本篇文章為大家帶來了關於uniapp的相關知識,tabBar如果應用是一個多tab應用,可以透過tabBar配置項指定tab欄的表現,以及tab切換時顯示的對應頁,下面一起來看一下,希望對大家有幫助。

推薦:《uniapp教學》
#設定底部導覽列首先需要大家準備好自己想要使用的圖標,每個tab可以選擇兩個圖標,分別為選取前的和選取後的。之後我們根據uniapp官網提供的
uniapp官網tabbar配置項,話不多說直接上正文一起來學習一下如何配置底部導航欄吧。
首先我們先看一下官網中的介紹:
如果應用程式是一個多tab 應用,可以透過tabBar 設定項指定一級導覽欄,以及tab切換時顯示的對應頁。
在 pages.json 中提供 tabBar 配置,不僅是為了方便快速開發導航,更重要的是在App和小程式端提升效能。在這兩個平台,底層原生引擎在啟動時無需等待js引擎初始化,即可直接讀取 pages.json 中配置的 tabBar 訊息,渲染原生tab。
我這裡準備了6張,分別用於3個tab切換使用(選取前和選取後的,放在了static資料夾下的tabbar資料夾下:

#2、找到我們的pages.json檔案進行設定
找到globalStyle位置,在它的下方配置我們的tabbar。
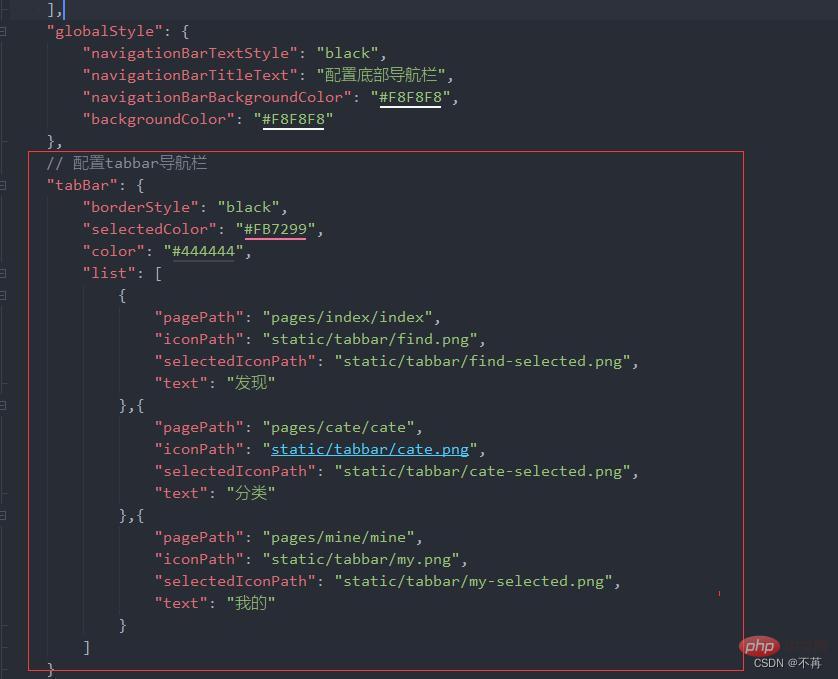
程式碼片段如下:
// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
} 相信很多小夥伴不知道這些配置項都是什麼意思,如下附上一張官網的配置項截圖,大家也可以從前言內容中鏈接去官網自查。(本案例中使用的是一些最基礎的屬性。)
相信很多小夥伴不知道這些配置項都是什麼意思,如下附上一張官網的配置項截圖,大家也可以從前言內容中鏈接去官網自查。(本案例中使用的是一些最基礎的屬性。)
3、設定導覽列標題內容
