能需要暫時移除 Secure 屬性。
先確認是否有域的限制、是否有路徑的限制、是否有HttpOnly?
逐一檢查下來,問題不難解決。
以上是【整理總結】前端必知必會的幾個實用響應頭的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
vue的div怎麼跳轉
Apr 08, 2025 am 09:18 AM
Vue 中 div 元素跳轉的方法有兩種:使用 Vue Router,添加 router-link 組件。添加 @click 事件監聽器,調用 this.$router.push() 方法跳轉。
 vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
vue怎麼a標籤跳轉
Apr 08, 2025 am 09:24 AM
實現 Vue 中 a 標籤跳轉的方法包括:HTML 模板中使用 a 標籤指定 href 屬性。使用 Vue 路由的 router-link 組件。使用 JavaScript 的 this.$router.push() 方法。可通過 query 參數傳遞參數,並在 router 選項中配置路由以進行動態跳轉。
 反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
反應,vue和Netflix前端的未來
Apr 12, 2025 am 12:12 AM
Netflix主要使用React作為前端框架,輔以Vue用於特定功能。 1)React的組件化和虛擬DOM提升了Netflix應用的性能和開發效率。 2)Vue在Netflix的內部工具和小型項目中應用,其靈活性和易用性是關鍵。
 vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
vue怎麼實現組件跳轉
Apr 08, 2025 am 09:21 AM
Vue 中實現組件跳轉有以下方法:使用 router-link 和 <router-view> 組件進行超鏈接跳轉,指定 :to 屬性為目標路徑。直接使用 <router-view> 組件顯示當前路由渲染的組件。使用 router.push() 和 router.replace() 方法進行程序化導航,前者保存歷史記錄,後者替換當前路由不留記錄。
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。






