在jquery中,eq()方法用來傳回帶有被選取元素的指定索引號的元素,語法為「$(selector).eq(index)」;參數「index」的值是整數,用於規定元素的索引號,可以為負值(會從被選取元素的結尾開始計算索引)。註索引號從0開頭,所以第一個元素的索引號碼是0(不是1)。

本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery eq()方法
#eq()方法用於傳回帶有被選元素的指定索引號的元素。
語法:
$(selector).eq(index)
index: 必要。規定元素的索引,可以是整數或負數。如果使用負數將從被選元素的結尾開始計算索引。
註:索引號碼(index)從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
使用範例
範例1:選取第二個
元素(索引編號為1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
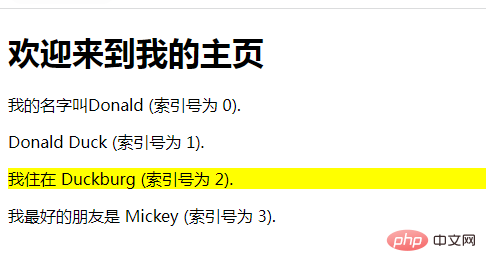
範例2:使用負數從被選元素的結尾傳回第二個
元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
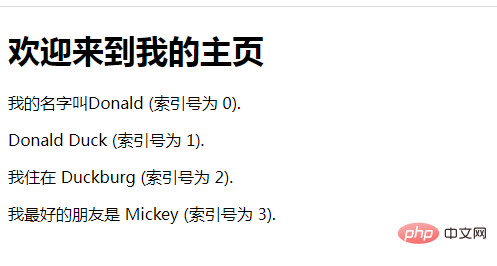
範例3:
#如果無法根據指定的index 參數找到元素,則該方法建構帶有空集的jQuery 對象,length 屬性為0。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(5).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>這裡,沒有p元素的背景會變成黃色,這是因為 .eq(5) 指示的第六個p元素。

【推薦學習:jQuery影片教學、web前端】
以上是jquery eq()方法有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