官網位址給小夥伴們
#程式碼範例如下所示:(本人使用的一些常見的設定項,可自行修改)
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "配置底部导航栏"
}
}
,{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/cate/cate",
"style" :
{
// 导航栏标题文字内容
"navigationBarTitleText": "分类",
// 是否开启下拉刷新
"enablePullDownRefresh": false
}
}
],
// 默认页面的样式
"globalStyle": {
// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 导航栏标题文字内容
"navigationBarTitleText": "配置底部导航栏",
// 导航栏背景颜色(同状态栏背景色)
"navigationBarBackgroundColor": "#55aaff",
// 下拉显示出来的窗口的背景色
"backgroundColor": "#ffff7f"
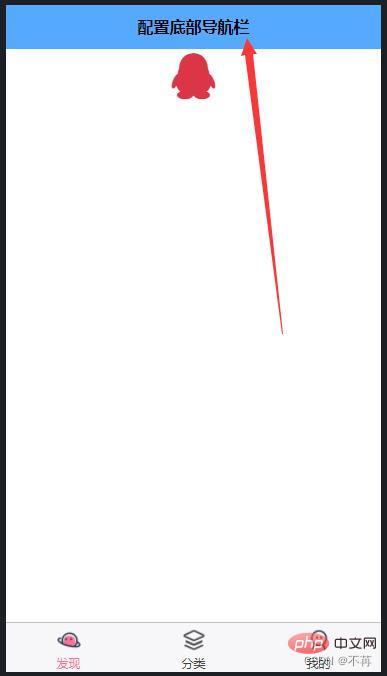
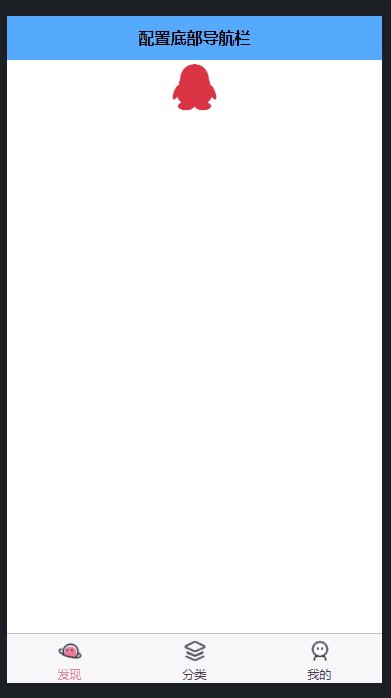
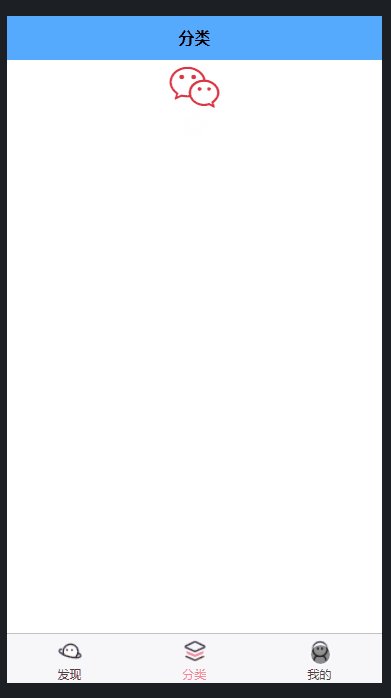
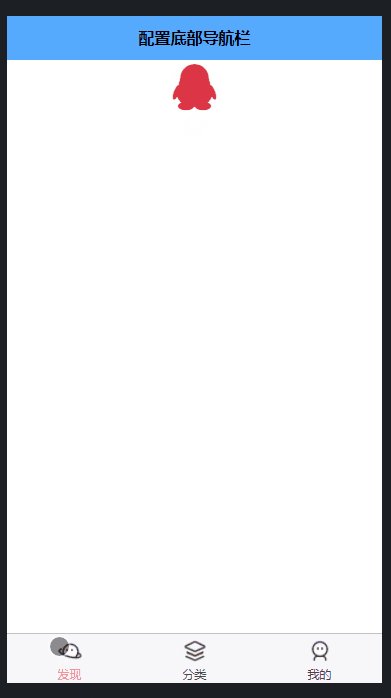
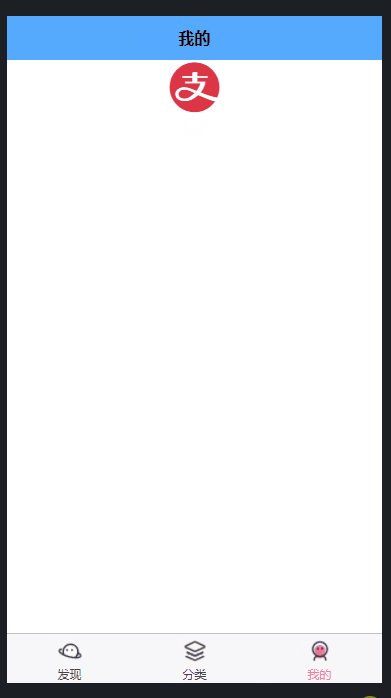
} ##4、來看看我們的成果(效果圖)
##4、來看看我們的成果(效果圖)
以上是uniapp小程式設定tabbar底部導覽列實戰指南的詳細內容。更多資訊請關注PHP中文網其他相關文章!




