html5中使用什麼標籤嵌入音頻
html5
在html5中,可以使用audio標籤嵌入音訊;該標籤的作用是定義聲音,例如音樂或其他聲音串流,並且該標籤僅支援MP3、Wav和Ogg三種聲音格式,語法為“

本教學操作環境:windows10系統、html5版本、Dell G3電腦。
html5中使用什麼標籤嵌入音訊
html5 中提供了展示視訊和音訊的標籤。向網頁嵌入視訊可以使用
這兩個標籤都是html 5 中新增的標籤,兩個標籤中的屬性和方法也很類似,但也有些不同。其中audio 元素用於定義聲音,例如音樂, video 元素用於定義視頻,如電影等。
向網頁中嵌入音頻
#向網頁中嵌入音頻可以使用
目前,
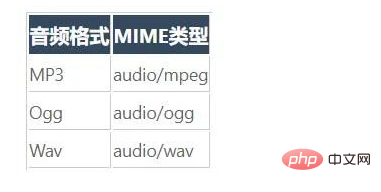
audio 元素支援的格式和video 元素也有一點區別:

在網頁中嵌入音訊時,也可以透過
audio 元素中的常用屬性和video 元素差不多,但是audio 元素中沒有width、height 等屬性。
#常用屬性如下所示:

範例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio> </body> </html>
登入後複製
輸出結果:

以上是html5中使用什麼標籤嵌入音頻的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














